标签:style blog http io ar os 使用 sp for
第三课时
一、框架
1、frameset
【注意事项】在使用框架时,它的功能和<body>是并列的,不能跟<body>...</body>一起使用,所以<frame>...</frame>和<body>...</body>要分别放在不同的html文件中。
1)书写格式:<frameset rows="100,*" frameborder="no"> --rows指上下分,第一行为100像素,剩余的*为第二行
--如果rows更换成cols,则上下分变为左右分。
--frameborder="no"指去掉分割线,no是没有的意思
<frame src="页面地址" noresize="noresize"> --noresize,禁止取消窗口调整大小
<frame src="页面地址" scrolling="no"> --scrolling="no",取消显示滚动条
</frameset>
2)在超链接指定目标页面显示在哪个框架窗口中
第一步:给要显示内容的目标frame设置name属性
第二部:给超链接的targets属性赋值成第一步设置的name.
3)让整个frameset页面跳转至某个页面
把超链接的target属性设置为“_top”
2、iframe
在原来页面嵌入小窗口显示其他页面
<iframe src="其他页面的地址" width="输入数值" height="输入数值" frameborder="0" scrolling="no"></iframe>
frameborder,边线;scrolling,滚动条。如果设置高和宽为0,则不显示,但是在后台会存在这么一个页面,例如熊猫烧香病毒。
二、图片热点技术

Img中重要的属性:usemap
Area中shape有三个属性:
Circle 圆的
Poly 多边形
Rect 正方形
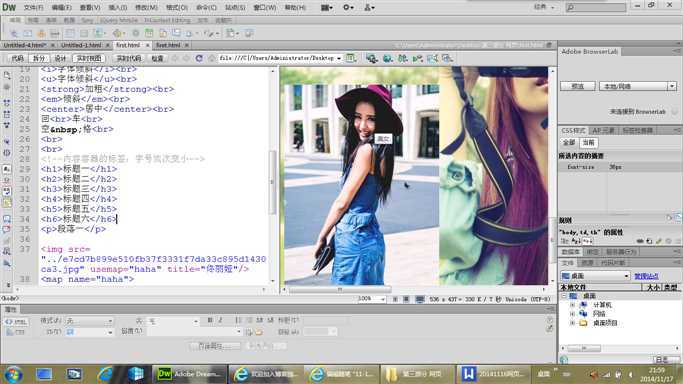
查看效果图:
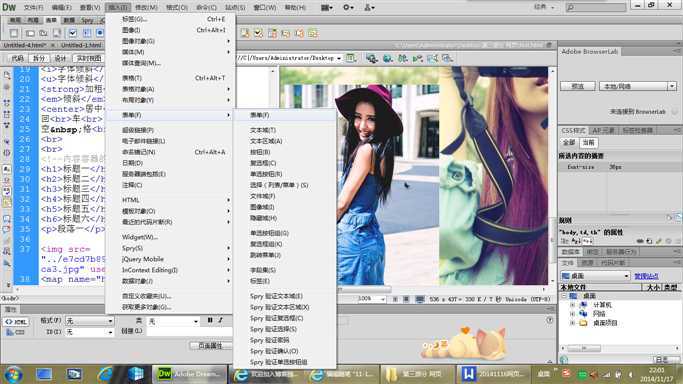
三、表单

<form id="" name="" method="get/post" action="负责处理的服务端" > id不可重复;name可重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。</form>
1、文本输入
文本框
密码框
文本域
隐藏域
2、按钮
提交按钮
重置按钮
普通按钮
图片按钮
3、选择输入
单选按钮组
复选框组
文件上传
4、下拉列表框
标签:style blog http io ar os 使用 sp for
原文地址:http://www.cnblogs.com/xiaoqingshe/p/4104446.html