标签:style blog http color 使用 sp on div 2014
本随笔这是作为一个记录使用,以备后查。项目完成之后本地部署OK,本地Linux部署OK,都可以正常的访问,可是当我把它部署到服务器上面的时候,首页可以正常访问,可是当发出请求的时候却报错误了,说找不到定义的请求。我很纳闷,本地都OK为什么只有在服务器才能找不到请求。不过按照常理我还是一步一步的来开始排错。
第一步,查看项目部署成功,和部署路径无关,OK。
第二步,查看web.xml以及struts的请求配置,完全OK,没有问题。
第三步,既然部署没有问题,请求配置都OK,如果不是机器的原因那么只有可能是发送请求的路径有问题。
折腾了很久都没有发现第三步中的问题出现在什么地方。因为在每个请求前我以为我都获取了绝对路径,所以和部署的路径位置没有关系。在请求的前面我加了获取绝对路径的EL表达式${pageContext.request.contextPath},我以为这个就可以获取完整的路径,其实不然。因为这个问题,很多时间浪费过去了。我把项目部署在本地直接通过项目名称然后加上请求的方式直接访问,发现是可以的,而当项目部署在服务器上面的时候却不到找到请求的定义。最后我注意到我输入的请求唯一的区别就是一个我都没有加上端口号。
第四步,会不会是因为端口号引起的问题。如果我本地的端口号改成了和浏览器的80端口号一样,而服务器的端口号我没有修改所以还是8080,而且${pageContext.request.contextPath} 没有能力获取端口号,那么是不是我就等于找到问题了。果然我通过在访问服务器的请求加上了8080端口发现
访问OK,没有问题。这个时候我才意识到我将本地的端口号修改了而服务器的端口号没有修改,而且${pageContext.request.contextPath}不能够获
取端口号,所以找不到请求。项目没问题,部署没问题,问题出现在${pageContext.request.contextPath}获取值上。
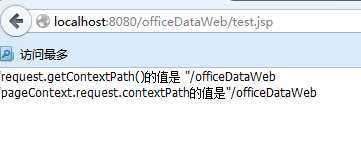
那么我就好奇${pageContext.request.contextPath}, <%=request.getContextPath()%><br/> 获取到具体值到底是什么,他没有获取我想要的http://localName.com:port/项目名称(上下文)吗??通过实验我发现,只是简单做个测试,代码不规范:
"request.getContextPath()的值是 "<%=request.getContextPath()%><br/>
"pageContext.request.contextPath的值是"${pageContext.request.contextPath}<br/>

通过运行我们发现了<%=request.getContextPath()%>和${pageContext.request.contextPath}获取的结果都是项目名(上下文),而不是我们想要的那个结果,可是如果我们想要获取项目的绝对路径和端口号我们有什么办法呢
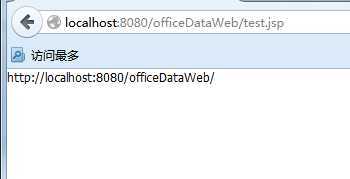
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
通过运行结果可知<%=basePath%>可知结果是

我们获取了我们想要的结果又完整的路径和端口号还有项目的上下文环境,所以大功告成了。我把项目中的${pageContext.request.contextPath}都替换成了<%=basePath%>,然后就完全的解决问题了。
第五步,做程序需要自己动手实践而不应该只是想,还是代码最实在靠谱,解决了一个问题,又涨了不少知识,加油。
JSP之项目路径问题(${pageContext.request.contextPath},<%=request.getContextPath()%>以及绝对路径获取)
标签:style blog http color 使用 sp on div 2014
原文地址:http://www.cnblogs.com/zhangminghui/p/4122821.html