标签:style blog http io ar color os sp for
extjs的容器组件都可以设置它的显示风格,它的有效值有 absolute, accordion, anchor, border, card, column, fit, form and table. 一共9种。
另外几种见: http://www.sencha.com/deploy/dev/examples/layout-browser/layout-browser.html 里面有详细的例子。
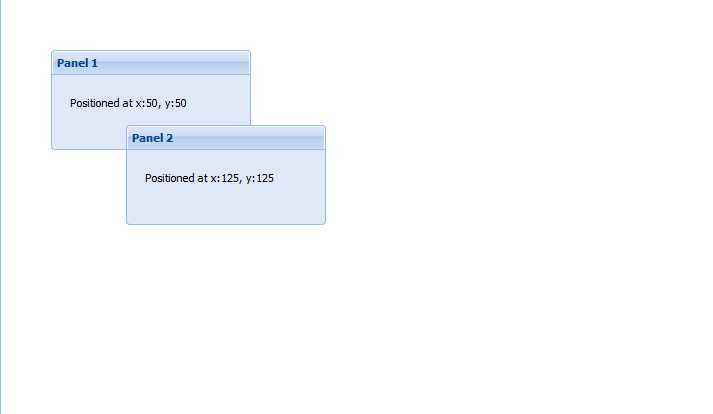
· absolute 顾名思义,在容器内部,根据指定的坐标定位显示
This is a simple layout style that allows you to position items within a container using CSS-style absolute positioning via XY coordinates.
Sample Config:
layout: ‘absolute‘, items:[{ title: ‘Panel 1‘, x: 50, y: 50, html: ‘Positioned at x:50, y:50‘ }]

· accordion 这个是最容易记的,手风琴效果
Ext.onReady(function(){ var panel=new Ext.Panel(//Ext.formPanel 就是Panel中用了form布局 { renderTo:‘paneldiv‘, title:‘容器组件‘, layout:‘accordion‘, width:500, height:200, layoutConfig:{animate:false}, items:[ {title:‘元素1‘,html:‘‘}, {title:‘元素2‘,html:‘‘}, {title:‘元素3‘,html:‘‘}, {title:‘元素4‘,html:‘‘} ] } ); });
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/mingforyou/p/4119200.html