标签:style blog http io ar color os 使用 sp
不兼容IE10以下的浏览器
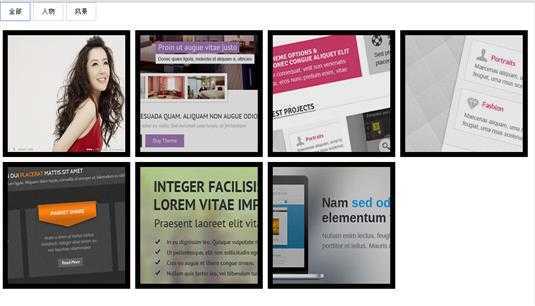
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>Css3分类</title> <style> *{margin:0px;padding:0px;border:0px;} body{font-size:12px} a{color:#333333; text-decoration:none;} a:hover{color:#FF0000; text-decoration:none;} input{ background:#fff; border:1px solid #ccc; padding:10px; width: 60px; } div{ font-size: 14px; color: #333; width: 235px; background: #000; margin: 5px; padding: 10px; float:left; overflow:hidden; color: #fff; height: 234px; -webkit-transition: all 0.7s ease-in-out; -moz-transition: all 0.7s ease-in-out; -o-transition: all 0.7s ease-in-out; -ms-transition: all 0.7s ease-in-out; transition: all 0.7s ease-in-out; } img{ width:100%; height:100%; -webkit-transition: all 0.5s linear; -moz-transition: all 0.5s linear; -o-transition: all 0.5s linear; -ms-transition: all 0.5s linear; transition: all 0.5s linear; } div img:hover{ transform: scale(2); -webkit-transform: scale(2); } .block{ -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; width: 0; padding: 0; margin: 0; } .block-s{ -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=1)"; filter: alpha(opacity=1); opacity: 1; } </style> </head> <body> <input type="button" id=‘alls‘ value="全部"/> <input type="button" id=‘all‘ value="人物"/> <input type="button" id=‘ff‘ value="风景"/> <br/> <br/> <div data-all=‘all‘><img src="http://pic21.nipic.com/20120614/9662903_195628630177_2.jpg"/></div> <div data-all=‘ff‘><img src="http://www.template-guide.com/preview/5309/images/portfolio/7.jpg"/></div> <div data-all=‘all‘><img src="http://www.template-guide.com/preview/5309/images/portfolio/1.jpg"/></div> <div data-all=‘ff‘><img src="http://www.template-guide.com/preview/5309/images/portfolio/5.jpg"/></div> <div data-all=‘ff‘><img src="http://www.template-guide.com/preview/5309/images/portfolio/6.jpg"/></div> <div data-all=‘all‘><img src="http://www.template-guide.com/preview/5309/images/portfolio/3.jpg"/></div> <div data-all=‘all‘><img src="http://www.template-guide.com/preview/5309/images/portfolio/4.jpg"/></div> <script> var Oall = document.getElementById ( ‘all‘ ) ; var Oaff = document.getElementById ( ‘ff‘ ) ; var Oas = document.getElementById ( ‘alls‘ ) ; Oas.onclick=function(){ var Odiv = document.getElementsByTagName( ‘div‘ ) ; for(var i=0;i<Odiv.length;i++){ // Odiv[i].style.display="block"; Odiv[i].className=‘block-s‘ } } Oall.onclick=function(){ var Odiv = document.getElementsByTagName( ‘div‘ ) ; for(var i=0;i<Odiv.length;i++){ var a = Odiv[i].getAttribute(‘data-all‘); Odiv[i].className=‘block‘ if(a==‘all‘){ Odiv[i].className=‘block-s‘ } } } Oaff.onclick=function(){ var Odiv = document.getElementsByTagName( ‘div‘ ) ; for(var i=0 ; i<Odiv.length;i++){ var a = Odiv[i].getAttribute(‘data-all‘); Odiv[i].className=‘block‘ if(a==‘ff‘){ Odiv[i].className=‘block-s‘ } } } /** // 使用getAttribute获取 data- 属性 var user = document.getElementById ( ‘user‘ ) ; var userName =user.getAttribute ( ‘data-all‘ ) ; // userName = ‘愚人码头‘ var userId = user.getAttribute ( ‘uid‘ ) ; // userId = ‘12345‘ // 使用setAttribute设置 data- 属性 user . setAttribute ( ‘site‘ , ‘http://www.cnblogs.com/xinlinux/‘ ) ; alert(userName); */ </script> </body> </html>

标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xinlinux/p/4126617.html