标签:des style blog http io ar color os 使用
导航
前言
<canvas></canvas>是html5出现的新标签,像所有的dom对象一样它有自己本身的属性、方法和事件,其中就有绘图的方法,js能够调用它来进行绘图 ,最近在研读《html5与css3权威指南》下面对其中最好玩的canvas的学习做下读书笔记与实验。
温馨提示:以下所有实验请使用最新版的opera
基本知识
context:一直觉得这个翻译成“上下文”真够蛋疼的,context是一个封装了很多绘图功能的对象,获取这个对象的方法是
var context =canvas.getContext("2d");
也许这个2d勾起了大家的无限遐想,但是很遗憾的告诉你html5还只是个少女,不提供3d服务。
canvas元素绘制图像的时候有两种方法,分别是
context.fill()//填充
context.stroke()//绘制边框
style:在进行图形绘制前,要设置好绘图的样式
context.fillStyle//填充的样式
context.strokeStyle//边框样式
context.lineWidth//图形边框宽度
颜色的表示方式:
直接用颜色名称:"red" "green" "blue"
十六进制颜色值: "#EEEEFF"
rgb(1-255,1-255,1-255)
rgba(1-255,1-255,1-255,透明度)
和GDI是如此的相像,所以用过GDI的朋友应该很快就能上手
绘制矩形 context.fillRect(x,y,width,height) strokeRect(x,y,width,height)
x:矩形起点横坐标(坐标原点为canvas的左上角,当然确切的来说是原始原点,后面写到变形的时候你就懂了,现在暂时不用关系)
y:矩形起点纵坐标
width:矩形长度
height:矩形高度
 View Code
View Code
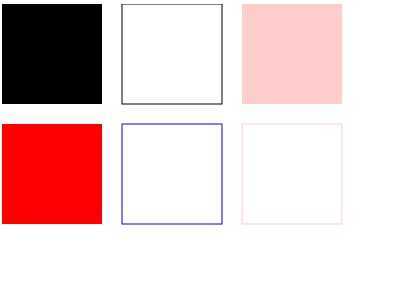
1 function draw21(id) { 2 var canvas = document.getElementById(id) 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 //实践表明在不设施fillStyle下的默认fillStyle=black 7 context.fillRect(0, 0, 100, 100); 8 //实践表明在不设施strokeStyle下的默认strokeStyle=black 9 context.strokeRect(120, 0, 100, 100); 10 11 //设置纯色 12 context.fillStyle = "red"; 13 context.strokeStyle = "blue"; 14 context.fillRect(0, 120, 100, 100); 15 context.strokeRect(120, 120, 100, 100); 16 17 //设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明 18 context.fillStyle = "rgba(255,0,0,0.2)"; 19 context.strokeStyle = "rgba(255,0,0,0.2)"; 20 context.fillRect(240,0 , 100, 100); 21 context.strokeRect(240, 120, 100, 100); 22 }

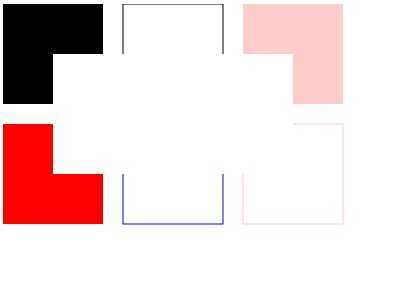
清除矩形区域 context.clearRect(x,y,width,height)
x:清除矩形起点横坐标
y:清除矩形起点纵坐标
width:清除矩形长度
height:清除矩形高度
 View Code
View Code
1 function draw22(id) { 2 var canvas = document.getElementById(id) 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 //实践表明在不设施fillStyle下的默认fillStyle=black 7 context.fillRect(0, 0, 100, 100); 8 //实践表明在不设施strokeStyle下的默认strokeStyle=black 9 context.strokeRect(120, 0, 100, 100); 10 11 //设置纯色 12 context.fillStyle = "red"; 13 context.strokeStyle = "blue"; 14 context.fillRect(0, 120, 100, 100); 15 context.strokeRect(120, 120, 100, 100); 16 17 //设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明 18 context.fillStyle = "rgba(255,0,0,0.2)"; 19 context.strokeStyle = "rgba(255,0,0,0.2)"; 20 context.fillRect(240, 0, 100, 100); 21 context.strokeRect(240, 120, 100, 100); 22 context.clearRect(50, 50, 240, 120); 23 }

圆弧context.arc(x, y, radius, starAngle,endAngle, anticlockwise)
x:圆心的x坐标
y:圆心的y坐标
straAngle:开始角度
endAngle:结束角度
anticlockwise:是否逆时针(true)为逆时针,(false)为顺时针
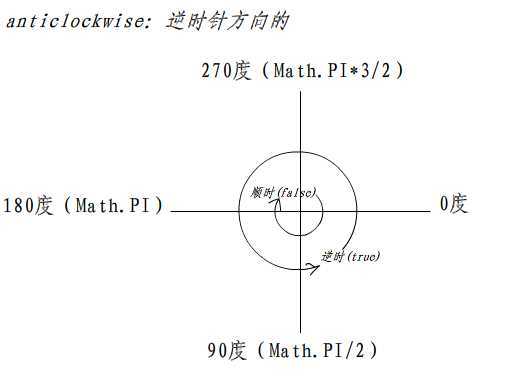
ps:经过试验证明书本上ture是顺时针,false是逆时针是错误的,而且无论是逆时针还是顺时针,角度都沿着顺时针扩大,如下图:

 View Code
View Code
1 function draw0(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) { 4 return false; 5 } 6 var context = canvas.getContext(‘2d‘); 7 context.beginPath(); 8 context.arc(200, 150, 100, 0, Math.PI * 2, true); 9 //不关闭路径路径会一直保留下去,当然也可以利用这个特点做出意想不到的效果 10 context.closePath(); 11 context.fillStyle = ‘rgba(0,255,0,0.25)‘; 12 context.fill(); 13 }
一不小心画了小日本的国旗...赶紧调下颜色和大小,绿色倒是挺合适的~

路径 context.beginPath() context.closePath()
细心的朋友会发现上面的画圆并不单单是直接用arc还用到了context的 beginPath 和closePath方法,参考书不愧是参考书,例子给得太简单了,实话说一开始我凌乱了,耐心下来做了几个实验才舒缓蛋疼的心情
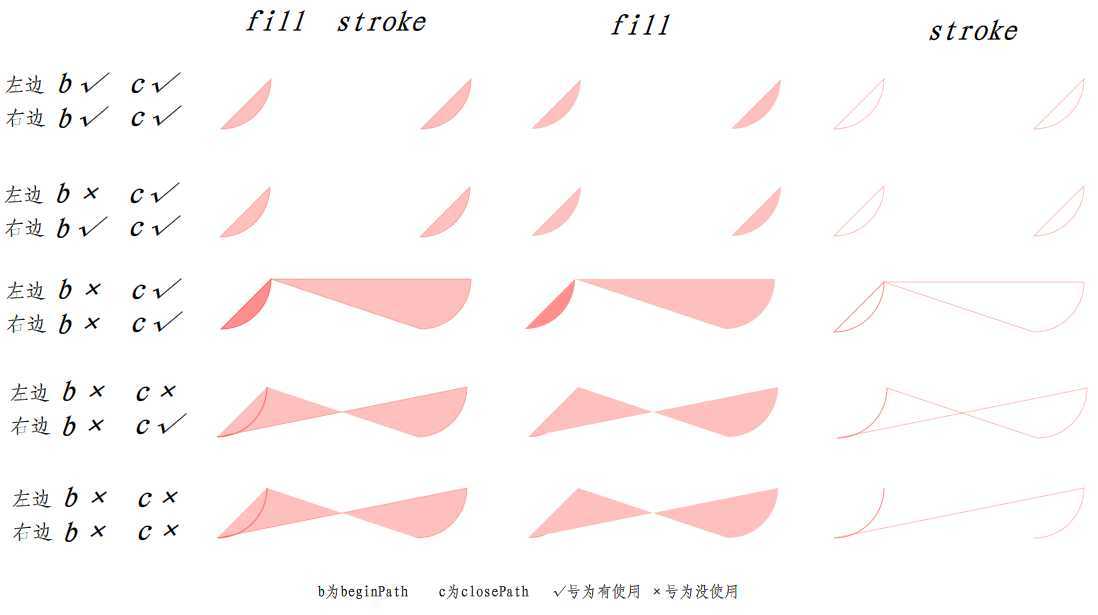
实验代码如下,通过分别注释closePath 和beginPath看fill stoke 和fill stroke结合下画出来的两个1/4弧线达到实验效果
 View Code
View Code
1 function draw23(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) { 4 return false; 5 } 6 var context = canvas.getContext(‘2d‘); 7 var n = 0; 8 9 //左侧1/4圆弧 10 context.beginPath(); 11 context.arc(100, 150, 50, 0, Math.PI/2 , false); 12 context.fillStyle = ‘rgba(255,0,0,0.25)‘; 13 context.fill(); 14 context.strokeStyle = ‘rgba(255,0,0,0.25)‘ 15 context.closePath(); 16 context.stroke(); 17 18 //右侧1/4圆弧 19 context.beginPath(); 20 context.arc(300, 150, 50, 0, Math.PI/2 , false); 21 context.fillStyle = ‘rgba(255,0,0,0.25)‘; 22 context.fill(); 23 context.strokeStyle = ‘rgba(255,0,0,0.25)‘; 24 context.closePath(); 25 context.stroke(); 26 }
实验结果如下:

得出的结论有:*号为重点
1、系统默认在绘制第一个路径的开始点为beginPath
*2、如果画完前面的路径没有重新指定beginPath,那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制
3、每次调用context.fill()的时候会自动把当次绘制的路径的开始点和结束点相连,接着填充封闭的部分
ps:书本的结论是 如果没有closePath那么前面的路劲会保留,实验证明正确的结论是 如果没有重新beginPath那么前面的路劲会保留
ps1:如果你真心凌乱了,那么记住每次画路径都在前后加context.beginPath() 和context.closePath()就行
绘制线段 context.moveTo(x,y) context.lineTo(x,y)
x:x坐标
y:y坐标
每次画线都从moveTo的点到lineTo的点,
如果没有moveTo那么第一次lineTo的效果和moveTo一样,
每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前一次lineTo的结束点
 View Code
View Code
1 function draw8(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 //context.beginPath(); 7 context.strokeStyle = "rgb(250,0,0)"; 8 context.fillStyle = "rgb(250,0,0)" 9 //实验证明第一次lineTo的时候和moveTo功能一样 10 context.lineTo(100, 100); 11 //之后的lineTo会以上次lineTo的节点为开始 12 context.lineTo(200, 200); 13 context.lineTo(200, 100); 14 context.moveTo(200, 50); 15 context.lineTo(100,50); 16 context.stroke(); 17 }

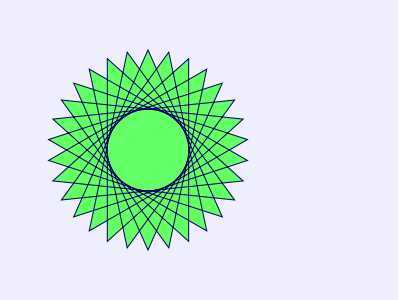
下面给出书本的例子,一朵绿色的菊花,涉及数学,不多解析,有兴趣的自己研究
 View Code
View Code
1 function draw1(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 context.fillStyle = "#EEEEFF"; 7 context.fillRect(0, 0, 400, 300); 8 var n = 0; 9 var dx = 150; 10 var dy = 150; 11 var s = 100; 12 context.beginPath(); 13 context.fillStyle = ‘rgb(100,255,100)‘; 14 context.strokeStyle = ‘rgb(0,0,100)‘; 15 var x = Math.sin(0); 16 var y = Math.cos(0); 17 var dig = Math.PI / 15 * 11; 18 for (var i = 0; i < 30; i++) { 19 var x = Math.sin(i * dig); 20 var y = Math.cos(i * dig); 21 context.lineTo(dx + x * s, dy + y * s); 22 } 23 context.closePath(); 24 context.fill(); 25 context.stroke(); 26 27 }

绘制贝塞尔曲线(贝济埃、bezier) context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
绘制二次样条曲线 context.quadraticCurveTo(qcpx,qcpy,qx,qy)
cp1x:第一个控制点x坐标
cp1y:第一个控制点y坐标
cp2x:第二个控制点x坐标
cp2y:第二个控制点y坐标
x:终点x坐标
y:终点y坐标
qcpx:二次样条曲线控制点x坐标
qcpy:二次样条曲线控制点y坐标
qx:二次样条曲线终点x坐标
qy:二次样条曲线终点y坐标
 View Code
View Code
1 function draw24(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) { 4 return false; 5 } 6 var context = canvas.getContext("2d"); 7 8 context.moveTo(50, 50); 9 context.bezierCurveTo(50, 50,150, 50, 150, 150); 10 context.stroke(); 11 context.quadraticCurveTo(150, 250, 250, 250); 12 context.stroke(); 13 }

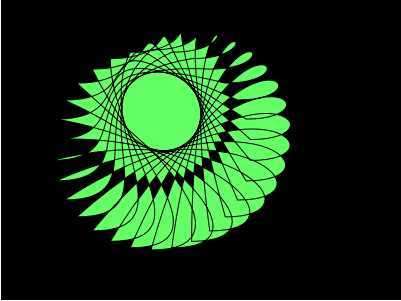
下面给出书本的例子,一朵扭曲的绿色菊花...编书这哥们对菊花情有独钟啊- -
 View Code
View Code
1 function draw2(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) { 4 return false; 5 } 6 var context = canvas.getContext("2d"); 7 context.fillStyle = "#EEEFF"; 8 context.fillRect(0, 0, 400, 300); 9 var n = 0; 10 var dx = 150; 11 var dy = 150; 12 var s = 100; 13 context.beginPath(); 14 context.globalCompositeOperation = ‘and‘; 15 context.fillStyle = ‘rgb(100,255,100)‘; 16 var x = Math.sin(0); 17 var y = Math.cos(0); 18 var dig = Math.PI / 15 * 11; 19 context.moveTo(dx, dy); 20 for (var i = 0; i < 30; i++) { 21 var x = Math.sin(i * dig); 22 var y = Math.cos(i * dig); 23 context.bezierCurveTo(dx + x * s, dy + y * s - 100, dx + x * s + 100, dy + y * s, dx + x * s, dy + y * s); 24 } 25 context.closePath(); 26 context.fill(); 27 context.stroke(); 28 }

关于贝塞尔曲线可以参考百度百科和http://blog.csdn.net/zhangci226/article/details/4018449这篇文章
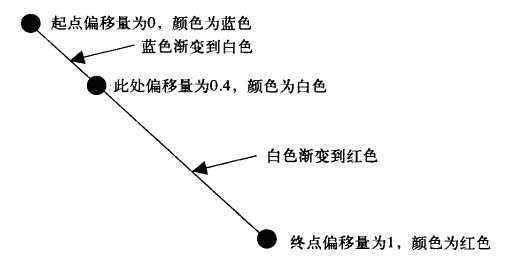
线性渐变 var lg= context.createLinearGradient(xStart,yStart,xEnd,yEnd)
线性渐变颜色lg.addColorStop(offset,color)
xstart:渐变开始点x坐标
ystart:渐变开始点y坐标
xEnd:渐变结束点x坐标
yEnd:渐变结束点y坐标
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色
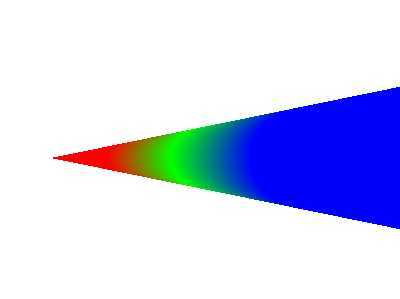
给出书本偏移量的解析图,从图可以看出线性渐变可以是两种以上颜色的渐变

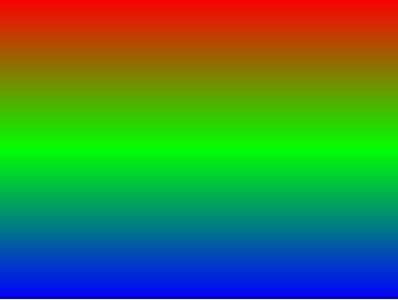
 View Code
View Code
1 function draw25(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext(‘2d‘); 6 var g1 = context.createLinearGradient(0, 0, 0, 300); 7 8 g1.addColorStop(0, ‘rgb(255,0,0)‘); //红 9 g1.addColorStop(0.5, ‘rgb(0,255,0)‘);//绿 10 g1.addColorStop(1, ‘rgb(0,0,255)‘); //蓝 11 12 //可以把lg对象理解成GDI中线性brush 13 context.fillStyle = g1; 14 //再用这个brush来画正方形 15 context.fillRect(0, 0, 400, 300); 16 }

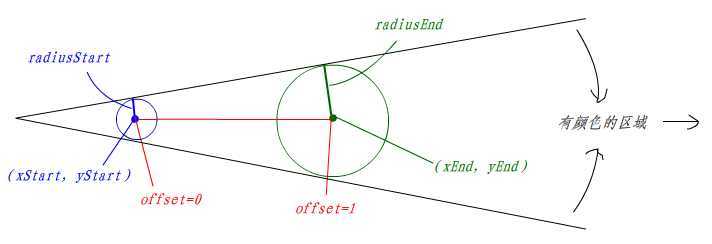
径向渐变(发散)var rg=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
径向渐变(发散)颜色rg.addColorStop(offset,color)
xStart:发散开始圆心x坐标
yStart:发散开始圆心y坐标
radiusStart:发散开始圆的半径
xEnd:发散结束圆心的x坐标
yEnd:发散结束圆心的y坐标
radiusEnd:发散结束圆的半径
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色
书本并没有给出发散偏移量的图,特地画了幅:

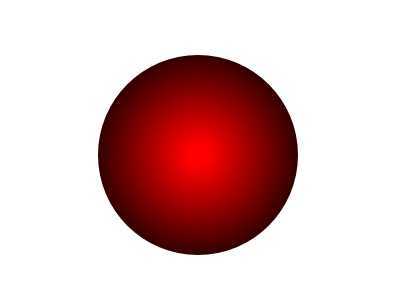
下面给出两个实验
 View Code
View Code
1 function draw26(id) { 2 //同一个圆心画球型 3 /*var canvas = document.getElementById(id); 4 if (canvas == null) 5 return false; 6 var context = canvas.getContext(‘2d‘); 7 var g1 = context.createRadialGradient(200, 150, 0, 200, 150, 100); 8 g1.addColorStop(0.1, ‘rgb(255,0,0)‘); 9 g1.addColorStop(1, ‘rgb(50,0,0)‘); 10 context.fillStyle = g1; 11 context.beginPath(); 12 context.arc(200, 150, 100, 0, Math.PI * 2, true); 13 context.closePath(); 14 context.fill();*/ 15 16 //不同圆心看径向渐变模型 17 var canvas = document.getElementById(id); 18 if (canvas == null) 19 return false; 20 var context = canvas.getContext(‘2d‘); 21 var g1 = context.createRadialGradient(100, 150, 10, 300, 150, 50); 22 g1.addColorStop(0.1, ‘rgb(255,0,0)‘); 23 g1.addColorStop(0.5, ‘rgb(0,255,0)‘); 24 g1.addColorStop(1, ‘rgb(0,0,255)‘); 25 context.fillStyle = g1; 26 context.fillRect(0, 0, 400, 300); 27 28 }


图形变形
1、平移context.translate(x,y)
x:坐标原点向x轴方向平移x
y:坐标原点向y轴方向平移y
2、缩放context.scale(x,y)
x:x坐标轴按x比例缩放
y:y坐标轴按y比例缩放
3、旋转context.rotate(angle)
angle:坐标轴旋转x角度(角度变化模型和画圆的模型一样)
 View Code
View Code
1 function draw5(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 6 7 var context = canvas.getContext("2d"); 8 context.save(); //保存了当前context的状态 9 context.fillStyle = "#EEEEFF"; 10 context.fillRect(0, 0, 400, 300); 11 12 context.fillStyle = "rgba(255,0,0,0.1)"; 13 //平移 缩放 旋转 1 2 3 14 context.translate(100, 100); 15 context.scale(0.5, 0.5); 16 context.rotate(Math.PI / 4); 17 context.fillRect(0, 0, 100, 100); 18 19 20 context.restore(); //恢复到刚刚保存的状态,保存恢复只能使用一次 21 context.save(); //保存了当前context的状态 22 context.fillStyle = "rgba(255,0,0,0.2)"; 23 //平移 旋转 缩放 1 3 2 24 context.translate(100, 100); 25 context.rotate(Math.PI / 4); 26 context.scale(0.5, 0.5); 27 context.fillRect(0, 0, 100, 100); 28 29 context.restore(); //恢复到刚刚保存的状态 30 context.save(); //保存了当前context的状态 31 context.fillStyle = "rgba(255,0,0,0.3)"; 32 //缩放 平移 旋转 2 1 3 33 context.scale(0.5, 0.5); 34 context.translate(100, 100); 35 context.rotate(Math.PI / 4); 36 context.fillRect(0, 0, 100, 100); 37 38 context.restore(); //恢复到刚刚保存的状态 39 context.save(); //保存了当前context的状态 40 context.fillStyle = "rgba(255,0,0,0.4)"; 41 //缩放 旋转 平移 2 3 1 42 context.scale(0.5, 0.5); 43 context.rotate(Math.PI / 4); 44 context.translate(100, 100); 45 context.fillRect(0, 0, 100, 100); 46 47 context.restore(); //恢复到刚刚保存的状态 48 context.save(); //保存了当前context的状态 49 context.fillStyle = "rgba(255,0,0,0.5)"; 50 //旋转 平移 缩放 3 1 2 51 context.rotate(Math.PI / 4); 52 context.translate(100, 100); 53 context.scale(0.5, 0.5); 54 context.fillRect(0, 0, 100, 100); 55 56 context.restore(); //恢复到刚刚保存的状态 57 context.save(); //保存了当前context的状态 58 context.fillStyle = "rgba(255,0,0,1)"; 59 //旋转 缩放 平移 3 2 1 60 context.rotate(Math.PI / 4); 61 context.scale(0.5, 0.5); 62 context.translate(100, 100); 63 context.fillRect(0, 0, 100, 100); 64 65 //实验表明应该移动的是坐标轴 66 //实验表明缩放的是坐标轴比例 67 //实验表明旋转的是坐标轴 68 //综合上述,因此平移 缩放 旋转 三者的顺序不同都将画出不同的结果 69 }
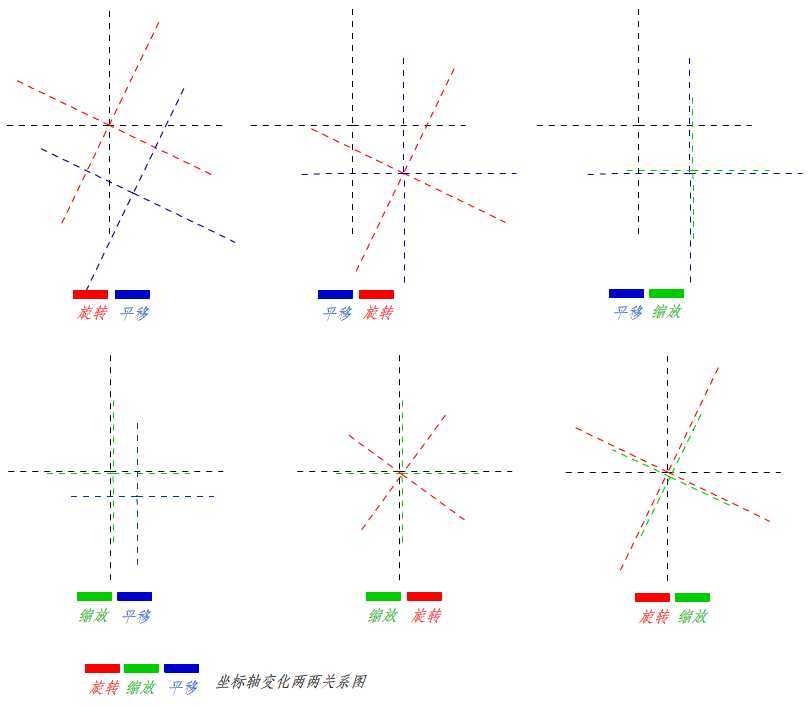
由于(平移,缩放,旋转)和(平移,旋转,缩放)一样
(缩放,选装,平移)和(旋转,缩放,平移)一样
所以实验结果只能看到“4”中情况,其实是有两种情况被覆盖了

下面给出平移,缩放,旋转先后顺序不同,坐标轴的变化图

矩阵变换 context.transform(m11,m12,m21,m22,dx,dy)
所谓的矩阵变换其实是context内实现平移,缩放,旋转的一种机制
他的主要原理就是矩阵相乘
额,要讲解这个可以另开一个篇幅,庆幸的是已经有人做了总结,可以参考下面这篇文章
http://hi.baidu.com/100912bb_bb/item/90c4a7489518b0fa1281daf1
我们需要了解的是
context.translate(x,y) 等同于context.transform (1,0,0,1,x,y)或context.transform(0,1,1,0.x,y)
context.scale(x,y)等同于context.transform(x,0,0,y,0,0)或context.transform (0,y,x,0, 0,0);
context.rotate(θ)等同于
context.transform(Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180),
-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),0,0)
或
context.transform(-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),
Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180), 0,0)
图形组合 context.globalCompositeOperation=type
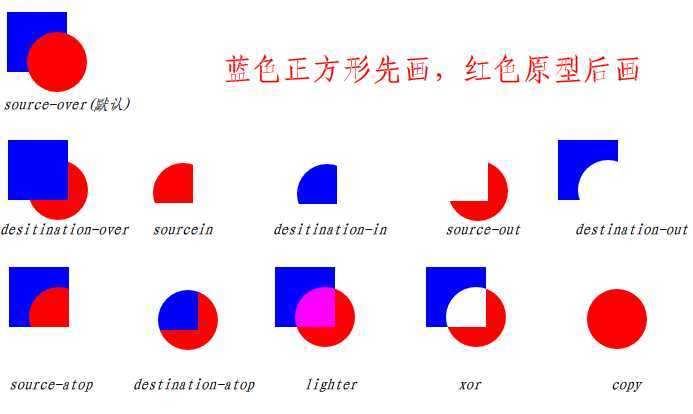
图形组合就是两个图形相互叠加了图形的表现形式,是后画的覆盖掉先画的呢,还是相互重叠的部分不显示等等,至于怎么显示就取决于type的值了
type:
source-over(默认值):在原有图形上绘制新图形
destination-over:在原有图形下绘制新图形
source-in:显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in:显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out:只显示新图形非交集部分
destination-out:只显示原有图形非交集部分
source-atop:显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop:显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter:原有图形和新图形都显示,交集部分做颜色叠加
xor:重叠飞部分不现实
copy:只显示新图形
文字看得人眼花缭乱,特意画图一张:回头一看惊觉打错字,图片的原型为圆形,你懂的- -

以下为实验代码
 View Code
View Code
1 function draw10(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) { 4 return false; 5 } 6 var context = canvas.getContext("2d"); 7 var oprtns = new Array( 8 "source-over", 9 "destination-over", 10 "source-in", 11 "destination-in", 12 "source-out", 13 "destination-out", 14 "source-atop", 15 "destination-atop", 16 "lighter", 17 "xor", 18 "copy" 19 ); 20 var i = 0;//组合效果编号 21 22 //结合setinterval动态显示组合 23 var interal = setInterval(function () { 24 if (i == 10) { 25 i=0; 26 } 27 else { 28 i++; 29 } 30 //蓝色矩形 31 context.fillStyle = "blue"; 32 context.fillRect(10, 10, 60, 60); 33 //设置组合方式 34 context.globalCompositeOperation = oprtns[i]; 35 //设置新图形(红色圆形) 36 context.beginPath(); 37 context.fillStyle = "red"; 38 context.arc(60, 60, 30, 0, Math.PI * 2, false); 39 context.fill(); 40 }, 1000); 41 42 }
结果是动态的切换各种组合

给图形绘制阴影
context.shadowOffsetX :阴影的横向位移量(默认值为0)
context.shadowOffsetY :阴影的纵向位移量(默认值为0)
context.shadowColor :阴影的颜色
context.shadowBlur :阴影的模糊范围(值越大越模糊)
先来个简单的例子
 View Code
View Code
1 function draw27(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext(‘2d‘); 6 context.shadowOffsetX = 10; 7 context.shadowOffsetY = 10; 8 context.shadowColor = ‘rgba(100,100,100,0.5)‘; 9 context.shadowBlur = 1.5; 10 context.fillStyle = ‘rgba(255,0,0,0.5)‘; 11 context.fillRect(100, 100, 200, 100); 12 }

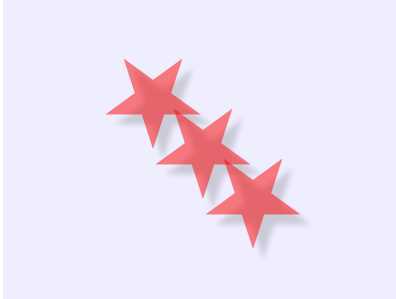
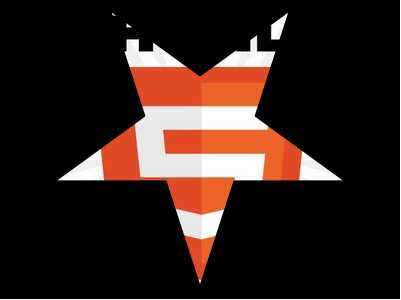
再来个书本上的五角星的例子
 View Code
View Code
1 function create5Star(context) { 2 var n = 0; 3 var dx = 100; 4 var dy = 0; 5 6 var s = 50; 7 //创建路径 8 context.beginPath(); 9 context.fillStyle = ‘rgba(255,0,0,0.5)‘; 10 var x = Math.sin(0); 11 var y = Math.cos(0); 12 var dig = Math.PI / 5 * 4; 13 for (var i = 0; i < 5; i++) { 14 var x = Math.sin(i * dig); 15 var y = Math.cos(i * dig); 16 context.lineTo(dx + x * s, dy + y * s); 17 18 } 19 context.closePath(); 20 21 } 22 23 function draw11(id) { 24 var canvas = document.getElementById(id); 25 if (canvas == null) 26 return false; 27 var context = canvas.getContext("2d"); 28 context.fillStyle = "#EEEEFF"; 29 context.fillRect(0, 0, 400, 300); 30 31 context.shadowOffsetX = 10; 32 context.shadowOffsetY = 10; 33 context.shadowColor = ‘rgba(100,100,100,0.5)‘; 34 context.shadowBlur =5; 35 //图形绘制 36 context.translate(0, 50); 37 for (var i = 0; i < 3; i++) { 38 context.translate(50, 50); 39 create5Star(context); 40 context.fill(); 41 } 42 }

绘制图像
绘图:context.drawImage
图像平铺:context.createPattern(image,type)
图像裁剪:context.clip()
像素处理:var imagedata=context.getImageData(sx,sy,sw,sh)
绘图 context.drawImage
context.drawImage(image,x,y)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
context.drawImage(image,x,y,w,h)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
w:绘制图像的宽度
h:绘制图像的高度
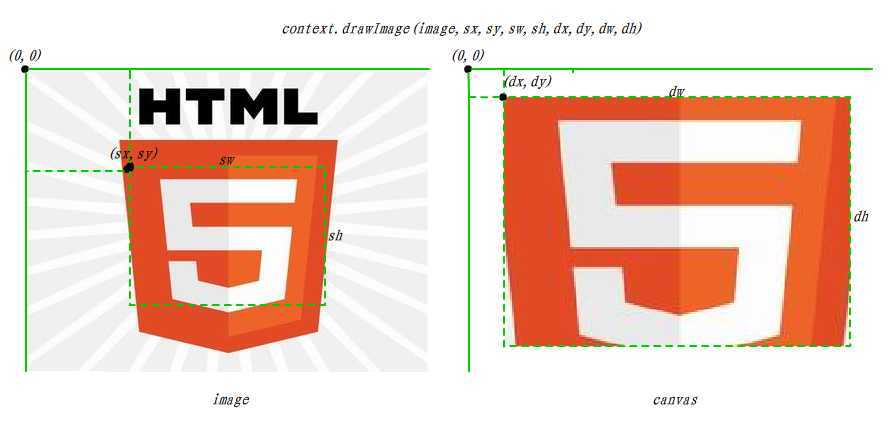
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh):选取图像的一部分矩形区域进行绘制
image:Image对象var img=new Image(); img.src="url(...)";
sx:图像上的x坐标
sy:图像上的y坐标
sw:矩形区域的宽度
sh:矩形区域的高度
dx:画在canvas的x坐标
dy:画在canvas的y坐标
dw:画出来的宽度
dh:画出来的高度
最后一个方法可能比较拗,还是上图吧

 View Code
View Code
1 //drawImage(image,x,y) 2 function draw28(id) { 3 4 var image = new Image(); 5 6 image.src = "Image/html5.jpg"; 7 var canvas = document.getElementById(id); 8 9 if (canvas == null) 10 return false; 11 var context = canvas.getContext("2d"); 12 context.fillStyle = "#EEEEFF"; 13 14 context.fillRect(0, 0, 400, 300); 15 image.onload = function () { 16 context.drawImage(image,0,0); 17 } 18 } 19 20 //drawImage(image,x,y,w,h) 21 function draw12(id) { 22 23 var image = new Image(); 24 25 image.src = "Image/html5.jpg"; 26 var canvas = document.getElementById(id); 27 28 if (canvas == null) 29 return false; 30 var context = canvas.getContext("2d"); 31 context.fillStyle = "#EEEEFF"; 32 33 context.fillRect(0, 0, 400, 300); 34 image.onload = function () { 35 context.drawImage(image, 50, 50, 300, 200); 36 } 37 } 38 39 //drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh) 40 function draw13(id){ 41 var image = new Image(); 42 image.src = "Image/html5.jpg"; 43 var canvas = document.getElementById(id); 44 45 if (canvas == null) 46 return false; 47 var context = canvas.getContext("2d"); 48 context.fillStyle = "#EEEEFF"; 49 50 context.fillRect(0, 0, 400, 300); 51 image.onload = function () { 52 context.drawImage(image, 100, 100, 200, 150,50,50,300,200);//这里取的是实际尺寸 53 } 54 }
三个方法的运行结果如下:



图像平铺 context.createPattern(image,type)
type:
no-repeat:不平铺
repeat-x:横方向平铺
repeat-y:纵方向平铺
repeat:全方向平铺
类似图形组合,给出动态的切换平铺类型代码
 View Code
View Code
1 function draw14(id) { 2 //传统的平铺是用for循环来处理的,现在直接调用接口 3 var image = new Image(); 4 var canvas = document.getElementById(id); 5 if (canvas == null) 6 return false; 7 var context = canvas.getContext("2d"); 8 var type = ["no-repeat", "repeat-x", "repeat-y", "repeat"]; 9 var i = 0; 10 image.src = "Image/wordslogo.jpg"; 11 image.onload = function () { 12 var interval = setInterval(function () { 13 //每次转换平铺类型清空 14 context.clearRect(0, 0, 400, 300); 15 if (i >= 4) { 16 i = 0; 17 } 18 var ptrn = context.createPattern(image, type[i]); 19 context.fillStyle = ptrn; 20 context.fillRect(0, 0, 400, 300); 21 i++; 22 }, 1000); 23 }; 24 }

图像裁剪:context.clip()
context.clip()只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候
先创建裁剪区域
再绘制图像(之后绘制的图形都会采用这个裁剪区域,要取消这个裁剪区域就需要用到保存恢复状态,下面有讲)
给出圆形和星形的裁剪代码
 View Code
View Code
1 //图像裁剪 2 function draw15(id) { 3 var canvas = document.getElementById(id); 4 if (canvas == null) 5 return false; 6 var context = canvas.getContext("2d"); 7 context.fillStyle = "black"; 8 context.fillRect(0, 0, 400, 300); 9 image = new Image(); 10 image.onload = function () { 11 drawImg(context,image); 12 } 13 image.src = "Image/html5.jpg" 14 } 15 16 function drawImg(context, image) { 17 //圆形裁剪区 18 //createCircleClip(context) 19 //星形裁剪区 20 create5StarClip(context); 21 context.drawImage(image,0,0); 22 } 23 24 function createCircleClip(context) { 25 context.beginPath(); 26 context.arc(200, 150, 100, 0, Math.PI * 2, true); 27 context.closePath(); 28 context.clip(); 29 } 30 31 function create5StarClip(context) { 32 var n = 0; 33 var dx = 200; 34 var dy = 135; 35 var s = 150; 36 context.beginPath(); 37 var x = Math.sin(0); 38 var y = Math.cos(0); 39 var dig = Math.PI / 5 * 4; 40 for (var i = 0; i < 5; i++) { 41 var x = Math.sin(i * dig); 42 var y = Math.cos(i * dig); 43 context.lineTo(dx + x * s, dy + y * s); 44 } 45 context.closePath(); 46 context.clip(); 47 }


像素处理:
获取像素颜色数组: var imagedata=context.getImageData(sx,sy,sw,sh)
sx:cavas的x轴坐标点
sy:canvas的y轴坐标点
sw:距离x的宽度
sh:距离y的高度
可以利用context.getImageData返回的一个像素颜色数组,顺序是所取像素范围的从左到右,从上到下,数组的元素是(所有图形,包括图片,和绘制的图形)每个像素的rgba
[r1,g1,b1,a1,r2,g2,b2,a2...]
设置像素颜色:context.putImageData(imagedata,dx,dy,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
对imagedata数组中的各个像素的r、g、b、a值进行修改,再调用putImageData方法进行绘制
imagedata:修改后的imagedata
dx:重绘图像的起点横坐标(重绘的起点和原来的图像一致的话就会把原来的图形覆盖掉,看起来就像是原来的图像变成现在的图像一样)
dy:重绘图像的起点纵坐标
//以下可选参数,设置重绘的矩形范围,如果缺省,默认会重绘所有的imegedata
dirtyX:矩形左上角x轴坐标
dirtyY:矩形左上角y轴坐标
dirtyWidth:矩形长度
dirtyHeight:矩形高度
 View Code
View Code
1 function draw16(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 context.fillStyle = ‘red‘ 7 //在右下角画一个正方形 8 context.fillRect(250,250,150,50); 9 var image = new Image(); 10 image.src = "Image/html5.jpg"; 11 12 image.onload = function () { 13 //在左上角画一幅图片 14 context.drawImage(image, 0, 0,200,200); 15 16 //实验证明imagedata取的是canvas所在范围画的图形,不止是图片 17 //不会取该区域内是空白的canvas的像素 18 var imagedata = context.getImageData(0, 0, 400, 300); 19 20 //修改imagedata 21 for (var i = 0, n = imagedata.data.length; i < n; i += 4) { 22 23 imagedata.data[i + 0] = 255 - imagedata.data[i + 0]; //red; 24 imagedata.data[i + 1] = 255 - imagedata.data[i + 1]; //green 25 imagedata.data[i + 2] = 255 - imagedata.data[i + 2]; //blue 26 //imagedata.data[i + 3] = 255 - imagedata.data[i + 3]; //a 27 } 28 context.putImageData(imagedata, 0, 0); 29 } 30 }

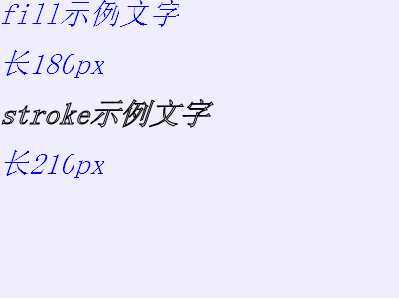
绘制文字
填充文字:context.fillText(text,x,y)
绘制文字轮廓 context.strokeText(text,x,y)
text:要绘制的文字
x:文字起点的x坐标轴
y:文字起点的y坐标轴
context.font:设置字体样式
context.textAlign:水平对齐方式
start、end、right、center
context.textBaseline:垂直对齐方式
top、hanging、middle、alphabetic、ideographic、bottom
var length=context.measureText(text):计算字体长度(px)那么能不能计算高度啊,很遗憾,不能
 View Code
View Code
1 function draw17(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 context.fillStyle = "#EEEEFF"; 7 context.fillRect(0,0,400,300); 8 context.fillStyle = "#00f"; 9 context.font = "italic 30px sans-serif"; 10 context.textBaseline = ‘top‘; 11 //填充字符串 12 var txt="fill示例文字" 13 context.fillText(txt, 0, 0); 14 var length=context.measureText(txt); 15 context.fillText("长" + length.width + "px", 0, 50); 16 context.font = "bolid 30px sans-serif"; 17 txt = "stroke示例文字"; 18 length = context.measureText(txt); 19 context.strokeText(txt,0,100); 20 context.fillText("长" + length.width + "px", 0, 150); 21 }

保存和恢复状态
保存:context.save()
恢复:context.restore()
在上面的裁剪图片提过,一旦设定了裁剪区域,后来绘制的图形都只显示裁剪区域内的内容,要“取消”这个裁剪区域才能正常绘制其他图形,其实这个“取消”是利用save()方法和restore()方法来实现的。
context.save():调用该方法,会保存当前context的状态、属性(把他理解成游戏存档)
context.restore():调用该方法就能恢复到save时候context的状态、属性(游戏回档)
 View Code
View Code
1 function draw18(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 context.fillStyle = "red"; 7 context.save(); //保存了当前context的状态 8 context.fillStyle = "black"; 9 context.fillRect(0, 0, 100, 100); 10 context.restore();//恢复到刚刚保存的状态 11 context.fillRect(0,120,100,100); 12 }
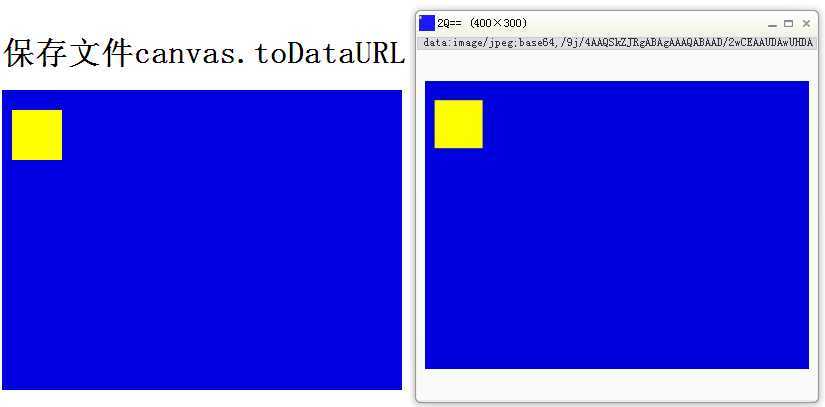
保存文件 canvas.toDataURL(MIME)
在canvas中绘出的图片只是canvas标签而已,并非是真正的图片,是不能右键,另存为的,我们可以利用canvas.toDataURL()这个方法把canvas绘制的图形生成一幅图片,生成图片后,就能对图片进行相应的操作了。
 View Code
View Code
1 function draw19(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 context.fillStyle = "rgb(0,0,225)"; 7 context.fillRect(0, 0, canvas.width, canvas.height); 8 context.fillStyle = "rgb(255,255,0)"; 9 context.fillRect(10, 20, 50, 50); 10 //把图像保存到新的窗口 11 var w=window.open(canvas.toDataURL("image/jpeg"),"smallwin","width=400,height=350"); 12 }

结合setInterval制作动画
基本原理就是定时清除整个canvas重新绘制,下面给出“我弹、我弹、我弹弹弹”的代码 (额、名字而已)
小矩形在矩形区域移动,碰到矩形区域的边缘反弹
 View Code
View Code
1 function draw20(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 var context = canvas.getContext("2d"); 6 7 var interal = setInterval(function () { 8 move(context); 9 }, 1); 10 } 11 12 var x = 100;//矩形开始坐标 13 var y = 100;//矩形结束坐标 14 var mx = 0;//0右1左 15 var my = 0; //0下1上 16 var ml = 1;//每次移动长度 17 var w = 20;//矩形宽度 18 var h = 20;//矩形高度 19 var cw = 400;//canvas宽度 20 var ch = 300; //canvas高度 21 22 23 function move(context) { 24 context.clearRect(0, 0, 400, 300); 25 context.fillStyle = "#EEEEFF"; 26 context.fillRect(0, 0, 400, 300); 27 context.fillStyle = "red"; 28 context.fillRect(x, y, w, h); 29 if (mx == 0) { 30 x = x + ml; 31 if (x >= cw-w) { 32 mx = 1; 33 } 34 } 35 else { 36 x = x - ml; 37 if (x <= 0) { 38 mx = 0; 39 } 40 } 41 if (my == 0) { 42 y = y + ml; 43 if (y >= ch-h) { 44 my = 1; 45 } 46 } 47 else { 48 y = y - ml; 49 if (y <= 0) { 50 my = 0; 51 } 52 } 53 54 }

转载自:http://www.cnblogs.com/tim-li/archive/2012/08/06/2580252.html
标签:des style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/pannysp/p/4119159.html