标签:style blog http io ar color os 使用 sp
一 :最近因为帮同事开发项目使用到了asp.net,而我又想实现Ajax异步请求....从网上查询了一下资料之后,原来在asp.net中利用Ajax调用后台方法同样很简单,为了便于自己以后查看,特将此整理后记录如下
先贴上前台代码如下:
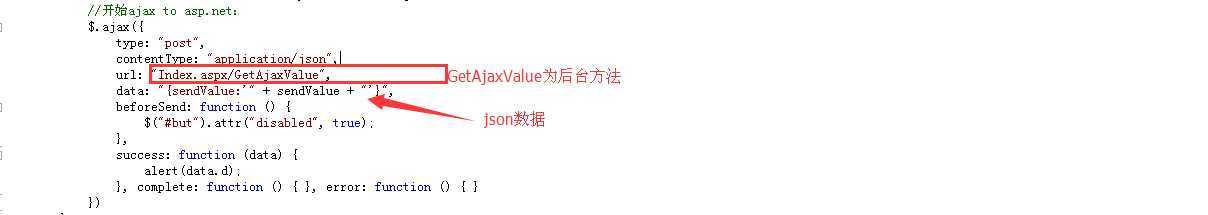
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="aspnetAjax.Index" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title> 7 <%=Title %></title> 8 <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> 9 <style type="text/css"> 10 td 11 { 12 text-align: center; 13 } 14 </style> 15 <script type="text/javascript"> 16 $(function () { 17 $("#but").attr("disabled", false); 18 }); 19 //(全/反)选: 20 function getChk() { 21 if ($("#ch").attr("checked")) { 22 $(".chk").attr("checked", true); 23 } else { 24 $(".chk").attr("checked",false); 25 } 26 } 27 //利用AJAX将数据发送到后台并判断数据选中情况方法: 28 function sendData() { 29 var sendValue = ""; 30 $(".chk").each(function (i,chk) { 31 if (chk.checked) { 32 sendValue += $.trim($(chk).parent().parent().find(".getData").text()); 33 sendValue += ","; 34 } 35 }) 36 if (sendValue.length == 0) { 37 alert("请选择需要传输的数据!!"); 38 return; 39 } 40 sendValue = sendValue.substr(0, sendValue.length - 1); 41 //开始ajax to asp.net: 42 $.ajax({ 43 type: "post", 44 contentType: "application/json", 45 url: "Index.aspx/GetAjaxValue", 46 data: "{sendValue:‘" + sendValue + "‘}", 47 beforeSend: function () { 48 $("#but").attr("disabled", true); 49 }, 50 success: function (data) { 51 alert(data.d); 52 }, complete: function () { }, error: function () { } 53 }) 54 } 55 </script> 56 </head> 57 <body> 58 <form id="form1" runat="server"> 59 <div> 60 <table width="400px"; border="1px solid blue" cellpadding="0px" cellspacing="0px" style="border-color: Green; text-align:center"> 61 <tr> 62 <th> 63 全选<input type="checkbox" id="ch" onclick="getChk()" /> 64 </th> 65 <th> 66 数据 67 </th> 68 </tr> 69 <tr> 70 <td> 71 <input type="checkbox" class="chk" /> 72 </td> 73 <td class="getData"> 74 1234 75 </td> 76 </tr> 77 <tr> 78 <td> 79 <input type="checkbox" class="chk" /> 80 </td> 81 <td class="getData"> 82 5678 83 </td> 84 </tr> 85 <tr> 86 <td> 87 <input type="checkbox" class="chk" /> 88 </td> 89 <td class="getData"> 90 12345678 91 </td> 92 </tr> 93 <tr> 94 <td> 95 <input type="checkbox" class="chk" /> 96 </td> 97 <td class="getData"> 98 87654321 99 </td> 100 </tr> 101 </table> 102 </div> 103 </form> 104 <hr /> 105 <input type="button" id="but" onclick="sendData()" value="将选中的数据利用Ajax发送到后台" style=" background-color:#0080BB; cursor:pointer; border:1px solid #008094; border-radius:5px;" /> 106 </body> 107 </html>
后台处理代码:
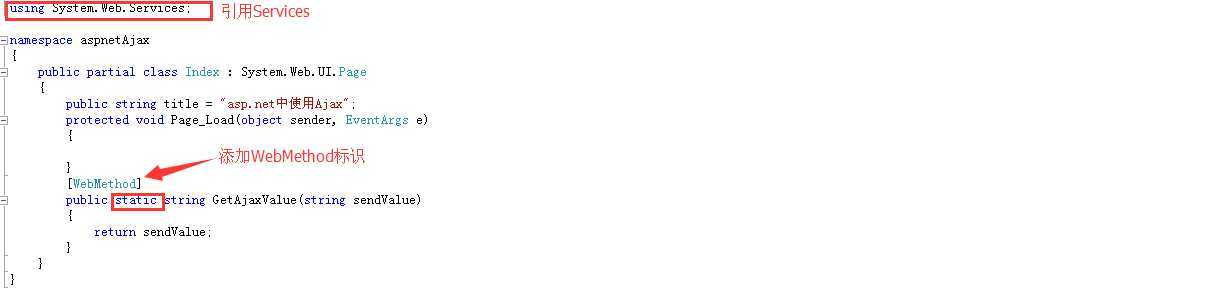
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 using System.Web.Script.Serialization; 8 using System.Web.Services; 9 10 namespace aspnetAjax 11 { 12 public partial class Index : System.Web.UI.Page 13 { 14 public string title = "asp.net中使用Ajax"; 15 protected void Page_Load(object sender, EventArgs e) 16 { 17 18 } 19 [WebMethod] 20 public static string GetAjaxValue(string sendValue) 21 { 22 return sendValue; 23 } 24 } 25 }
注意事项说明1:

注意事项说明二:

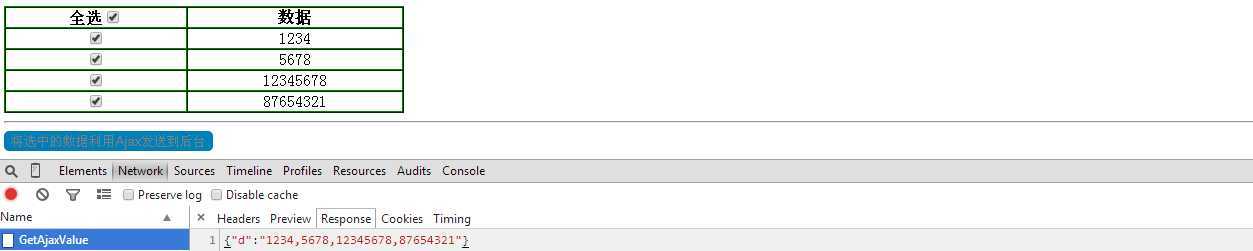
最终实现:

天气寒冷,就先写到这里....
asp.net如何在前台利用jquery Ajax调用后台方法
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/luo-super/p/4118550.html