(触发)window.onload; window.onscroll; window.onresize;
(兼容)网页可视区尺寸、网页全文尺寸、滚动距离
(实例)广告块高度动态居中、回到顶部
alert(window.navigator.userAgent); //检测浏览器版本
window.location=‘http://www.miaov.com/‘; //读写地址栏
window.onload=function(){} //文档加载后事件
window.onscroll=function(){} //滚动条事件
window.onresize=function(){} //窗口大小改变事件
//网页可视区尺寸
var clientWidth = document.documentElement.clientWidth || document.body.clientWidth;
var clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
//网页可视区尺寸:包括边线
document.body.offsetWidth;
document.body.offsetHeight;
//网页全文
var scrollWidth = Math.max(document.documentElement.scrollWidth, document.body.scrollWidth);
var scrollHeight = Math.max(document.documentElement.scrollHeight, document.body.scrollHeight);
//滚动距离
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var scrollLeft=document.documentElement.scrollLeft||document.body.scrollLeft;
//网页正文部分
window.screenTop;
window.screenLeft;
//屏幕分辨率
window.screen.height;
window.screen.width;
//屏幕可用工作区
window.screen.availHeight;
window.screen.availWidth;
js 获取浏览器高度和宽度值(多浏览器)
js获取浏览器高度和宽度值,尽量的考虑了多浏览器。
 IE中:
IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
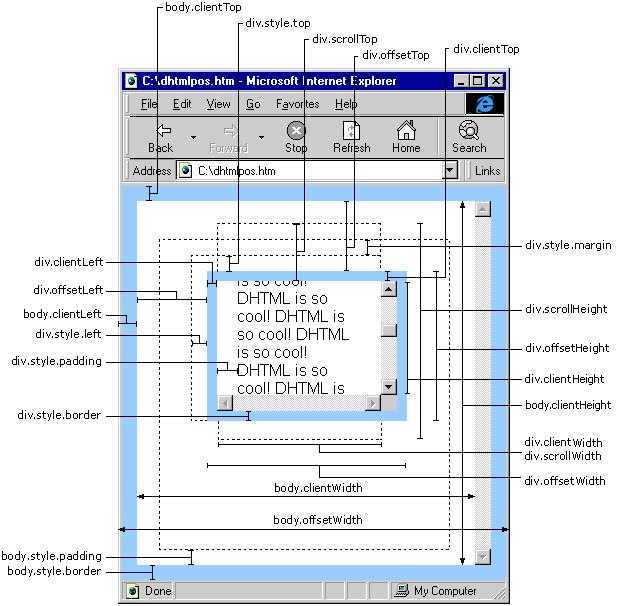
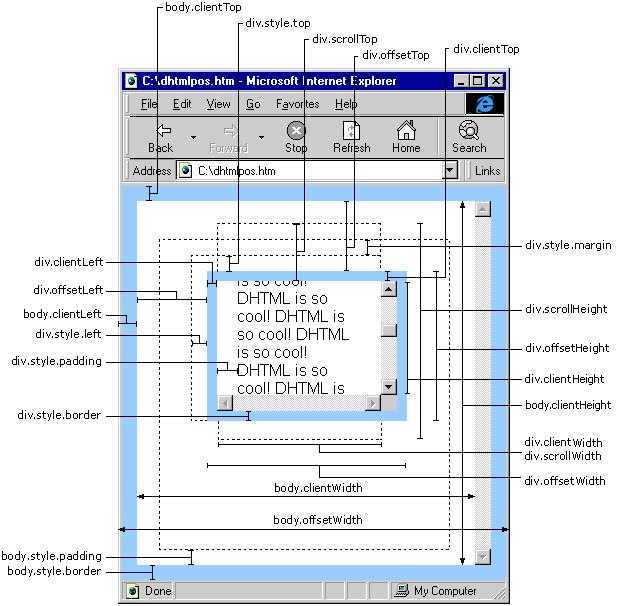
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollWidth:获取对象的滚动宽度
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
妙味实例:
//-------------------------------------------------------------------------------------------
//********妙味实例:视窗中保持上下居中************position:fixed(低版本ie中不支持)
window.onresize=window.onload=window.onscroll=function(){
var oDiv=document.getElementById(‘div1‘);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var t(document.documentElement.clientHeight-oDiv.offsetHeight)/2;
//oDiv.style.top=scrollTop+t+‘px‘; //运动效果有跳动,使用下一条函数
startMove(oDiv,{top:scrollTop+t});
}
// 运动函数:开始
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
function startMove(obj, json, fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var bStop = true; //这一次运动就结束了――所有的值都到达了
for (var attr in json) {
//1.取当前的值
var iCur = 0;
if (attr == ‘opacity‘) {
iCur = parseInt(parseFloat(getStyle(obj, attr)) * 100);
} else {
iCur = parseInt(getStyle(obj, attr));
}
//2.算速度
var iSpeed = (json[attr] - iCur) / 8;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
//3.检测停止
if (iCur != json[attr]) {
bStop = false;
}
if (attr == ‘opacity‘) {
obj.style.filter = ‘alpha(opacity:‘ + (iCur + iSpeed) + ‘)‘;
obj.style.opacity = (iCur + iSpeed) / 100;
} else {
obj.style[attr] = iCur + iSpeed + ‘px‘;
}
}
if (bStop) {
clearInterval(obj.timer);
if (fn) {
fn();
}
}
}, 30)
}
// 运动函数:结束
//-------------------------------------------------------------------------------------------
// ********************妙味实例:回到顶部*******************
window.onload=function ()
{
var oBtn=document.getElementById(‘btn1‘);
var bSys=true;
var timer=null;
//如何检测用户拖动了滚动条
window.onscroll=function ()
{
if(!bSys)
{
clearInterval(timer);
}
bSys=false;
};
oBtn.onclick=function ()
{
timer=setInterval(function (){
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var iSpeed=Math.floor(-scrollTop/8);
if(scrollTop==0)
{
clearInterval(timer);
}
bSys=true;
document.documentElement.scrollTop=document.body.scrollTop=scrollTop+iSpeed;
}, 30);
};
};
//-------------------------------------------------------------------------------------------
实现代码
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>请调整浏览器窗口</title> <meta http-equiv="content-type" content="text/html; charset=gb2312">
</meta></head>
<body>
<h2 align="center">请调整浏览器窗口大小</h2><hr />
<form action="#" method="get" name="form1" id="form1">
<!--显示浏览器窗口的实际尺寸-->
浏览器窗口 的 实际高度: <input type="text" name="availHeight" size="4"/><br />
浏览器窗口 的 实际宽度: <input type="text" name="availWidth" size="4"/><br />
</form>
<script type="text/javascript">
<!--
var winWidth = 0;
var winHeight = 0;
function findDimensions() //函数:获取尺寸
{
//获取窗口宽度
if (window.innerWidth)
winWidth = window.innerWidth;
else if ((document.body) && (document.body.clientWidth))
winWidth = document.body.clientWidth;
//获取窗口高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
//通过深入Document内部对body进行检测,获取窗口大小
if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth)
{
winHeight = document.documentElement.clientHeight;
winWidth = document.documentElement.clientWidth;
}
//结果输出至两个文本框
document.form1.availHeight.value= winHeight;
document.form1.availWidth.value= winWidth;
}
findDimensions();
//调用函数,获取数值
window.onresize=findDimensions;
//-->
</script>
</body>
</html>
(scrollHeight、offsetHeight、clientHeight 同样可按本文去理解。)
这是一个很复杂的问题,让我们想像一下:
- document.documentElement.scrollWidth
- document.documentElement.offsetWidth
- document.documentElement.clientWidth
- document.body.scrollWidth
- document.body.offsetWidth
- document.body.clientWidth
有 6 个属性要测,这 6 个属性要放在 4 种情况中:
- 没有指定 DOCTYPE,网页内容没有超过窗口宽度;
- 没有指定 DOCTYPE,网页内容超过窗口宽度;
- 指定 DOCTYPE,网页内容没有超过窗口宽度;
- 指定 DOCTYPE,网页内容超过窗口宽度;
然后这 4 种情况要放到几个主流浏览器中,假设只有 3 种浏览器:
算一下,6 * 4 * 3,有 72 种情况要测试,天啊。并且不要指望 Firefox 和 Chrome 结果是一样的,不要指望 Firefox 不会出现让您费解的结果,所以这真是一件恼火的事。
从应用入手简化分析
72 种测试情况确实很恼火,但我们回过头来一想,我们到底想要什么?
我认为我们想要两个东西:
- 一是 scrollWidth(scrollHeight),虽然它用处不大,但应该比 offsetWidth(offsetHeight)有用得多。它表示的是文档区的宽度(高度),比如一个网页,特别是门户网站,拖很长,就要把没有显示出来的内容都计算进去。
- 二是视口 viewport,就是 clientWidth,就是窗口中可显示内容的那块区域,就是我们常常看到页面上飞行广告,飞来飞去,碰到边边要反弹的那一块。
测试结果
结果很复杂,就不说了,这里只说实际中怎么使用:
- 要使用 scrollWidth,取 document.documentElement.scrollWidth 与 document.body.scrollWidth 的最大值;
- 要使用 clientWidth,如果 document.documentElement.clientWidth > 0,则使用 document.documentElement.clientWidth,否则使用 document.body.clientWidth。
表达式为:
- var scrollWidth = Math.max(document.documentElement.scrollWidth, document.body.scrollWidth);
- var clientWidth = document.documentElement.clientWidth || document.body.clientWidth;
动手
scrollWidth、offsetWidth、clientWidth 兼容性测试文件