标签:style blog http io ar color os 使用 sp
相关说明
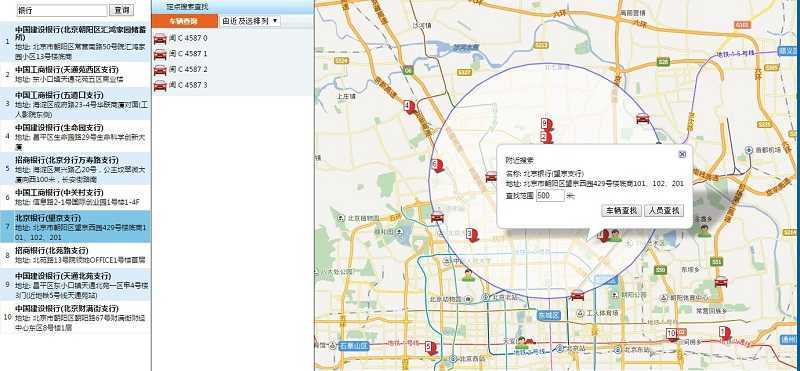
1. 界面查看: 吐槽贴:百度地图 api 封装 的实用功能 [源码下载]
2. 功能说明: 百度地图整合功能分享修正版[ZMap.js] 实例源码!
ZMap.js 本类方法功能大多使用 prototype 原型 实现;
包含的功能有:轨迹回放,圈画区域可编辑,判断几个坐标是否在一个圆圈内,生活服务查询,
从经纬度获取地址信息,地图工具包括测距,获取面积,以积打印地图,地图全屏,实时路况,坐标是否在polygon区域内,
打车方案,经过中间途经点,添加地图控件;
界面预览

本界面项目由: SpringMvc+DWZ 实现;
jsp 页面HTML代码 [ddsscz.jsp];
<%@ page contentType="text/html;charset=UTF-8" language="java"%> <%@ include file="/commons/taglibs.jsp"%> <jsp:useBean id="staticutil" class="ishitong.utils.StaticUtils" /> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <style type="text/css"> <!-- .typecss { padding:8px; } .addrSear { padding:8px; } .setbody { padding:8px; clear:both; margin:8px auto; } .rgt { text-align:right; } .cent { text-align: center; } .setbody ul { clear: both; } .setbody ul li{ float:left; } .setbody ul li.lft { } .setbody ul li.rgt { width: 180px; padding-left: 6px; } --> </style> <script type="text/javascript" src="${ctx }/scripts/web/baiduMap/GeoUtils.js"></script> <script type="text/javascript" src="${ctx }/scripts/web/baiduMap/ZMap.js"></script> <script type="text/javascript" src="${ctx }/scripts/web/ddsscz.js"></script> </head> <body> <div class="pageContent"> <table width="100%" height="100%" layoutH="10"> <tr> <td width="260" valign="top" style="width:260px; border-right:1px solid #333; "> <div style="height:100%; background: #fff; text-align:center;"> <form action="${ctx }/car/oagps/ddsscz.do" onsubmit="return navTabSearch(this);" method="post"> <div class="addrSear" > <input type="text" id="addrSear" name="query_addrKey" value="${param.query_addrSear }" style="width:150px;" /> <button type="button" onclick="searByaddr();">查询</button> </div> </form> <div id="cartable" class="carlist" > <table class="list" width="260" border="1" rules="all" style="border-collapse:collapse; width:260px;"> <tbody> </tbody> </table> </div> </div> </td> <td width="280" style="width:280px; border-right:1px solid #333;" valign="top"> <div class="panelBar"> <ul class="toolBar"> <li><span>定点搜索查找</span></li> </ul> </div> <div class="tabs"> <div class="tabsHeader"> <div class="tabsHeaderContent"> <ul> <li style=""><a href="javascript:;" style=""><span style="width:100px; text-align:center;" id="tyspn">人员列表</span></a></li> <span onclick="return false;" style="display:block; padding: 3px 0 0 4px;"> <select id="selFrom"> <option>由近及远排列</option> <option>由远及近排列</option> </select> </span> </ul> </div> </div> <div class="tabsContent" style=""> <div id="resDiv" style="padding: 3px;"> </div> </div> </div> </td> <td valign="top"> <div id="baiduMap" style="width:100%; height:640px; padding-bottom: -40px; overflow: hidden;"> <div id="panel" style="height:30px; width:100%; display:none; background: #6485ed;"> <span>X</span> </div> <div id="istmap" style="width:100%; height:100%;"></div> </div> </td> </tr> </table> </div> </body> </html>
ZMap.js 本地搜索方法 及 中间点附近查找方法
1. 本地搜索方法:
/** * 本地搜索,生活服务查询 * @param opts * @param flag * @returns {ZMap.liveSearch} */ ZMap.liveSearch = function(opts, flag) { if (flag) { ZMap.createMap(ZMap.mapId, ZMap.opts); } var autoview = (typeof opts.view == ‘boolean‘) ? opts.view : true; this.local = new BMap.LocalSearch(ZMap.mapObj, {renderOptions: {map: ZMap.mapObj, autoViewport: autoview, panel: (opts.panelId || ‘‘)}}); this.callback = opts.callback; this.markercall = opts.markercall; this.init(); }; ZMap.liveSearch.prototype.init = function(){ var me = this; me.local.setSearchCompleteCallback(function(rs) { if (me.local.getStatus() == BMAP_STATUS_SUCCESS) { //var poi = rs.getPoi(0); //var point = poi.point; //var address = poi.address; //var city = poi.city; //var phone = poi.phoneNumber; //var zip = poi.postcode; //var province = poi.province; //var tags = poi.tags; //array //var title = poi.title; //var resCount = res.getCurrentNumPois(); me.callback && me.callback(rs); } }); me.local.setMarkersSetCallback(function(pois) { /* * for (var i=0;i<pois.length;i++) { * var marker = pois[i].marker; * } */ //var poi = pois[i]; //poi 包含 属性上同 callback //这里的 poi.marker 是真正的 BMap.Marker //上面 callback 的 poi.marker 只是 BMap.Overlay me.markercall && me.markercall(pois); }); }; //矩形区域搜索 ZMap.liveSearch.prototype.searchBounds = function(items) {//items 数组 [‘酒店‘,‘银行‘...] var me = this; var bo = ZMap.mapObj.getBounds(); me.local.searchInBounds(items ,bo); }; //智能搜索 ZMap.liveSearch.prototype.search = function(addr) { var me = this; me.local.search(addr); }; //附近搜索 ZMap.liveSearch.prototype.nearBy = function(addr, point, distance) { var me = this; me.local.searchNearby(addr, point, distance); };
支持搜索结果 及 标注(Marker, 消息框) 自定义;
2. 中心点附近查找方法:
/** * 是否在圆圈范围内 * @param flag * @returns {Array} */ ZMap.inCircleSearch = function(flag) { if (flag) { ZMap.createMap(ZMap.mapId, ZMap.opts); } this.point = null; this.distance = 500; this.show = true; this.circle = null; this.inCircles = []; this.markers = []; this.markered = false; }; ZMap.inCircleSearch.prototype.set = function(opts) { var me = this; me.clear(); me.clearCircle(); me.distance = opts.distance || 500; me.point = opts.point || ZMap.mapObj.getCenter(); me.show = opts.show || true; me.callback = opts.callback || function() {}; me.markered = opts.markered || false; if (me.show) { me.circle = new BMap.Circle(me.point, me.distance ,{strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); ZMap.mapObj.addOverlay(me.circle); } }; ZMap.inCircleSearch.prototype.clearCircle = function() { var me = this; if (me.circle) { ZMap.mapObj.removeOverlay(me.circle); } }; ZMap.inCircleSearch.prototype.clear = function() { var me = this; if (me.markers && me.markers.length > 0) { for (itm in me.markers) { var marker = me.markers[itm]; if (marker instanceof BMap.Marker) { ZMap.mapObj.removeOverlay(marker); } } } me.markers = []; me.inCircles = []; }; ZMap.inCircleSearch.prototype.search = function(pointArr) { var me = this; me.clear(); for (itm in pointArr) { var one = pointArr[itm]; var _point = ZMap.getPoint(one); if (_point) { var distance = ZMap.mapObj.getDistance(me.point, _point); distance = parseFloat(distance); console.log(distance + ‘-‘ + me.distance); var sign = ‘No‘; if (distance <= me.distance) { me.inCircles.push(_point); sign = ‘Yes‘; } if (me.markered) { var marker = ZMap.labelMarker(sign, _point); me.markers.push(marker); } me.callback && me.callback(sign, _point); } } return me.inCircles; };
支持定义是否显示圆圈,是否标注结果,查找后返回符合的结果 及 处理回调方法;
页面处理脚本 ddsscz.js 代码说明:
1. 全局成员,摸拟车及人,地图招始化显示在地图上;
//模拟
var cars = [‘116.366263,40.049681‘,‘116.312221,40.019187‘,‘116.492169,40.062052‘,‘116.45135,39.959484‘,‘116.593355,39.96966‘,‘116.515741,40.094293‘,‘116.551386,39.896187‘];
var peos = [‘116.41858,40.064261‘,‘116.396159,39.922752‘,‘116.343266,39.974526‘,‘116.48872,40.004598‘,‘116.531839,40.071328‘,‘116.577257,40.008135‘];
var cs;
cs 中心附近查找方法;
2. 界面地图初始化:
jQuery(document).ready(function() {
defaultMap();
initMap();
});
function defaultMap() {
ZMap.createMap(‘istmap‘, {
lng: 116.404,
lat: 39.915,
level: 15,
callback: function() {
var height = $(‘#baiduMap‘).height();
console.log(height);
$(‘#istmap‘).height((height + 40)+‘px‘);
}
});
ZMap.enables.scrollWheel();
/*
ZMap.addListener(ZMap.mapObj, ‘click‘, function(e) {
$(‘#resDiv‘).html(e.point.lng+‘,‘+e.point.lat);
});
*/
cs = new ZMap.inCircleSearch();
};
function initMap() {
//car
for (itm in cars) {
var car = cars[itm];
var point = ZMap.getPoint(car);
point && ZMap.iconMarker({
img: ‘/basic/themes/images/gis/car.png‘,
width : 24,
height : 24
}, point);
}
//peo
for (itm in peos) {
var peo = peos[itm];
var point = ZMap.getPoint(peo);
point && ZMap.iconMarker({
img: ‘/basic/themes/images/gis/peo.png‘,
width : 24,
height : 24
}, point);
}
}
地图初始化,支持地图鼠标滚轮放大缩小;
initMap: 用于把摸拟的车跟人显示在地图上;
3. 实现上图 左侧 的搜索,用于模糊 查询关键字 ,如: 银行、餐饮等,返回当前地图位置附近的相关信息;
function searByaddr() { $(‘#cartable table‘).html(‘‘); var livesearch = new ZMap.liveSearch({ view : true, callback : function(rs) { //清空 Overlay //ZMap.clear(); var num = rs.getCurrentNumPois(); var addrs = []; for (var i=0;i<num;i++) { var poi = rs.getPoi(i); var trbg = ((i+1) == 1 || (i+1) % 2 != 0) ? "trbg" : ""; addrs.push(‘<tr class="‘+trbg+‘" oricls="‘+trbg+‘">‘); addrs.push(‘ <td style="width:20px;">‘ + (i+1) + ‘<input type="hidden" value="‘+poi.point.lng+","+poi.point.lat+‘" /></td>‘); addrs.push(‘ <td style="text-align:left; padding: 6px 0 3px 0;">‘); addrs.push(‘ <span style="font-weight:bold;font-size:13px;">‘ + poi.title + ‘</span><br />‘); addrs.push(‘ 地址: <span>‘ + poi.address + ‘</span><br />‘); addrs.push(‘ </td>‘); addrs.push(‘</tr>‘); /* (function(point, title, addr, n) { var marker = ZMap.labelMarker((n+1), point); ZMap.events.add(‘searByAddr_marker‘, marker, ‘click‘, function(e) { createMarkder(point, title, addr); }); })(poi.point, poi.title, poi.address, i); */ } $(addrs.join(‘‘)).appendTo($(‘#cartable table‘)); $(‘#cartable table tbody‘).find(‘tr‘).click(function() { $(this).parent().find(‘tr‘).each(function() { var oricls = $(this).attr(‘oricls‘); $(this).attr(‘class‘, oricls); }) ; var oris = $(this).attr(‘oricls‘); $(this).attr(‘class‘, oris + ‘ selected‘); //title var title = $(this).find(‘td:eq(1)‘).find(‘span:eq(0)‘).html(); //addr var addr = $(this).find(‘td:eq(1)‘).find(‘span:eq(1)‘).html(); //point var point = ZMap.getPoint($(this).find(‘td:eq(0)‘).find(‘input‘).val()); createMarkder(point, title, addr); }); }, markercall : function(pois) { var cloneArr = pois.slice(0); //ZMap.clear(); for (var i=0;i<cloneArr.length;i++) { var marker = pois[i].marker;// ZMap.labelMarker((i+1), cloneArr[i].point); // console.log(cloneArr[i].title+‘-‘+cloneArr[i].address+‘-‘+cloneArr[i].point.lng+‘-‘+cloneArr[i].point.lat) var title = cloneArr[i].title; var address = cloneArr[i].address; var point = cloneArr[i].point; (function(point, title, addr, n) { var marker = ZMap.labelMarker((n+1), point); ZMap.events.add(‘searByAddr_marker‘+i, marker, ‘click‘, function(e) { createMarkder(point, title, addr); }); })(point, title, address, i); } } }); var key = $.trim($(‘#addrSear‘).val()); if (key == ‘‘) { alertMsg.confirm(‘请输入查询关健字!‘); return false; } livesearch.search(key); }
ZMap.liveSearch(opts);
opts 是 json 格式数据; 字段及方法有:
view: 查询结果是否在地图显示范围内;
panelId: 地图查询结果,默认的文本结果显示位置; panelId 是某容器 id, 如<div id="panelId"></div>;
callback: 查询结果回调方法;
markercall: 查询结果后,用于处理 标注 的自定义回调方法;
本方法用于 将查询结果,显示在左侧块,自定义 table tr 列表序号显示出来,并实现列表的 样式 及 点击效果;
并自定义 地图结果标注 (Marker) 的点击消息框样式 : openInfoWindow,如下:
function createMarkder(point, title, addr) { var opts = { title : ‘附近搜索‘ }; var msg = ‘<p style="margin:5px 0;">名称: ‘+ title + ‘</p>‘; msg += ‘<p style="margin:5px 0;">地址: ‘ + addr + ‘</p>‘; msg += ‘<p style="margin:5px 0;"> 查找范围 <input type="text" id="disbox" value="500" style="width:45px;" /> 米;</p>‘; msg += ‘<p style="text-align:right;margin:5px 0;"> <button type="button" onclick="searCars(\‘‘+point.lng+‘,‘+point.lat+‘\‘);">车辆查找</button> <button type="button" onclick="searPeos(\‘‘+point.lng+‘,‘+point.lat+‘\‘);">人员查找</button> </p>‘; ZMap.msgAlert(opts, msg, ZMap.mapObj, point); }
查看上图中,地图上的消息框样式;
4. 车辆查询及人员查找 方法;
function searCars(poi) { $(‘#tyspn‘).html(‘车辆查询‘); listAndEvts(‘CAR‘, poi); } function searPeos(poi) { $(‘#tyspn‘).html(‘人员查询‘); listAndEvts(‘PEO‘, poi); } function listAndEvts(ty, poi) { var distance = parseInt($(‘#disbox‘).val()); var point = ZMap.getPoint(poi); cs.set({ distance: distance, point: point }); var res = cs.search((ty == ‘CAR‘) ? cars : peos); var img = (ty == ‘CAR‘) ? ‘/images/gis/car.png‘ : ‘/images/gis/peo.png‘; var info = (ty == ‘CAR‘) ? ‘闽 C 4587‘ : ‘小王‘; var reList = ‘‘; for (itm in res) { if (res[itm] instanceof BMap.Point) { reList += ‘<p style="margin:3px 0; cursor: pointer; clear:both;" sign="‘+ty+‘" lnglat="‘+poi+‘"><img src="‘+img+‘" width="24" height="24" align="absmiddle" /> ‘+info+‘‘+itm+‘ </p>‘; } } $(‘#resDiv‘).html(reList) .find(‘p‘) .click(function() { var sign = $(this).attr(‘sign‘); var lnglat = $(this).attr(‘lnglat‘); //createCmdWindow(sign, lnglat); }); }
cs 中心点附近查找方法 对象,已经在 脚本初始化时构建;
cs.set(opts): 用于配置,中心点,中心半径长度,是否标注符合结果等;
以上方法实现,车辆查找及人员查找在当前标注点附近一定距离内的查找,并使中间列标题根据查询类型切换,只是简单的模拟显示样例,像上面的 车或人员,有可能还得从 数据库 ajax 获取相关车牌号,人员姓名等信息;
cs.search(arrays); arrys就是上面全局 cars 及 peos 的模拟数据数组,并返回结果,是个 BMap.Point 的结果集合;
源码下载
源码下载:http://files.cnblogs.com/editor/LiveSearch.rar
本项目源码采用 SpringMvc+DWZ搭建,必须在 dwz 框架最顶层的 head 加入 百度地图的 api 相关样式及脚本:
<link href="http://api.map.baidu.com/library/TrafficControl/1.4/src/TrafficControl_min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/DistanceTool/1.2/src/DistanceTool_min.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/TrafficControl/1.4/src/TrafficControl_min.js"></script>
百度地图 api 功能封装类 (ZMap.js) 本地搜索,范围查找实例 [源码下载]
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/editor/p/4126029.html