标签:blog http io ar 使用 sp java for on
前几天针对一个js数组交集的问题请教了下同事,他第一反应就是循环,这也是常规思路,因为我个人更倾向于js些,我便开玩笑,不知道js能不能像linq那样实现这些操作呢?果断百度了一把,果然有现成框架啊,真是高手在民间啊。
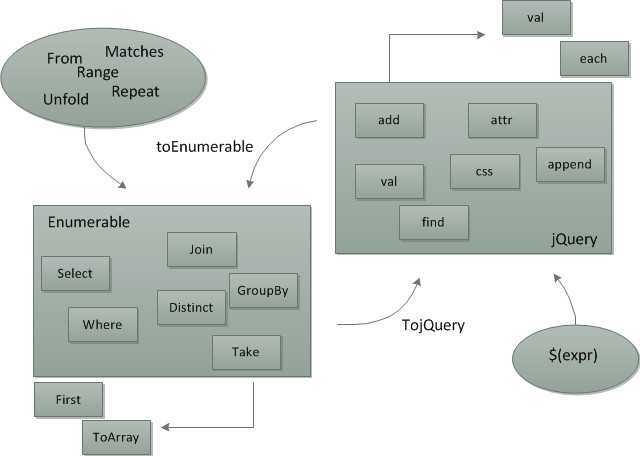
官方的介绍中说支持90多个方法,我觉的起码是C# Linq有的方法它肯定有。
1、支持jQuery插件的方式。jquery.linq.min.js。
2、也可以像普通js方法一样使用。linq.min.js。
3、当然用习惯VS的童鞋肯定希望有个良好的智能感知,是的,它支持。
4、和C# Linq有很相似的地方,这个就会让你上手起来更快,更让我欢喜的是在linq.js的一些方法中,你可以像写Lambda表达式一样去写过滤条件,而且在过滤字符串中支持$符号【下面上图】。

function TestQueryObjects() {
var jsonArray = [
{ "StuID": 1, "StuName": "James", "Age": 30, "Country": "USA" },
{ "StuID": 2, "StuName": "Byant", "Age": 36, "Country": "USA" },
{ "StuID": 3, "StuName": "Lin", "Age": 30, "Country": "Taiwan" },
{ "StuID": 4, "StuName": "Yao", "Age": 30, "Country": "Shanghai" }
];
var querResult = $.Enumerable.From(jsonArray)
.Where(function (x) { return x.Age <= 30; })
.OrderBy(function (x) { return x.StuID; })
.ToArray()
.forEach(function (i) {
document.write(i.StuID + ";" + i.StuName + ";" + i.Age + ";" + i.Country + "<br/>");
});
document.write("====================================" + "<br/>");
var queryResult2 = $.Enumerable.From(jsonArray)
.Where("$.Age<=30") //这个操作很牛气
.OrderBy("$.StuID")
.ToArray()
.forEach(function (i) {
document.write(i.StuID + ";" + i.StuName + ";" + i.Age + ";" + i.Country + "<br/>");
});
}
上下两个queryResult会得出一样的结果

function TestWithLinq() { // C# Linq
//Enumerable.Range(1, 10)
//.Where(delegate(int i) { return i % 3 == 0; })
//.Select(delegate(int i) { return i * 10; });
Enumerable.Range(1, 10)
.Where(function (i) { return i % 3 == 0; })
.Select(function (i) { return i * 10; })
.ToArray()
.forEach(function (i) {
document.write(i + ";"); //30;60;90;
});
}
function TestDistinct() {
var arr = [100, 200, 30, 40, 500,200, 40];
Enumerable.From(arr)
.Distinct()
.ToArray()
.forEach(function(i) {
document.write(i + ";"); //100;200;30;40;500;
});
}
function TestIntersectExcept() {
var arr1 = [1, 412, 53, 25];
var arr2 = [53, 25,22,20];
Enumerable.From(arr1).Intersect(arr2).ForEach(function(i) {
document.write(i + ";"); //53,25
});
Enumerable.From(arr1).Except(arr2).ForEach(function (i) {
document.write(i + ";"); // 1;412
});
Enumerable.From(arr1).Union(arr2).ForEach(function (i) {
document.write(i + ";"); // 1;412;53;25;22;20;
});
}
function TestAlternate() {
Enumerable.Range(1, 5).Alternate(‘*‘).ForEach(function (i) {
document.write(i + ";"); //;*;2;*;3;*;4;*;
});
var r = Enumerable.Range(1, 5).Contains(3);
document.write(r); //ture
}
function TestMaxMin() {
var max = Enumerable.Range(1, 5).Max(); //5
var min = Enumerable.Range(1, 5).Min(); //1
document.write(max+";"+min);
}
能用到这些js的地方有些功能在后台也可以实现,但是我个人更喜欢js的方式,所以就用了上面几个方法,另外看看linq.js的源码对一些算法也能加深理。使用情况和爱好根据个人爱好来定,不过当我找到这个框架时着实有些震撼。
github地址:http://linqjs.codeplex.com/
官方给出 的API和Demo也能很简单:http://neue.cc/reference.htm
如果你也是个js爱好者或者觉的对你有帮助,请不吝点赞,哈哈。
标签:blog http io ar 使用 sp java for on
原文地址:http://www.cnblogs.com/sword-successful/p/4120946.html