标签:http io ar color os 使用 sp on 数据
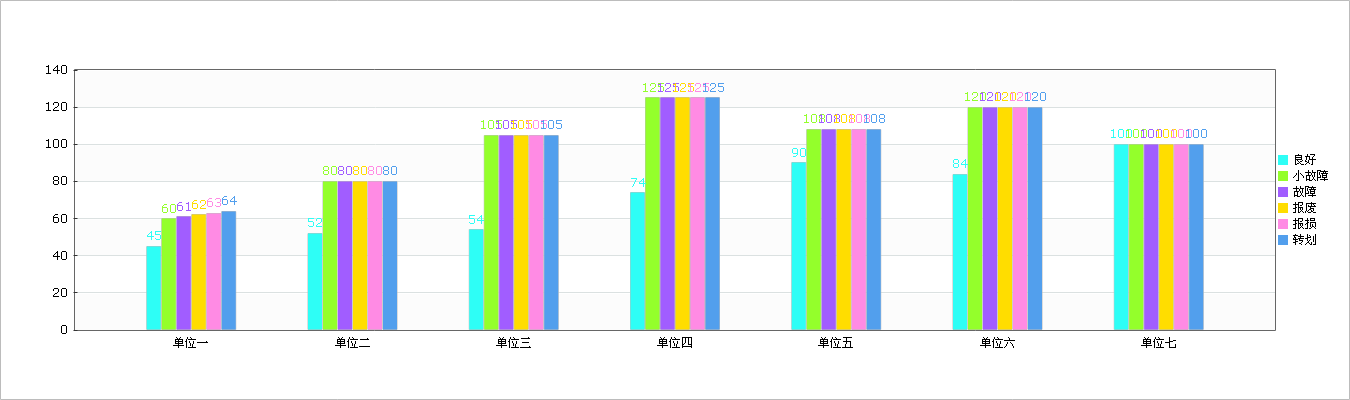
刚接手一个项目需要前端进行数据统计制图,在网上搜索了一下到ichartjs 感觉不错和设计需求差不多,down下来捣鼓一下就做出这样。

翻了半天api接口走读源码也没找到修改图例和条形图上的文字的地方,对照其他demo

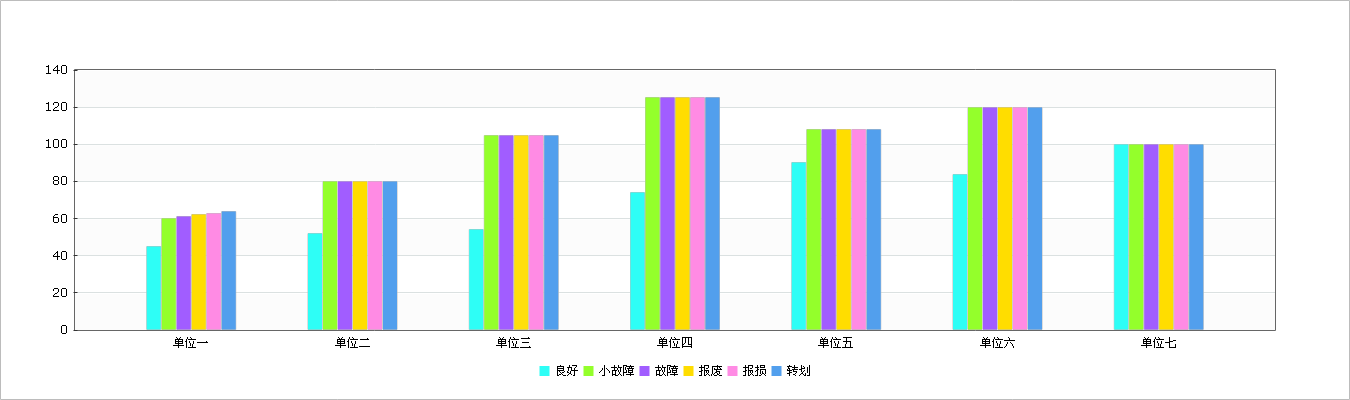
总于找到修改的地方
legend:{
enable:true,
align:‘center‘,
valign:‘bottom‘,
row:1,
column:‘max‘,
background_color : null,
border : {
enable : false
}
},
sub_option:{
listeners:{
/**
* r:iChart.Rectangle2D对象
* e:eventObject对象
* m:额外参数
*/
click:function(r,e,m){
Pie2D(r.get(‘id‘));
}
},
label :false
},
就妥妥

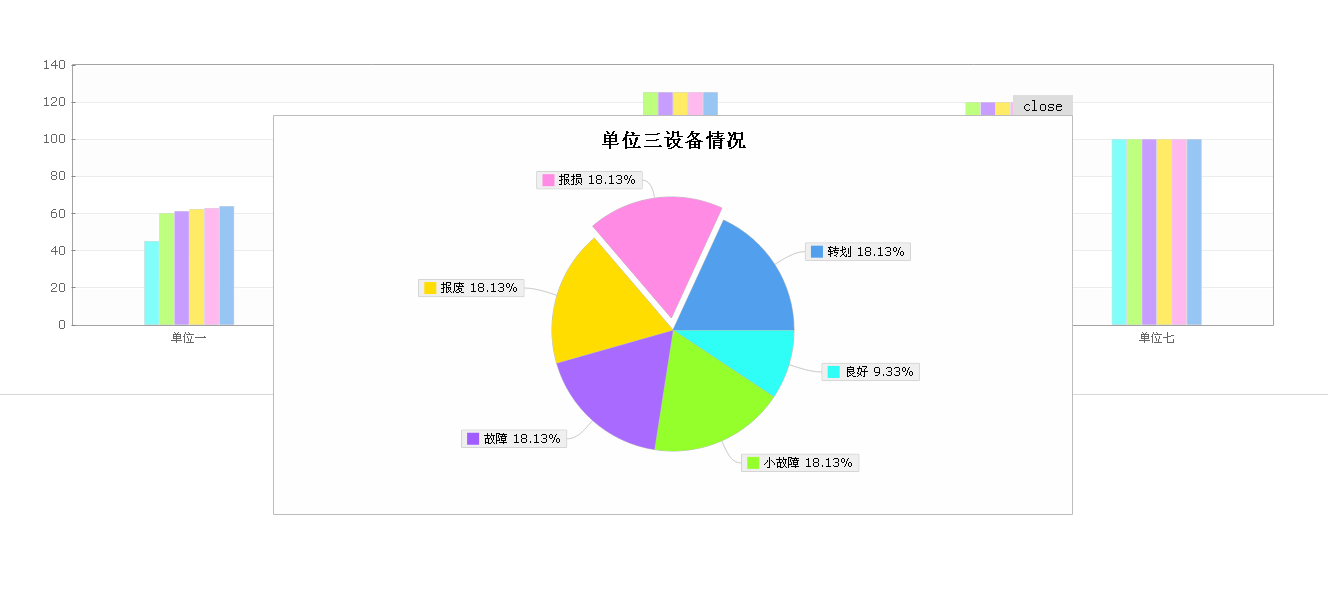
加上高大上的动画效果和弹出效果,最终的效果就出炉了。

后记: 遇到问题不要着急,遇到问题先学习文档,并观察不同的demo。说不定就有答案。不能上来就看源码。
http://www.ichartjs.com/
标签:http io ar color os 使用 sp on 数据
原文地址:http://my.oschina.net/u/1583516/blog/349842