标签:style blog http io ar color os sp strong
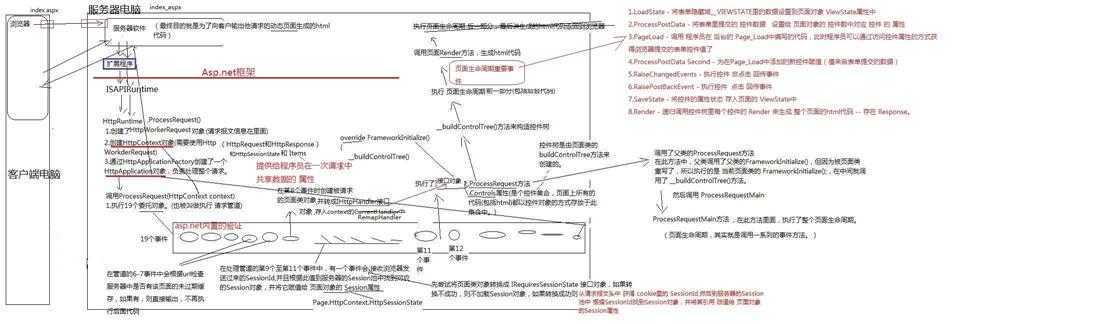
图解的内容有点多(包含asp.net 的处理机制和页面生命周期的重要事件,建议小伙伴把图片下载查看可好?)

当浏览器发送一条请求给服务器的时候 在服务器的那一端会判断请求的url的后缀 在ii的处理程序映射池中找到相对应的程序集
如果请求的url的后缀是.html 就直接得到这个页面返回给浏览器输出
如果后缀是.ashx/.aspx 那么久调用aspnet_isapi.dll 程序集
首先将调用的是HttpRuntime的 ProcessRequest()
1.0 在这个 ProcessRequest方法中创建了 HttpWorkRequest对象 将请求的url封装在里面
2.0 在这个 ProcessRequest方法中创建了Httpcontext 上下文对象 并且初始化了(request response session server application handler ) 等一些属性 将请求的url 进行拆解 赋值给这些属性
3.0 通过了HttpApplicatioanfactory创建了一个对象 然后取出一个application 对象执行一下的19个管道事件
以下是管道事件中注意的几个地方
在第6个和第7个事件之间 判断当前请求的url在服务器中是否存在未过期的缓存页面
如果 有 那么获取缓存 跳过后面的事件 将结果返回给服务器 服务器在返回给浏览器 然后输出
如果没有 那么在第八个事件里面就会创建请求的页面类的对象
第8个事件
如果后缀是:.ashx 那么创建的就是请求页面类的对象
如果后缀是.aspx 那么创建的就是请求前台页面类的对象
将创建的请求页面类的对象存入当前的handler属性之中
在第9个事件和第11个事件之间 会有一个事件 判断是否实现了IRequireSessionState这个接口
如果有实现的话 获取当前请求报文头俩面的的sessionid 然后去服务器的ssesion池中找到相对应的 session对象 赋值个当前上下文实例的session 属性
如果没有实现 那么session属性不被赋值
在第11个事件和第12个事件间
调用了第八个事件中创建页面类对象的processRequest 方法 (这里要区分aspx页面和ashx页面)
如果是ashx页面 那么直接调用请求页面类的processRequest 方法
如果是aspx页面(.aspx页面继承自page类 page类实现了接口IHttpHandler接口 实现了其processRequest()) 那么先执行的是后台页面类的page_Load() 方法 执行完了后台页面类的代码之后 再执行前台页面类的Rebder_Control() 方法
在第15,16个事件中 将会对过期的页面的进行重新缓存
在第十一个和第12个事件之间 还执行了页面的生命周期
执行完19个管道事件之后 将内容从服务器发送个客户端 以上就是asp.net的处理机制
请求头(消息头)包含(客户机请求的服务器主机名,客户机的环境信息等):
Accept:用于告诉服务器,客户机支持的数据类型 (例如:Accept:text/html,image/*)
Accept-Charset:用于告诉服务器,客户机采用的编码格式
Accept-Encoding:用于告诉服务器,客户机支持的数据压缩格式
Accept-Language:客户机语言环境
Host:客户机通过这个服务器,想访问的主机名
If-Modified-Since:客户机通过这个头告诉服务器,资源的缓存时间
Referer:客户机通过这个头告诉服务器,它(客户端)是从哪个资源来访问服务器的(防盗链)
User-Agent:客户机通过这个头告诉服务器,客户机的软件环境(操作系统,浏览器版本等)
Cookie:客户机通过这个头,将Coockie信息带给服务器
Connection:告诉服务器,请求完成后,是否保持连接
Date:告诉服务器,当前请求的时间
一个http响应代表服务器端向客户端回送的数据,它包括:
一个状态行,若干个响应消息头,以及实体内容
状态行: 例如: HTTP/1.1 200 OK (协议的版本号是1.1 响应状态码为200 响应结果为 OK)
响应头(消息头)包含:
Location:这个头配合302状态吗,用于告诉客户端找谁
Server:服务器通过这个头,告诉浏览器服务器的类型
Content-Encoding:告诉浏览器,服务器的数据压缩格式
Content-Length:告诉浏览器,回送数据的长度
Content-Type:告诉浏览器,回送数据的类型
Last-Modified:告诉浏览器当前资源缓存时间
Refresh:告诉浏览器,隔多长时间刷新
Content-Disposition:告诉浏览器以下载的方式打开数据。例如: context.Response.AddHeader("Content-Disposition","attachment:filename=icon.jpg"); context.Response.WriteFile("icon.jpg");
Transfer-Encoding:告诉浏览器,传送数据的编码格式
ETag:缓存相关的头(可以做到实时更新)
Expries:告诉浏览器回送的资源缓存多长时间。如果是-1或者0,表示不缓存
Cache-Control:控制浏览器不要缓存数据 no-cache
Pragma:控制浏览器不要缓存数据 no-cache
Connection:响应完成后,是否断开连接。 close/Keep-Alive
Date:告诉浏览器,服务器响应时间
LoadState 将表单隐藏域_VIEWSTATE 里面的数据设置给页面对象的viewsate属性
ProcessPostData 将表单里面提交的数据设置给页面的控件相对应的属性
ProcessPostData Second 如果第一次控件中的数据是null 那么在这一次将数据设置给控件的一些属性
RaiseChangeEvents 执行非点击回传事件
RaisePostEvent 执行点击回传事件
SaveSate 将控件的属性存入VIEWSTATE中
Render 遍历控件树种每个控件的Render 来生成html代码 将其存入response中
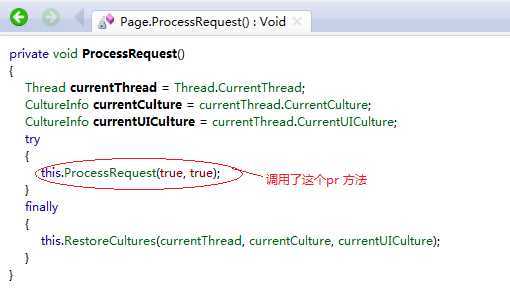
在Reflector中搜索Page类 然后从看看里面的ProcessRequest方法



ProcessRequest方法的方法体 是

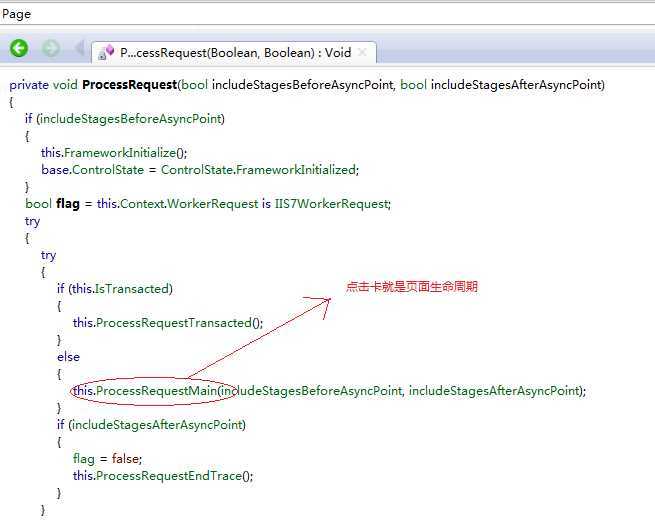
调用的上图中的pr 方法中的方法体是

在这个方法体重调用了ProcessrequestMain 方法 在ProcessrequestMain 中有页面的生命周期
标签:style blog http io ar color os sp strong
原文地址:http://www.cnblogs.com/leon-Dr-yes/p/4119592.html