标签:style blog http ar color 使用 sp 数据 div
自学Unity3D也有大半年了,对Shader一直不敢入坑,最近看了些资料,以及通过自己的实践,对Shader还是有一点了解了,分享下仅作入门参考。
因Shader是对图像图像渲染的,学习前可以去了解下图形图像学及GPU编程相关的知识。强烈推荐《GPU 编程与CG 语言之阳春白雪下里巴人》,这本书网上有电子版。
还有一本是关于Unity3D的Shader开发的《Unity着色器和屏幕特效开发秘笈》该书是《Unity Shaders and Effects Cookbook》翻译过来的。
首先来看下Shader实现的效果:
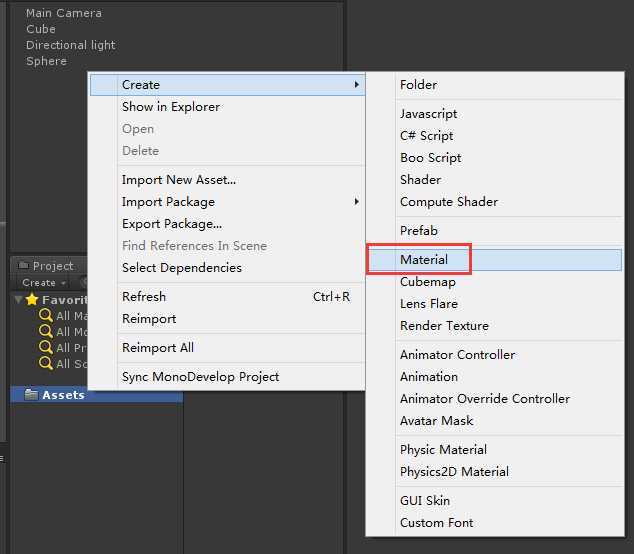
1、新建一个球体Sphere,然后再Project中创建一个材质球Material。

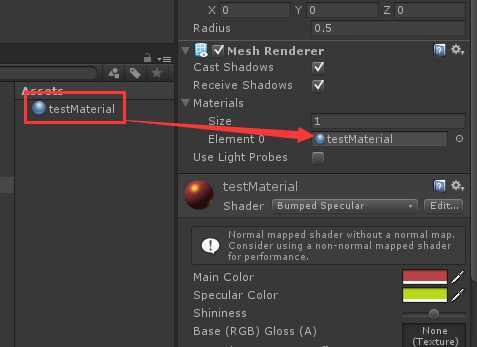
2、将新建的材质球赋值给该球体对象的Mesh Renderer组件的Materials中

选择不同的Shader,并调节参数,就可以看到不同的效果了。
3、在Project中新建一个Shader,打开后会默认一个写好的Shader
Shader "Custom/testShader" { //Shader【关键字开头】"Custom/testShader"【Shader的名字,分好用来分组】 Properties { //里面包含了Unity中进行赋值的属性 _MainTex ("Base (RGB)", 2D) = "white" {}//_MainTex【属性名】"Base (RGB)"【属性描述,将会在Unity面板中出现】2D【属性类型】"white"【默认值】 _Alpha("透明度",Range(0,1))=0 } SubShader {//子着色器,可以写多个用来适配不同的硬件或平台 Tags { "RenderType"="Opaque" }//着色器标签【硬件将通过判定这些标签来决定什么时候调用该着色器】 LOD 200//Level of Detail CGPROGRAM//CG语言开始 //申明程序使用surface【表面着色器】处理方法为下面的surf,使用Lambert光照模型 #pragma surface surf Lambert sampler2D _MainTex;//sampler2D类型的变量,名字和属性中的名字一致,用来接收Unity传入的参数 half _Alpha; struct Input {//结构体,用于输入数据 float2 uv_MainTex;//uv_开头用于取传入的贴图的UV }; void surf (Input IN, inout SurfaceOutput o) {//表面着色器的方法 half4 c = tex2D (_MainTex, IN.uv_MainTex);//tex2D方法 对贴图中一个点进行采样 o.Albedo = c.rgb;//对输出的rgb颜色进行赋值 o.Alpha = c.a;//透明度赋值 } ENDCG//CG语言结束 } FallBack "Diffuse"//回滚 }
相关资料:
candycat的博客:http://blog.csdn.net/candycat1992/article/category/1782159
标签:style blog http ar color 使用 sp 数据 div
原文地址:http://www.cnblogs.com/townsend/p/4119914.html