标签:style blog http io ar color sp java strong
一、对象
说起对象,我们不自然就想起了面向对象中自封装的一个类,同样JS中也是遵循这个守则,在web编程中几乎天天用到的就是JSON。是的,这就是一个对象,不过这个对象下面的字段都是字符串和值类型,如下图。
var delivery = { no: 1, sendtime: "2014-11-25", way: "PJS" };
从上面可以看出delivery中只具有基本的字符串和数值类型,当然给你玩的可不仅仅就这么多,除了基本的类型,我们还可以定义一个数组类型,函数类型字段,就像下面这样。
var delivery = { no: 1, sendtime: "2014-11-25", //三个可用配送地址 address: ["北京", "上海", "南京"], way: "PJS", //根据逻辑是否支持配送 cansend: function () { //logic code.... return true; } };
现在对象是创建出来了,下一步就是怎么用呢?通常有两种方法:
<1> "." 运算符
这种方法,我想是人都应该知道,所以没什么好说的,比如:delivery.way。
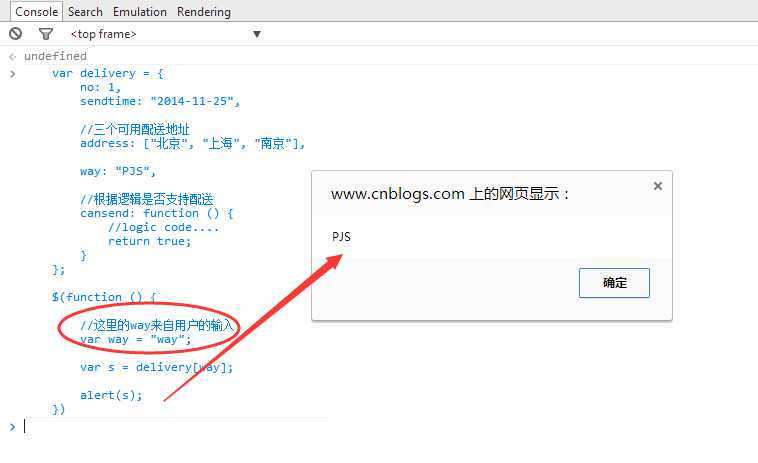
<2> 索引方式

二、数组
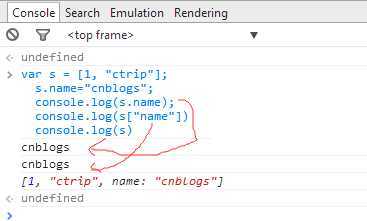
数组的定义,两种方式,字面量和Array构造函数,如下图:
var s = [1, "ctrip"]; var a = new Array(1, "ctrip");
我们会发现一个现象,数组居然还能和对象扯到一块,最后会搞得你眼花缭乱,也许这个就是无类型的灵活性,有利有弊吧。

从图中我们可以看到,通过s.name="cnblogs"这种类对象赋值的方式,可以将key和value加入到数组中,并且你还可以通过s.name和
s["name"]输出结果值,这就说明数组本质上还是类,只不过在类里面做了一些高层封装,比如需要定时的统计length大小,也就造成了可
以用两个方式输出结果值,不过这就造成了索引数组和关联数组并存的情况了。
参考文献:http://www.cnblogs.com/huangxincheng/p/4116778.html
标签:style blog http io ar color sp java strong
原文地址:http://www.cnblogs.com/nixuebing/p/4123112.html