标签:style blog http io ar color os 使用 sp




// 在Controller和View之间传输的Model数据 @property(nonatomic, strong) App *appData;

- (void)setAppData:(App *)appData { _appData = appData; // 1.设置图片 self.iconView.image = [UIImage imageNamed:appData.icon]; // 2.设置名字 self.nameLabel.text = appData.name; }
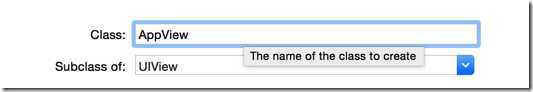
// 自定义将Model数据加载到View的构造方法 - (instancetype) initWithApp:(App *) appData; // 自定义构造的类方法 + (instancetype) appViewWithApp:(App *) appData; // 返回一个不带Model数据的类构造方法 + (instancetype) appView; AppView.m: // 自定义将Model数据加载到View的构造方法 - (instancetype) initWithApp:(App *) appData { // 1.从NIB取得控件 UINib *nib = [UINib nibWithNibName:@"app" bundle:[NSBundle mainBundle]]; NSArray *viewArray = [nib instantiateWithOwner:nil options:nil]; AppView *appView = [viewArray lastObject]; // 2.加载Model appView.appData = appData; return appView; } // 自定义构造的类方法 + (instancetype) appViewWithApp:(App *) appData { return [[self alloc] initWithApp:appData]; } // 返回一个不带Model数据的类构造方法 + (instancetype) appView { return [self appViewWithApp:nil]; }
// 1.创建View AppView *appView = [AppView appViewWithApp:appData]; // 2.定义每个app的位置、尺寸 CGFloat appX = marginX + column * (marginX + APP_WIDTH); CGFloat appY = marginY + row * (marginY + APP_HEIGHT); appView.frame = CGRectMake(appX, appY, APP_WIDTH, APP_HEIGHT); // 3.加入此app信息到总view [self.view addSubview:appView];
#import "ViewController.h" #import "App.h" #import "AppView.h" #define ICON_KEY @"icon" #define NAME_KEY @"name" #define APP_WIDTH 85 #define APP_HEIGHT 90 #define MARGIN_HEAD 20 #define ICON_WIDTH 50 #define ICON_HEIGHT 50 #define NAME_WIDTH APP_WIDTH #define NAME_HEIGHT 20 #define DOWNLOAD_WIDTH (APP_WIDTH - 20) #define DOWNLOAD_HEIGHT 20 @interface ViewController () /** 存放应用信息 */ @property(nonatomic, strong) NSArray *apps; // 应用列表 @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. [self loadApps]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark 取得应用列表 - (NSArray *) apps { if (nil == _apps) { // 1.获得plist的全路径 NSString *path = [[NSBundle mainBundle] pathForResource:@"app.plist" ofType:nil]; // 2.加载数据 NSArray *dictArray = [NSArray arrayWithContentsOfFile:path]; // 3.将dictArray里面的所有字典转成模型,放到新数组中 NSMutableArray *appArray = [NSMutableArray array]; for (NSDictionary *dict in dictArray) { // 3.1创建模型对象 App *app = [App appWithDictionary:dict]; // 3.2 添加到app数组中 [appArray addObject:app]; } _apps = appArray; } return _apps; } #pragma mark 加载全部应用列表 - (void) loadApps { int appColumnCount = [self appColumnCount]; int appRowCount = [self appRowCount]; CGFloat marginX = (self.view.frame.size.width - APP_WIDTH * appColumnCount) / (appColumnCount + 1); CGFloat marginY = (self.view.frame.size.height - APP_HEIGHT * appRowCount) / (appRowCount + 1) + MARGIN_HEAD; int column = 0; int row = 0; for (int index=0; index<self.apps.count; index++) { App *appData = self.apps[index]; // 1.创建View AppView *appView = [AppView appViewWithApp:appData]; // 2.定义每个app的位置、尺寸 CGFloat appX = marginX + column * (marginX + APP_WIDTH); CGFloat appY = marginY + row * (marginY + APP_HEIGHT); appView.frame = CGRectMake(appX, appY, APP_WIDTH, APP_HEIGHT); // 3.加入此app信息到总view [self.view addSubview:appView]; column++; if (column == appColumnCount) { column = 0; row++; } } } #pragma mark 计算列数 - (int) appColumnCount { int count = 0; count = self.view.frame.size.width / APP_WIDTH; if ((int)self.view.frame.size.width % (int)APP_WIDTH == 0) { count--; } return count; } #pragma mark 计算行数 - (int) appRowCount { int count = 0; count = (self.view.frame.size.height - MARGIN_HEAD) / APP_HEIGHT; if ((int)(self.view.frame.size.height - MARGIN_HEAD) % (int)APP_HEIGHT == 0) { count--; } return count; } @end
#import "AppView.h" #import "App.h" // 封装私有属性 @interface AppView() // 封装View中的控件,只允许自己访问 @property (weak, nonatomic) IBOutlet UIImageView *iconView; @property (weak, nonatomic) IBOutlet UILabel *nameLabel; @end @implementation AppView - (void)setAppData:(App *)appData { // 1.赋值Medel成员 _appData = appData; // 2.设置图片 self.iconView.image = [UIImage imageNamed:appData.icon]; // 3.设置名字 self.nameLabel.text = appData.name; } // 自定义将Model数据加载到View的构造方法 - (instancetype) initWithApp:(App *) appData { // 1.从NIB取得控件 UINib *nib = [UINib nibWithNibName:@"app" bundle:[NSBundle mainBundle]]; NSArray *viewArray = [nib instantiateWithOwner:nil options:nil]; AppView *appView = [viewArray lastObject]; // 2.加载Model appView.appData = appData; return appView; } // 自定义构造的类方法 + (instancetype) appViewWithApp:(App *) appData { return [[self alloc] initWithApp:appData]; } // 返回一个不带Model数据的类构造方法 + (instancetype) appView { return [self appViewWithApp:nil]; } @end
#import "App.h" #define ICON_KEY @"icon" #define NAME_KEY @"name" @implementation App - (instancetype) initWithDictionary:(NSDictionary *) dictionary { if (self = [super init]) { self.name = dictionary[NAME_KEY]; self.icon = dictionary[ICON_KEY]; } return self; } + (instancetype) appWithDictionary:(NSDictionary *) dictionary { // 使用self代表类名代替真实类名,防止子类调用出错 return [[self alloc] initWithDictionary:dictionary]; } @end
[iOS基础控件 - 4.4] 进一步封装"APP列表”,初见MVC模式
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/hellovoidworld/p/4121785.html