标签:android style blog http io ar color os sp
gravity的中文意思就是”重心“,就是表示view横向和纵向的停靠位置
android:gravity:是对view控件本身来说的,是用来设置view本身的文本应该显示在view的什么位置,默认值是左侧
android:layout_gravity:是相对于包含改元素的父元素来说的,设置该元素在父元素的什么位置
比如TextView: android:layout_gravity表示TextView在界面上的位置,android:gravity表示TextView文本在TextView的什么位置,默认值是左侧
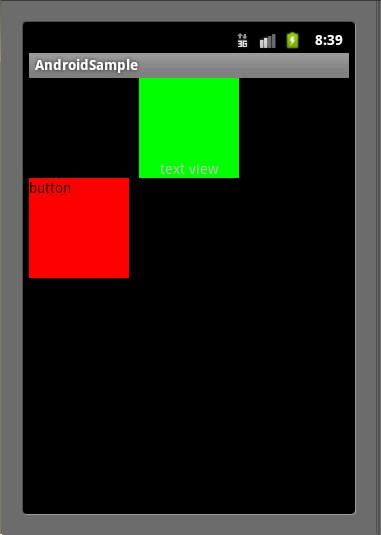
如下例子

注意,TextView并没有按照我们设置的android:layout_gravity属性那样显示在界面的下方正中央,Button也没有显示在界面的左下方。这是因为我们设置了LinearLayout的android:orientation属性为"vertical"。对于LinearLayout如果设置android:orientation="vertical",那么android:layout_gravity的设置只在水平方向生效,如上图TextView显示在屏幕的水平正中央,而Button显示在水平方向的最左边;如果设置android:orientation="horizontal",那么android:layout_gravity属性只在垂直方向生效
转自:http://blog.csdn.net/dekunchenivan/article/details/6718678
android:layout_gravity和android:gravity属性的区别(转)
标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/SharkBin/p/4126442.html