标签:android style blog http io ar color os 使用
(转自:http://blog.csdn.net/sun6255028/article/details/6688349)
Chronometr是一个简单的定时器,你可以给它一个开始时间,并以此定时,或者如果你不给它一个开始时间,
它将会使用你的时间通话开始。默认情况下它会显示在当前定时器的值得形式"分:秒" 或"MM:SS",
或者可以使用set(字符串)的定时器值到一个任意字符串
重要属性
1 android:format 定义时间的格式如: hh:mm:ss
重要方法
1 setBase(long base) //设置倒计时定时器 2 setFormat(String format) //设置显示时间的格式 3 start() //开始计时 4 stop() //停止计时 5 //当计时器改变时调用 6 setOnChronometerTickListener(Chronometer.OnChronometerTickListener listener)
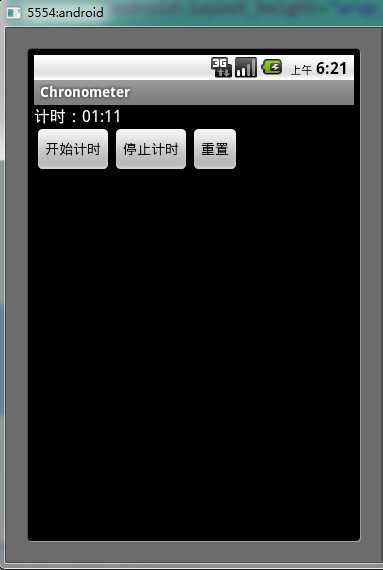
效果图:

例程main.xml源码
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:orientation="vertical" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content"> 5 6 <Chronometer 7 android:id="@+id/chronometer" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content"/> 10 11 <LinearLayout 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content"> 14 15 <Button 16 android:onClick="onStart" 17 android:text="开始计时" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content"/> 20 21 <Button 22 android:onClick="onStop" 23 android:text="停止计时" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content"/> 26 27 <Button 28 android:onClick="onReset" 29 android:text="重置" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content"/> 32 </LinearLayout> 33 </LinearLayout>
Java源码
ackage com.sx.Chronometer; import android.app.Activity; import android.os.Bundle; import android.os.SystemClock; import android.view.View; import android.widget.Chronometer; public class ChronometerActivity extends Activity { private Chronometer chronometer = null; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); chronometer = (Chronometer) findViewById(R.id.chronometer); chronometer.setFormat("计时:%s"); } public void onStart(View view) { chronometer.start(); } public void onStop(View view) { chronometer.stop(); } public void onReset(View view) { chronometer.setBase(SystemClock.elapsedRealtime()); } }
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/jenson138/p/4123871.html