标签:style blog http io ar color 使用 sp java
碰到一个好困惑的问题,怎么用简单易懂的方法实现三级联动呢??!!编写json文件?格式不太容易写的json文件,还有迷人的遍历。。使用数据库存储数据?来回增删改查真实麻烦。。。。琢磨了好几天,原来只需要简单的jquery语法就可以实现了,顿时令人头晕的问题解决了,真好!
下面是我写的一个小示例:
(1)首先是一点小说明:
首先要引入一个jquery.js文件,使用到的几个基本方法参考帮助文档便可理解什么意思;
其次要应该知道:一个学院下面有多个不同的专业,一个专业下面有多个不同的班级,所以应该先根据学院来选择专业,然后根据专业选择班级。未选择院系则不能选择专业,为选择专业则不能选择班级。
比如:
软件学院包括软件工程、网络工程, 软件工程有java1班、java2班, 网络工程有网络1班、网络2班
计算机学院包括操作系统、数据结构, 操作系统有操作1班、操作2班, 数据结构有数据1班、数据2班
..............
(2)jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<meta charset="UTF-8">
<!-- 引入jquery -->
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<form action="">
学院:
<select name="college" id="college">
<option value="0" selected="selected">请选择学院</option>
<option value="1">软件学院</option>
<option value="2">计算机学院</option>
</select>
<br><br>
专业:
<select name="department" id="department">
<option value="0">请选择专业</option>
</select>
<br><br>
班级:
<select name="classes" id="classes">
<option value="0">请选择班级</option>
</select>
<br><br>
<input type="submit" value="ok">
</form>
<script type="text/javascript">
$(function(){
//给“院系”绑定事件,根据选择的不同设置相应的专业
$("#college").change(function(){
var collegeVal = $("#college").val();
if(collegeVal == ‘0‘){
$("#department").empty();
$("#department").append(‘<option value="0" selected="selected">请选择专业</option>‘);
}else if(collegeVal == ‘1‘){
$("#department").empty();
$("#department").append(‘<option value="0" selected="selected">请选择专业</option>‘);
$("#department").append(‘<option value="1">软件工程</option>‘);
$("#department").append(‘<option value="2">网络工程</option>‘);
}else if(collegeVal == ‘2‘){
$("#department").empty();
$("#department").append(‘<option value="0" selected="selected">请选择专业</option>‘);
$("#department").append(‘<option value="1">操作系统</option>‘);
$("#department").append(‘<option value="2">数据结构</option>‘);
}else{
}
});
//给“专业”绑定事件,根据选择的不同设置相应的班级
$("#department").change(function(){
var departmentVal = $("#department").val();
var collegeVal = $("#college").val();
if(departmentVal == ‘1‘ && collegeVal == ‘1‘){
$("#classes").empty();
$("#classes").append(‘<option>请选择班级</option>‘);
$("#classes").append(‘<option>java1班</option>‘);
$("#classes").append(‘<option>java2班</option>‘);
}else if(departmentVal == ‘2‘ && collegeVal == ‘1‘){
$("#classes").empty();
$("#classes").append(‘<option>请选择班级</option>‘);
$("#classes").append(‘<option>网络1班</option>‘);
$("#classes").append(‘<option>网络2班</option>‘);
}else if(departmentVal == ‘1‘ && collegeVal == ‘2‘){
$("#classes").empty();
$("#classes").append(‘<option>请选择班级</option>‘);
$("#classes").append(‘<option>操作1班</option>‘);
$("#classes").append(‘<option>操作2班</option>‘);
}else if(departmentVal == ‘2‘ && collegeVal == ‘2‘){
$("#classes").empty();
$("#classes").append(‘<option>请选择班级</option>‘);
$("#classes").append(‘<option>数据1班</option>‘);
$("#classes").append(‘<option>数据2班</option>‘);
}
else{
$("#classes").empty();
$("#classes").append(‘<option value="0" selected="selected">请选择班级</option>‘);
}
});
});
</script>
</body>
</html>
(3)最后的小说明:
在把以上数据提交到数据库中时,除了班级是正常的中文提交,院系、专业这两个字段提交的是字符串0、1、或2,所以在插入之前可以进行相应的转换,只需要记清楚012代表的含义即可。
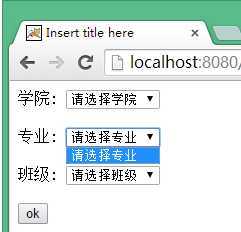
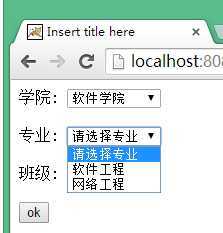
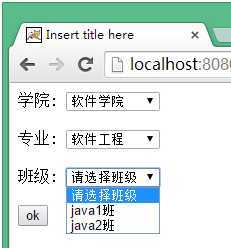
(4)效果展示



标签:style blog http io ar color 使用 sp java
原文地址:http://www.cnblogs.com/UUUP/p/4126631.html