标签:style blog http io ar color 使用 sp java
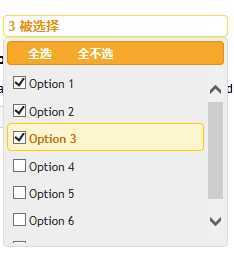
效果:

除了jquery,需要引用的样式和js文件:
<link rel="stylesheet" type="text/css" href="../assets/jquery.multiselect.css" /> <link rel="stylesheet" type="text/css" href="../assets/style.css" /> <link rel="stylesheet" type="text/css" href="../assets/prettify.css" /> <link href="../assets/jquery-ui.css" rel="stylesheet" /> <script src="../assets/jquery.js"></script> <script src="../assets/jquery-ui.min.js"></script> <script type="text/javascript" src="../assets/prettify.js"></script> <script type="text/javascript" src="../assets/jquery.multiselect.js" charset=gb2312></script>
HTML代码:
<select title="Basic example" multiple="multiple" name="example-basic" size="5" id="ddlConditions"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> <option value="6">Option 6</option> <option value="7">Option 7</option> </select>
默认选中值1,2,3,绑定指定的选项:
var strcondition = ‘1,2,3‘; var ids = strcondition.split(‘,‘); if (ids != null) { $(‘#ddlConditions‘).val(ids); $(‘#ddlConditions‘).multiselect("refresh"); }
获取选中的多个值:
首先修改jquery.multiselect.js,添加全局变量multiValues ,用来存放选项值,然后修改update方法,添加multiValues 那一行代码:
update: function() { var o = this.options; var $inputs = this.inputs; var $checked = $inputs.filter(‘:checked‘); var numChecked = $checked.length; var value; if(numChecked === 0) { value = o.noneSelectedText; } else { if($.isFunction(o.selectedText)) { value = o.selectedText.call(this, numChecked, $inputs.length, $checked.get()); } else if(/\d/.test(o.selectedList) && o.selectedList > 0 && numChecked <= o.selectedList) { value = $checked.map(function() { return $(this).next().html(); }).get().join(‘, ‘); } else { value = o.selectedText.replace(‘#‘, numChecked).replace(‘#‘, $inputs.length); } multiValues = $checked.map(function () { return $(this).val(); }).get().join(‘,‘); } this._setButtonValue(value); return value; },
再添加自定义方法:
MyValues:function(){ return multiValues; },
页面使用此自定义方法,获取选中值的代码:
if ($(‘input[name=multiselect_ddlConditions]:checked‘).length < 1) alert(‘Please Select Option‘); else { var strConditions = $("#ddlConditions").multiselect("MyValues"); }
juery 实现下拉框多选 jquery-multiselect
标签:style blog http io ar color 使用 sp java
原文地址:http://www.cnblogs.com/hiflora/p/4122711.html