标签:android http io ar os sp on 2014 cti
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal" > <LinearLayout android:layout_width="0dp" android:layout_height="37dp" android:layout_weight="1" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/main" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/weixin" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="37dp" android:layout_weight="1" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/find" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/find" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="37dp" android:layout_weight="1" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/mine" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/mine" /> </LinearLayout> </LinearLayout>
引用头部:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.itfanr.weixinlearn.MainActivity" > <include layout="@layout/top1"/> <include layout = "@layout/top2" /> </LinearLayout>
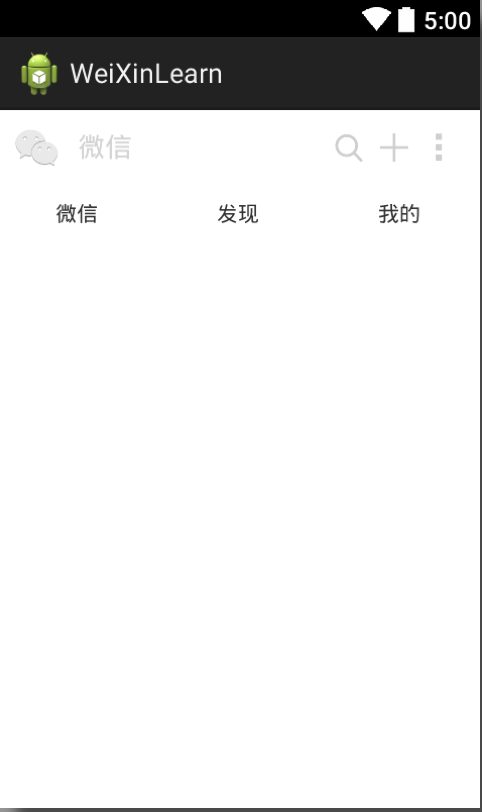
效果图:

标签:android http io ar os sp on 2014 cti
原文地址:http://my.oschina.net/itfanr/blog/349152