标签:style blog http io ar color os 使用 sp
在HTML5出现之前,web媒体大部分通过Flash来实现。这种方式造成了文件大加载慢,影响网站性能,开发难度高,维护麻烦,不易扩展等。这就导致HTML5自己开始支持媒体功能。HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。

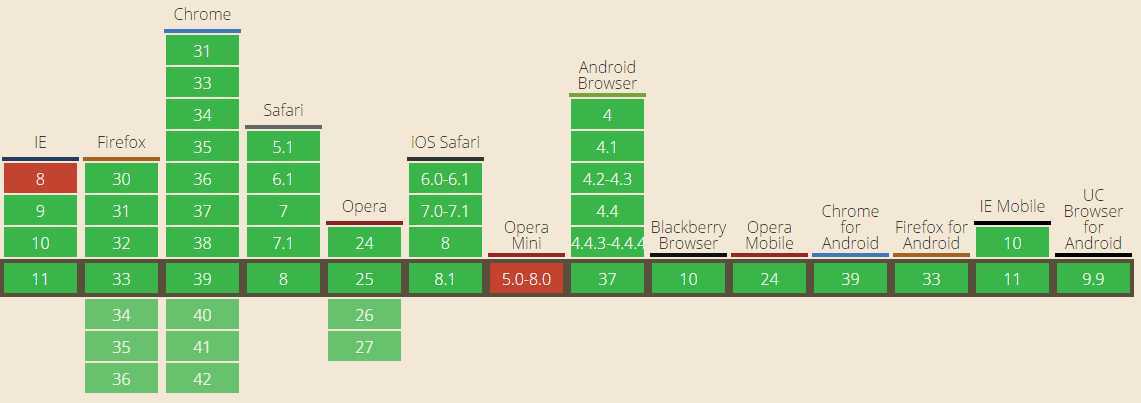
从IE9已经开始支持audio和video标签。
<audio> 标签定义声音,比如音乐或其他音频流。
| IE9 | Firefox3.5 | Opera10.5 | Chrome3.0 | Safari3.0 | |
| Ogg Vorbis | √ | √ | √ | ||
| Mp3 | √ | √ | √ | ||
| Wav | √ | √ | √ |
<audio src="song.ogg" controls="controls">
您的浏览器不支持 audio 标签。
</audio>
如果浏览器不支持audio标签将会显示文本内容。为了支持各个浏览器,可以加载多种格式的音频文件,浏览器会播放自己识别的音频文件
<audio controls>
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
您的浏览器不支持 audio 标签。
</audio>
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| preload | preload |
如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
<video> 标签定义视屏文件。
| IE9 | Firefox3.5 | Opera10.5 | Chrome5.0 | Safari3.0 | |
| Ogg | √ | √ | √ | ||
| MPEG 4 | √ | √ | √ | ||
| WebM | √(4.0) | √(10.6) | √(6.0) |
<video src="movie.ogg" controls="controls">
您的浏览器不支持 video 标签。
</video>
如果浏览器不支持audio标签将会显示文本内容。为了支持各个浏览器,可以加载多种格式的视屏文件,浏览器会播放自己识别的视频文件
<video controls="controls" width="500" height="500" autoplay="autoplay" loop="loop" poster="PLMM.jpg">
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
您的浏览器不支持 video 标签。
</video>
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
同时也支持全局属性
| 属性 | 值 | 描述 |
|---|---|---|
| onabort | script | 在退出时运行的脚本。 |
| oncanplay | script | 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 |
| oncanplaythrough | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 |
| ondurationchange | script | 当媒介长度改变时运行的脚本。 |
| onemptied | script | 当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。 |
| onended | script | 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。 |
| onerror | script | 当在文件加载期间发生错误时运行的脚本。 |
| onloadeddata | script | 当媒介数据已加载时运行的脚本。 |
| onloadedmetadata | script | 当元数据(比如分辨率和时长)被加载时运行的脚本。 |
| onloadstart | script | 在文件开始加载且未实际加载任何数据前运行的脚本。 |
| onpause | script | 当媒介被用户或程序暂停时运行的脚本。 |
| onplay | script | 当媒介已就绪可以开始播放时运行的脚本。 |
| onplaying | script | 当媒介已开始播放时运行的脚本。 |
| onprogress | script | 当浏览器正在获取媒介数据时运行的脚本。 |
| onratechange | script | 每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。 |
| onreadystatechange | script | 每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。 |
| onseeked | script | 当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。 |
| onseeking | script | 当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。 |
| onstalled | script | 在浏览器不论何种原因未能取回媒介数据时运行的脚本。 |
| onsuspend | script | 在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 |
| ontimeupdate | script | 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 |
| onvolumechange | script | 每当音量改变时(包括将音量设置为静音)时运行的脚本。 |
| onwaiting | script | 当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本 |
下面这个实例重新定义了视频的暂停、播放、快进、快退等方法。项目中可以参考
1 <!doctype html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> 5 </head> 6 <body> 7 <video src="movie.webm" controls="controls" poster="PLMM.jpg" width="550px" height="300px" id="video"> 8 您的浏览器不支持 video 标签。 9 </video> 10 <br /> 11 <button onclick="bofang()">播放</button> 12 <button onclick="zanting()">暂停</button> 13 <button onclick="kuaijin()">快进10秒</button> 14 <button onclick="kuaitui()">快退10秒</button> 15 <button onclick="shutup(this)">闭嘴</button> 16 <button onclick="soso()">加速播放</button> 17 <button onclick="yu()">减速播放</button> 18 <button onclick="normal()">正常播放</button> 19 <button onclick="upper()">提高嗓门</button> 20 <button onclick="lower()">降低嗓门</button> 21 <script> 22 //获取对应的video标签 23 var video=document.getElementById(‘video‘); 24 //播放方法 25 function bofang(){ 26 video.play(); 27 } 28 //暂停方法 29 function zanting(){ 30 video.pause(); 31 } 32 //快进10秒 33 function kuaijin(){ 34 video.currentTime+=10; 35 } 36 //快退10秒 37 function kuaitui(){ 38 video.currentTime-=10; 39 } 40 //静音按钮 41 function shutup(obj){ 42 if(video.muted){ 43 obj.innerHTML="闭嘴"; 44 video.muted=false; 45 }else{ 46 obj.innerHTML="张嘴"; 47 video.muted=true; 48 } 49 } 50 //加速播放(3倍速度) 51 function soso(){ 52 video.playbackRate=3; 53 } 54 //慢速播放(慢三倍) 55 function yu(){ 56 video.playbackRate=1/3; 57 } 58 //正常倍速 59 function normal(){ 60 video.playbackRate=1;//默认的播放倍速是1 61 } 62 //调高声音 63 function upper(){ 64 video.volume+=0.2;//声音值的范围是0-1 65 } 66 //调低声音 67 function lower(){ 68 video.volume-=0.2; 69 } 70 </script> 71 </body> 72 </html>
效果如下:

| 方法 | 描述 |
|---|---|
| addTextTrack() | 向音频/视频添加新的文本轨道 |
| canPlayType() | 检测浏览器是否能播放指定的音频/视频类型 |
| load() | 重新加载音频/视频元素 |
| play() | 开始播放音频/视频 |
| pause() | 暂停当前播放的音频/视频 |
| 属性 | 描述 |
|---|---|
| audioTracks | 返回表示可用音轨的 AudioTrackList 对象 |
| autoplay | 设置或返回是否在加载完成后随即播放音频/视频 |
| buffered | 返回表示音频/视频已缓冲部分的 TimeRanges 对象 |
| controller | 返回表示音频/视频当前媒体控制器的 MediaController 对象 |
| controls | 设置或返回音频/视频是否显示控件(比如播放/暂停等) |
| crossOrigin | 设置或返回音频/视频的 CORS 设置 |
| currentSrc | 返回当前音频/视频的 URL |
| currentTime | 设置或返回音频/视频中的当前播放位置(以秒计) |
| defaultMuted | 设置或返回音频/视频默认是否静音 |
| defaultPlaybackRate | 设置或返回音频/视频的默认播放速度 |
| duration | 返回当前音频/视频的长度(以秒计) |
| ended | 返回音频/视频的播放是否已结束 |
| error | 返回表示音频/视频错误状态的 MediaError 对象 |
| loop | 设置或返回音频/视频是否应在结束时重新播放 |
| mediaGroup | 设置或返回音频/视频所属的组合(用于连接多个音频/视频元素) |
| muted | 设置或返回音频/视频是否静音 |
| networkState | 返回音频/视频的当前网络状态 |
| paused | 设置或返回音频/视频是否暂停 |
| playbackRate | 设置或返回音频/视频播放的速度 |
| played | 返回表示音频/视频已播放部分的 TimeRanges 对象 |
| preload | 设置或返回音频/视频是否应该在页面加载后进行加载 |
| readyState | 返回音频/视频当前的就绪状态 |
| seekable | 返回表示音频/视频可寻址部分的 TimeRanges 对象 |
| seeking | 返回用户是否正在音频/视频中进行查找 |
| src | 设置或返回音频/视频元素的当前来源 |
| startDate | 返回表示当前时间偏移的 Date 对象 |
| textTracks | 返回表示可用文本轨道的 TextTrackList 对象 |
| videoTracks | 返回表示可用视频轨道的 VideoTrackList 对象 |
| volume | 设置或返回音频/视频的音量 |
| 事件 | 描述 |
|---|---|
| abort | 当音频/视频的加载已放弃时 |
| canplay | 当浏览器可以播放音频/视频时 |
| canplaythrough | 当浏览器可在不因缓冲而停顿的情况下进行播放时 |
| durationchange | 当音频/视频的时长已更改时 |
| emptied | 当目前的播放列表为空时 |
| ended | 当目前的播放列表已结束时 |
| error | 当在音频/视频加载期间发生错误时 |
| loadeddata | 当浏览器已加载音频/视频的当前帧时 |
| loadedmetadata | 当浏览器已加载音频/视频的元数据时 |
| loadstart | 当浏览器开始查找音频/视频时 |
| pause | 当音频/视频已暂停时 |
| play | 当音频/视频已开始或不再暂停时 |
| playing | 当音频/视频在已因缓冲而暂停或停止后已就绪时 |
| progress | 当浏览器正在下载音频/视频时 |
| ratechange | 当音频/视频的播放速度已更改时 |
| seeked | 当用户已移动/跳跃到音频/视频中的新位置时 |
| seeking | 当用户开始移动/跳跃到音频/视频中的新位置时 |
| stalled | 当浏览器尝试获取媒体数据,但数据不可用时 |
| suspend | 当浏览器刻意不获取媒体数据时 |
| timeupdate | 当目前的播放位置已更改时 |
| volumechange | 当音量已更改时 |
| waiting | 当视频由于需要缓冲下一帧而停止 |
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xiyangbaixue/p/4118413.html