标签:des style blog http io ar color os sp
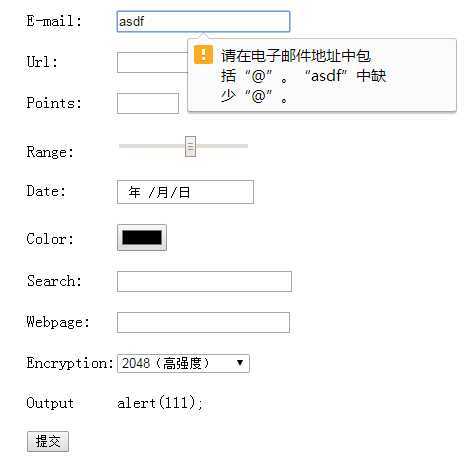
HTML5又增加了许多新的表单输入类型,不在仅仅是文本输入框。它让表单更丰富多彩了,下面是一个表单样表

从图中可以看出,表单样式更加多样,而且支持验证,实现了原本只能通过js才能完成的功能。


用于应该包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值。
<label>E-mail: </label><input type="email" name="user_email" />
用于应该包含 URL 地址的输入域,在提交表单时,会自动验证 url 域的值。
<label>Url: </label><input type="url" name="user_url" />
用于应该包含数值的输入域。
<label>Points: </label><input type="number" name="points" min="1" max="10" />
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |

用于应该包含一定范围内数字值的输入域。
<label>Range: </label><input type="range" name="points" min="1" max="10" />
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |

<label>Date: </label><input type="date" name="user_date" />

用于搜索域,比如站点搜索。
<label>Search: </label><input type="search" name="search" />
用于颜色选择域。点击时会弹出一个颜色选择框。
<label>Color: </label><input type="color" name="color" />

规定输入域的选项列表,列表是通过 datalist 内的 option 元素创建的。如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id。
<label>Webpage: </label><input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>

提供一种验证用户的可靠方法。keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<label>Encryption: </label><keygen name="security" />
用于不同类型的输出,比如计算或脚本输出
<label>Output</label><output id="result" onforminput="resCalc()">alert(111);</output>
规定 form 或 input 域应该拥有自动完成功能。autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
<form autocomplete="on">
<input type="email" name="email" autocomplete="off" />
</form>
规定在页面加载时,域自动地获得焦点。适用于所有 <input> 标签的类型。
<input type="email" name="email" autofocus="autofocus" />

规定输入域所属的一个或多个表单。适用于所有 <input> 标签的类型。form 属性必须引用所属表单的 id。
<form action="demo_form.asp" method="get" id="user_form">
</form>
<input type="text" name="name" form="user_form" />
允许您重写 form 元素的某些属性设定。
表单重写属性有:
适应于submit 和 image
<form id="user_form">
<input type="email" name="userid" />
<input type="submit" value="Submit" />
<input type="submit" formaction="demo_admin.asp" value="Submit as admin" />
<input type="submit" formnovalidate="true" value="Submit without validation" />
</form>
规定输入域中可选择多个值。适用于email 和 file。
<input type="file" name="img" multiple="multiple" />

规定在提交表单时不应该验证 form 或 input 域。适用于 <form> 以及以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, range 以及 color。
<form novalidate="true">
<input type="email" name="user_email" />
<input type="submit" />
</form>
规定用于验证 input 域的模式,适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
<input type="text" name="country_code" pattern="[A-z]{3}" />
提供一种提示。适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
<input type="text" name="country_code" placeholder="请输入" />

规定必须在提交之前填写输入域。适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
<input type="text" name="usr_name" required="required" />
规定是否对元素内容进行拼写检查。可对以下文本进行拼写检查:类型为 text 的 input 元素中的值(非密码),textarea 元素中的值,可编辑元素中的值。
<input type="text" name="usr_name" spellcheck="true" />

| Input type | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| autocomplete | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
| autofocus | 10 | No | 10.0 | 3.0 | 4.0 |
| form | No | No | 9.5 | No | No |
| form overrides | No | No | 10.5 | No | No |
| height and width | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
| list | No | No | 9.5 | No | No |
| min, max and step | No | No | 9.5 | 3.0 | No |
| multiple | No | 3.5 | No | 3.0 | 4.0 |
| novalidate | No | No | No | No | No |
| pattern | No | No | 9.5 | 3.0 | No |
| placeholder | 10 | No | No | 3.0 | 3.0 |
| required | No | No | 9.5 | 3.0 | No |
标签:des style blog http io ar color os sp
原文地址:http://www.cnblogs.com/xiyangbaixue/p/4118419.html