标签:style blog http io ar color os sp for
工作已经快2周了,头儿给派了个任务做个企业站!这几天正在紧锣密鼓的作战中!等忙完了这个活!写下自己的学习心得体会!与看到文章的您一起分享!
在这里记录每次遇到的难题,如何解决的!
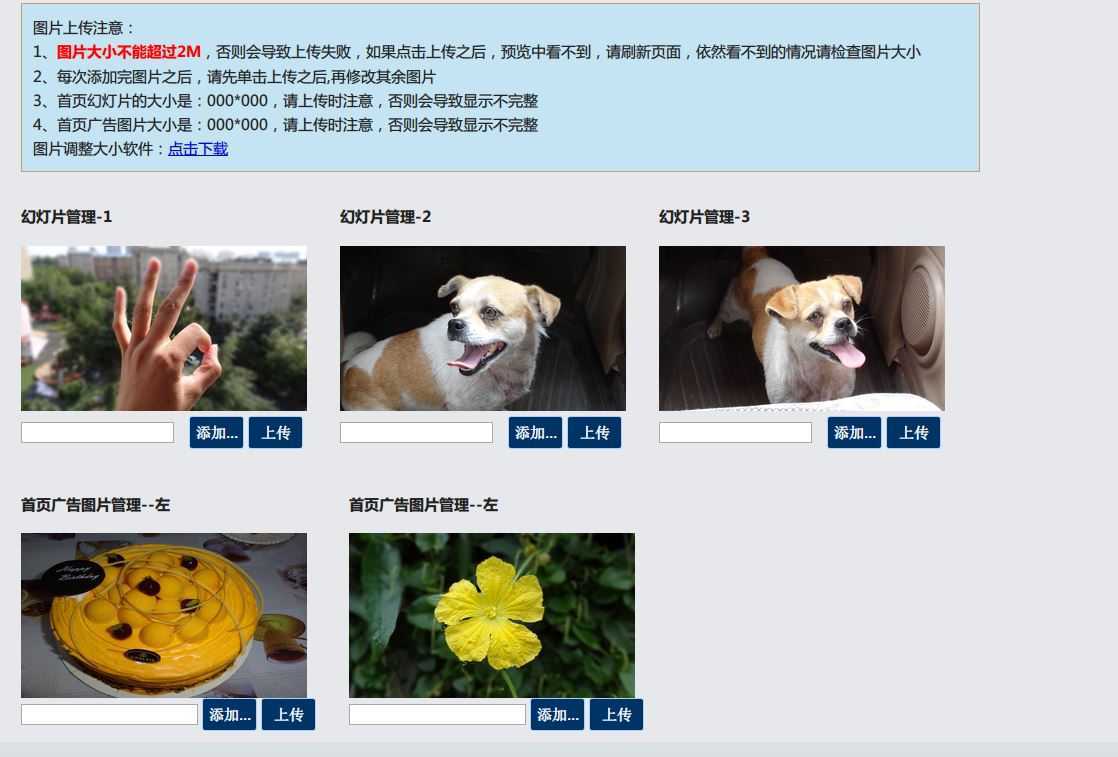
今天要做的功能就是实现上传图片即时可见!
效果如下:
下面说下大概思路,界面的话,会点儿CSS+DIV HTML 百度一下都可以解决掉! 我这里写的有点儿稍微代码冗余了!因为就几张图片,懒的用for了!
js方面: 添加图片之后,取得change的value,写到text中去!这个各个浏览器可能不一样,无所谓了!
php方面:点击上传,图片上传到php处理, 我是直接写入到xml ,当载入界面之前,先读取xml文档中的值分配到html,而后再载入界面,这样就可以了!
我用CI有的时候直接就显示了,如果不显示应该用js 即时reload一下界面就可以了!
贴上代码:供参考,以及提出批评意见!
HTML代码,这里我就不全部粘贴了,只粘贴了其中3个div 其实这些可以用php的for完成的!
1 <div id="slider_manage"> 2 <div class="slider_manage"> 3 <h4>幻灯片管理-1</h4> 4 <form method="post" enctype="multipart/form-data"> 5 <img src="<?php if( isset($slider_2) && $slider_1 == ‘img_1.jpg‘ ){ echo __IMG_READ_URL__ . ‘/slider/‘ . $slider_1 ;} else { echo __IMG_READ_URL__ . ‘/temp.jpg‘;}?>" class="slider_1" width="260" height="150"> 6 <input type="text" id="textField_1" class="textField" name="textField" class="txt"/> 7 <input type="hidden" name="img_num" value="img_1"> 8 <input type="button" class="btn" value="添加..."> 9 <input type="file" name="fileField" class="file" id="fileField_1" size="28" onchange="document.getElementById(‘textField_1‘).value = this.value"> 10 <input type="submit" class="btn btn-Submit" value="上传"> 11 </form> 12 </div> 13 <div class="slider_manage"> 14 <h4>幻灯片管理-2</h4> 15 <form method="post" enctype="multipart/form-data"> 16 <img src="<?php if( isset($slider_2) && $slider_2 == ‘img_2.jpg‘ ){ echo __IMG_READ_URL__ . ‘/slider/‘ . $slider_2 ;} else { echo __IMG_READ_URL__ . ‘/temp.jpg‘;}?>" class="slider slider_2" width="260" height="150"> 17 <input type="text" id="textField_2" class="textField" name="textField" class="txt"/> 18 <input type="hidden" name="img_num" value="img_2"> 19 <input type="button" class="btn" value="添加..."> 20 <input type="file" name="fileField" class="file" id="fileField_2" size="28" onchange="document.getElementById(‘textField_2‘).value = this.value"> 21 <input type="submit" class="btn btn-Submit" value="上传"> 22 </form> 23 </div> 24 <div class="slider_manage"> 25 <h4>幻灯片管理-3</h4> 26 <form method="post" enctype="multipart/form-data"> 27 <img src="<?php if( isset($slider_3)&& $slider_3 == ‘img_3.jpg‘ ){ echo __IMG_READ_URL__ . ‘/slider/‘ . $slider_3 ;} else { echo __IMG_READ_URL__ . ‘/temp.jpg‘;}?>" class="slider slider_3" width="260" height="150"> 28 <input type="text" id="textField_3" class="textField" name="textField" class="txt"/> 29 <input type="hidden" name="img_num" value="img_3"> 30 <input type="button" class="btn" value="添加..."> 31 <input type="file" name="fileField" class="file" id="fileField_2" size="28" onchange="document.getElementById(‘textField_3‘).value = this.value"> 32 <input type="submit" class="btn btn-Submit" value="上传"> 33 </form> 34 </div> 35 </div>
js代码如下,主要也在js中控制了上传类型,如果判断不到所需要的类型就直接alert一个警告!并且清楚掉text中的value 以此证明不能上传!其实在input file中应该还是有值的!当时用户看不到以为就清楚了,就会重新上传!
1 $(document).ready(function() { 2 //当文件上传时处理动作, 3 $(‘.file‘).change(function() { 4 var file = this.value; //取得当前改变的值 5 var current_text = $(this).parent().find("input[type=‘text‘]"); //取得当前form里面的text值 6 7 var fileType = file.substring(file.indexOf(‘.‘)+1, file.length); //截取文件的类型 8 9 switch (fileType.toLowerCase()) { 10 case ‘jpg‘: 11 break; 12 case ‘png‘: 13 break; 14 case ‘gif‘: 15 break; 16 default : 17 alert(‘请上传图片格式‘); //如果图片不是jpg png gif 就弹出警告,并且清空text 18 $(current_text).val(‘‘); 19 break; 20 } 21 22 }); 23 });
下面贴上php代码,code中的常量是配置的upload的路径!
write_xml() 这个函数,可以利用更为简便的方式!
不然这里要写好多case语句!非常冗余,因为时间有限,并且我把前面都写好了!SO。。。 。。。
下次有时间再修改以下!如果您有好的想法,可以回复给我!非常感谢!
/** 2 * 首页管理页面载入 3 */ 4 public function index() { 5 //从xml文件获取首页的三张幻灯片和2张广告图 6 $img_arr = $this->get_img_by_xml(); 7 //接收到上传过来的图片文件 8 if( !empty( $_FILES ) && is_array($_FILES)) { 9 10 //img_num 是记录上传的哪张图片的,分别是img_1,2,3 代表幻灯片, img_4,5,代表横幅广告 11 $this->upload_move_process($_FILES, $this->input->post(‘img_num‘)); 12 13 } 14 15 //接收修改公告信息 16 $notice = $this->input->post(‘notice‘); 17 18 if( strtolower($_SERVER[‘REQUEST_METHOD‘]) == ‘post‘) { 19 if($notice == ‘‘) { 20 $img_arr[‘notice_error‘] = ‘没有任何公告可以提交‘; 21 } else { 22 $this->update_notice($notice); 23 $this->alert(); 24 }//endif 25 } 26 $this->load->view(‘index_manage‘, $img_arr); 27 } 28 43 /**处理上传过来的图片文件,移动到指定upload位置,并且写入到xml配置文件 44 * @param $uploadFile $_FILES 45 */ 46 private function upload_move_process($uploadFile, $img_num) { 47 $tmp_name = $uploadFile[‘fileField‘][‘tmp_name‘]; 48 $file_name = strstr( $uploadFile[‘fileField‘][‘name‘], ‘.‘ );//获取文件后缀 49 if(is_uploaded_file( $tmp_name ) ) { 50 if($uploadFile[‘fileField‘][‘error‘] == 0) {//文件上传 51 if(is_dir(__UPLOAD_FILE__ . ‘/slider‘)) { 52 move_uploaded_file($tmp_name, __UPLOAD_FILE__ . ‘/slider/‘ . $img_num . ‘.jpg‘); 53 } else { 54 mkdir(__UPLOAD_FILE__ . ‘/slider‘); 55 move_uploaded_file($tmp_name, __UPLOAD_FILE__ . ‘/slider/‘ . $img_num . ‘.jpg‘); 56 } 57 //写入到xml配置文件 58 $this->write_xml($img_num); 59 }//endif 60 }//endif 61 return TRUE; 62 } 63 64 /**将img写入到xml文件中 65 * @param $img_num 原型是img_1 img_2 img3 就是当前修改的图片 66 */ 67 private function write_xml($img_num) { 68 //这里应该加判断xml文件是否存在,不存在就新建一个!出于给客户就已经带着xml文件,这里就不再创建! 69 $xml = simplexml_load_file(__IMG_CONFIG__); 70 $slider = $xml->slider; $indexad = $xml->indexad; 71 switch($img_num) { 72 case ‘img_1‘: 73 $slider->slider_1 = $img_num . ‘.jpg‘; 74 break; 75 case ‘img_2‘: 76 $slider->slider_2 = $img_num . ‘.jpg‘; 77 break; 78 case ‘img_3‘: 79 $slider->slider_3 = $img_num . ‘.jpg‘; 80 break; 81 case ‘img_4‘: 82 $indexad->left = $img_num . ‘.jpg‘; 83 break; 84 case ‘img_5‘: 85 $indexad->right = $img_num . ‘.jpg‘; 86 } 87 file_put_contents(__IMG_CONFIG__, $xml->asXML()); 88 } 89 90 /**获取首页幻灯片以及广告图 91 * @return mixed 数组对象 92 */ 93 private function get_img_by_xml() { 94 $xml = simplexml_load_file(__IMG_CONFIG__); 95 $slider = $xml->slider; 96 $indexad = $xml->indexad; 97 $img[‘slider_1‘] =(string)$slider->slider_1; 98 $img[‘slider_2‘] =(string) $slider->slider_2; 99 $img[‘slider_3‘] =(string) $slider->slider_3; 100 $img[‘ad_left‘] =(string)$indexad->left; 101 $img[‘ad_right‘] =(string)$indexad->right; 102 return $img; 103 }
贴上XML代码,每次上传都会写入同一个地方,直接覆盖掉原来的值,但是图片已经换掉了!
1 <root> 2 <slider> 3 <slider_1>img_1.jpg</slider_1> 4 <slider_2>img_2.jpg</slider_2> 5 <slider_3>img_3.jpg</slider_3> 6 </slider> 7 <indexad> 8 <left>img_4.jpg</left> 9 <right>img_5.jpg</right> 10 </indexad> 11 </root>
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/itafter/p/4122242.html