标签:style blog http io ar color sp strong on
1、$.extend(object)
类似于.Net的扩展方法,用于扩展jQuery。然后就可以用$.的方式调用。
$(function(){ $.extend({ fun1: function () { alert("为jQuery扩展一个fun1函数!"); } }); $.fun1(); })
2、$.fn.extend(object)
扩展jQuery的对象。
$.fn.extend({ fun2: function () { alert("执行方法2"); } });
$("#id1").fun2();
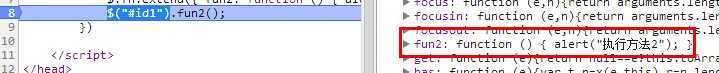
可以用google来看看:

上面的写法等同于:
$.fn.fun2 = function () { alert("执行方法2"); } $(this).fun2();
匿名函数类似于C#的匿名函数,委托。允许将一段"js代码"作为参数传递。我也是第一次知道,我靠,这个东西不错,看来之前学习jQuery的深度还是远远不够的。(典型应用场景,我要写一个插件,但是某些功能具体要操作什么,我暂时不知道,于是将其保留为参数,让插件的用户来写)。
其定义方式如下:
(function ($) { })(jQuery); //相当于 var fn = function (xxoo) { }; fn(jQuery);
以下代码弹出123。
$(function(){ var fn = function (xxoo) { }; fn(alert(123)); })
标签:style blog http io ar color sp strong on
原文地址:http://www.cnblogs.com/kissdodog/p/4125967.html