标签:style blog http io ar color os 使用 sp
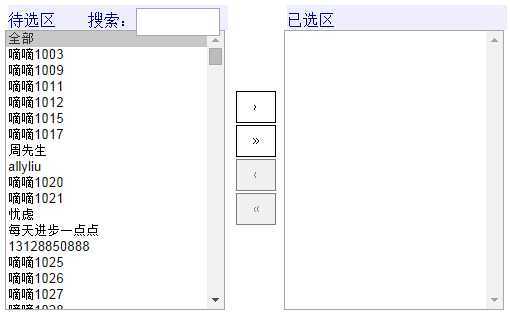
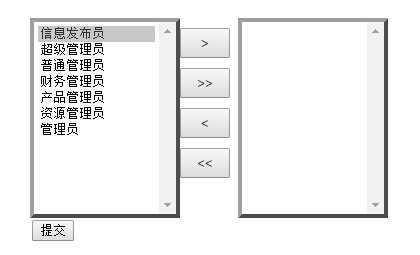
效果图:


使用jQuery插件---multiselect2side做法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" href="jquery.multiselect2side.css" type="text/css" />
<script type="text/javascript" src="jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="jquery.multiselect2side.js"></script>
<script type="text/javascript">
$().ready(function() {
$(‘#searchable‘).multiselect2side({
search: "待选区 搜索:" ,
selectedPosition: ‘right‘,
moveOptions: false,
labelsx: ‘待选区‘,
labeldx: ‘已选区‘
});
});
</script>
</head>
<body>
<table>
<tr>
<td>
<select name="searchable[]" id=‘searchable‘ multiple=‘multiple‘ >
<option value="超级管理员1">超级管理员</option>
<option value="普通管理员2">普通管理员</option>
<option value="信息发布员3">信息发布员</option>
<option value="财务管理员4">财务管理员</option>
<option value="产品管理员5">产品管理员</option>
<option value="资源管理员6">资源管理员</option>
<option value="管理员7">管理员</option>
</select>
</td>
</tr>
<tr>
<td><p id="stat"></p></td>
</tr>
</table>
</body>
</html>
解析:
head头部导入
jquery.multiselect2side.css文件
jquery-1.6.4.min.js jquery文件
jquery.multiselect2side.js文件
**注意:jquery文件必须在jquery.multiselect2side.js之前导入
写一个js调用multiselect2side方法,参数说明
search: "待选区 搜索:"参数是添加搜索区
selectedPosition: ‘right‘, 参数是添加右侧的下拉框选择项位置(必须)
moveOptions:移动选项,可以用来给选项排序,实际应用意义不大,这里设置为false
labelsx和labeldx是用来设置左右两个列表框的标题,如果不需要可设置为空
maxSelected:最大选项数,即最多只能选择几项
项目 1 <link type="text/css" href="/Public/Css/jquery.multiselect2side.css" rel="stylesheet" />
2 <script type="text/javascript" src="/Public/Js/jquery-1.6.4.min.js"></script> 3 <script type="text/javascript" src="/Public/Js/jquery.multiselect2side.js"></script> 4 <script type="text/javascript"> 5 $().ready(function() { 6 $(‘#searchable‘).multiselect2side({ 7 search: "待选区 搜索:" , 8 selectedPosition: ‘right‘, 9 moveOptions: false, 10 labelsx: ‘待选区‘, 11 labeldx: ‘已选区‘ 12 }); 13 14 }); 15 </script> 16
<form action="/admin/System/add?ac=insert" id="frm" method="post" enctype="multipart/form-data"> 17 <select name="searchable[]" id=‘searchable‘ multiple=‘multiple‘ > 18 <if condition="!empty($mod_user)"> 19 <option value="0">全部</option> 20 <volist name="mod_user" id="vo"> 21 <option value="{$vo.userid}">{$vo.nickname}</option> 22 </volist> 23 <else /> 24 未找到用户 25 </if> 26 </select>
</form>
页面获取值使用 $ser=$_POST[‘searchable‘]; 获取的是数组类型option的value值
方法二:使用jquery实现
<!--方法二,使用jQuery实现--> <style type="text/css"> #one{width:200px; height:180px; float:left} #two{width:50px; height:180px; float:left} #three{width:200px; height:180px; float:left} .btn{width:50px; height:30px; margin-top:10px; cursor:pointer;} </style> <script type="text/javascript"> //下拉框交换JQuery 导入jQuery文件 $(function(){ //移到右边 $(‘#add‘).click(function() { //获取选中的选项,删除并追加给对方 $(‘#select1 option:selected‘).appendTo(‘#select2‘); }); //移到左边 $(‘#remove‘).click(function() { $(‘#select2 option:selected‘).appendTo(‘#select1‘); }); //全部移到右边 $(‘#add_all‘).click(function() { //获取全部的选项,删除并追加给对方 $(‘#select1 option‘).appendTo(‘#select2‘); }); //全部移到左边 $(‘#remove_all‘).click(function() { $(‘#select2 option‘).appendTo(‘#select1‘); }); //双击选项 $(‘#select1‘).dblclick(function(){ //绑定双击事件 //获取全部的选项,删除并追加给对方 $("option:selected",this).appendTo(‘#select2‘); //追加给对方 }); //双击选项 $(‘#select2‘).dblclick(function(){ $("option:selected",this).appendTo(‘#select1‘); }); }); </script> select下拉框内容交换开始--> <!-- <table width="500" align="center" border="0" cellpadding="0" cellspacing="0" class="newContTab"> <tr> <td><div> <div> <select multiple="multiple" id="select1" style="width:150px;height:200px; float:left; border:4px #A0A0A4 outset; padding:4px; "> <if condition="!empty($mod_user)"> <option value="0">全部</option> <volist name="mod_user" id="vo"> <option value="{$vo.userid}">{$vo.nickname}</option> </volist> <else /> 未找到用户 </if> </select> </div> <div style="float:left;padding-left: 5px;"> <span id="add"> <input type="button" class="btn" value=">"/> </span><br /> <span id="add_all"> <input type="button" class="btn" value=">>"/> </span> <br /> <span id="remove"> <input type="button" class="btn" value="<"/> </span><br /> <span id="remove_all"> <input type="button" class="btn" value="<<"/> </span> </div> <div> <select multiple="multiple" id="select2" style="width: 150px;height:200px; float:lfet;border:4px #A0A0A4 outset; padding:4px;"> </select> </div> </div></td> </tr> </table> <!--select下拉框内容交换结束--> <input type="hidden" id="uidlist" name="uidlist" value="" /> <script type="text/javascript"> $(function(){ $(‘#sub‘).click(function(){ var uidlist=$(‘#searchable‘).val(); var midlist=$(‘#select4‘).val(); var content=$(‘#content‘).val(); var pushtime=$(‘#pushtime‘).val(); var image=$(‘#image‘).val(); $(‘#uidlist‘).val(uidlist); }); }); </script>
jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/binggozhou/p/4122946.html