标签:style http io ar color os 使用 sp java
javascript 使用Html File Api进行文件读取,注意“读取”是只读不写,不可以主动获取浏览器所在主机的文件列表。
Html5 中 FileApi主要有 FileUpload, File,FileList,FileError,Blob,FileReader,DataTransfer。
这里主要测试File.因此有必要给一个 test target
<form action="javascript:void(0)" method="post" enctype="mutipart/form-data"> <input type="file" name="upfile" id="upfile" accept="image/*" multiple="multiple" /> </form>
var upfile = document.querySelector(‘#upfile‘);
upfile.onchange = function(evt)
{
var e = evt || window.event;
if(upfile.files.length>0)
{
alert((upfile.files[0] instanceOf File));
}
}
lastModified lastModifiedDate name type
三.FileList是一个文件列表 List,这个api很少
var upfile = document.querySelector(‘#upfile‘);
upfile.onchange = function(evt)
{
var e = evt || window.event;
if(upfile.files) // upfile.files,一般来说这个对象也是由系统提供的,不可以自己生成
{
alert(upfile.files);
}
}
length item(index)
ABORT_ERR: 3 ENCODING_ERR: 5 INVALID_MODIFICATION_ERR: 9 INVALID_STATE_ERR: 7 NOT_FOUND_ERR: 1 NOT_READABLE_ERR: 4 NO_MODIFICATION_ALLOWED_ERR: 6 PATH_EXISTS_ERR: 12 QUOTA_EXCEEDED_ERR: 10 SECURITY_ERR: 2 SYNTAX_ERR: 8 TYPE_MISMATCH_ERR: 11
var htmlParts = ["<a id=\"a\"><b id=\"b\">hey!<\/b><\/a>"];
var myBlob = new Blob(htmlParts, { "type" : "text\/xml" }); //2个参数都是可选,第一个是数组,第二个是 mine-type
//下面是一个利用Blob对象,生成可下载文件的例子。
var blob = new Blob(["Hello World"]);
var a = document.createElement("a");
a.href = window.URL.createObjectURL(blob);
a.download = "hello-world.txt";
a.textContent = "Download Hello World!";
body.appendChild(a);
//也可以和FormData配合使用来上传文件
var formData = new FormData();
// Files formData.append(field, file, filename);
// Blobs formData.append(field, blob, filename);
//当然也可以使用ajax直接发送数据
xhr.send(blob); //目前未见到如何使用,希望读者自行检索网络相关信息
var upfile = document.querySelector(‘#upfile‘);
var fileReader = new FileReader();
fileReader.onload = function(evt)
{
if(FileReader.DONE==fileReader.readyState)
{
var img = document.createElement(‘img‘);
img.src = this.result; //是Base64的data url数据
document.body.appendChild(img);
console.log(fileReader);
}
}
fileReader.readAsDataURL(upfile.files[0]);
相关api
error: null onabort: null onerror: null onload: null onloadend: null onloadstart: null onprogress: null readyState: result: DONE: 2 EMPTY: 0 LOADING: 1 abort: function abort() function readAsBinaryString: function readAsBinaryString(File Object) function readAsDataURL(File Object) function readAsDataURL(File Object) function readAsText(File Object);
注意:这个对象时事件由对象来生成,所以一般和拖拽搭配使用
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1, #div2
{float:left; width:100px; height:35px; margin:10px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="http://www.w3school.com.cn/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
</body>
</html>
或者拖拽外部文件进行数据复制和传输
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>www.meiweimimi.com/fqa/</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta http-equiv="imagetoolbar" content="no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta http-equiv="X-UA-Compatible" content="IE=7">
</head>
<body>
<div id="drag" style="font-size:20px;padding:25px;border:1px dashed #666;text-align:center;color:#bbb;margin-bottom:10px">
将文件拖到此处
</div>
<script type="text/javascript" >
function dropHandler(e)
{
e.stopPropagation();
e.preventDefault();
var files = e.dataTransfer.files;
for(var i = 0, len = files.length; i < len; i++)
{
var f = files[i];
console.log(f);
}
}
function dragOverHandler(e)
{
e.stopPropagation();
e.preventDefault();
e.dataTransfer.dragEffect = ‘copy‘; //设置当拖拽到指定区域时,让文件可被复制
}
function dragStartHandler(e)
{
}
var drag = document.getElementById(‘drag‘);
drag.addEventListener(‘drop‘, dropHandler, false);
drag.addEventListener(‘dragover‘, dragOverHandler, false);
drag.addEventListener(‘dragover‘, dragStartHandler, false);
</script>
</body>
</html>

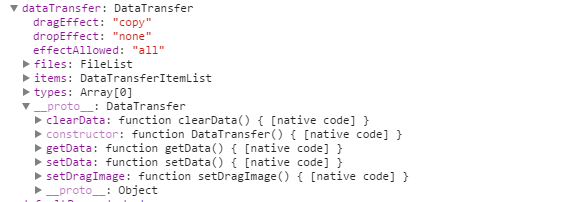
这些DataTransfer的是主要api
其中 setDragImage是拖拽时要显示的效果图,evt.dataTransfer.setDragImage(imageObject,x,y);
if (event.dataTransfer.setDragImage) {
var rainbow = document.getElementsByTagName(‘img‘)[0];
event.dataTransfer.setDragImage (rainbow, 0, 0);
}
try doing it
javascript 使用Html5 File Api进行文件读取
标签:style http io ar color os 使用 sp java
原文地址:http://my.oschina.net/ososchina/blog/349497