标签:style blog http io ar color sp on div

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
</head>
<body>
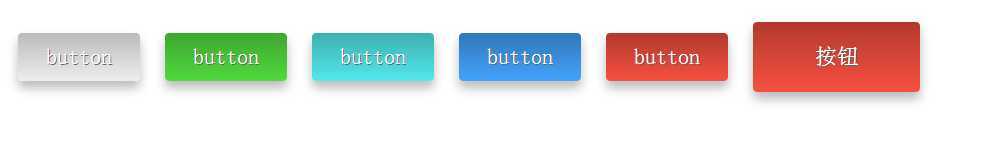
<div class="jc-btn">button</div>
<div class="jc-btn jc-btn-success">button</div>
<div class="jc-btn jc-btn-info">button</div>
<div class="jc-btn jc-btn-primary">button</div>
<div class="jc-btn jc-btn-danger">button</div>
<div class="jc-btn jc-btn-danger jc-btn-bg">按钮</div>
<style type="text/css">
.jc-btn{
display: inline-block;
border: 0;
color: #fff;
outline: none;
cursor:pointer;
margin:10px 5px;
padding: 8px 20px;
border-radius: 3px;
text-align: center;
text-shadow:1px 1px 0 #666;
-webkit-transition: all .1s ease;
-moz-transition: all .1s ease;
-ms-transition: all .1s ease;
-o-transition: all .1s ease;
transition: all .1s ease;
background-image:linear-gradient(#bbb, #eee);
background-image:-o-linear-gradient(#bbb, #eee);
background-image:-ms-linear-gradient(#bbb, #eee);
background-image:-moz-linear-gradient(#bbb, #eee);
background-image:-webkit-linear-gradient(#bbb, #eee);
box-shadow:0px 5px 10px rgba(30,30,30,.3);
}
.jc-btn:active{
box-shadow:0px 0px 0px rgba(30,30,30,.3);
}
.jc-btn-success{
background-image:linear-gradient(#37942B, #51D93F);
background-image:-o-linear-gradient(#37942B, #51D93F);
background-image:-ms-linear-gradient(#37942B, #51D93F);
background-image:-moz-linear-gradient(#3EA630, #51D93F);
background-image:-webkit-linear-gradient(#3EA630, #51D93F);
}
.jc-btn-info{
color: #fff;
background-image:linear-gradient(#3EAEB0, #53E8EB);
background-image:-o-linear-gradient(#3EAEB0, #53E8EB);
background-image:-ms-linear-gradient(#3EAEB0, #53E8EB);
background-image:-moz-linear-gradient(#3EAEB0, #53E8EB);
background-image:-webkit-linear-gradient(#3EAEB0, #53E8EB);
}
.jc-btn-primary{
color: #fff;
background-image:linear-gradient(#3176B8, #44A3FC);
background-image:-o-linear-gradient(#3176B8, #44A3FC);
background-image:-ms-linear-gradient(#3176B8, #44A3FC);
background-image:-moz-linear-gradient(#3176B8, #44A3FC);
background-image:-webkit-linear-gradient(#3176B8, #44A3FC);
}
.jc-btn-danger{
color: #fff;
background-image:linear-gradient(#B2392E, #F74F40);
background-image:-o-linear-gradient(#B2392E, #F74F40);
background-image:-ms-linear-gradient(#B2392E, #F74F40);
background-image:-moz-linear-gradient(#B2392E, #F74F40);
background-image:-webkit-linear-gradient(#B2392E, #F74F40);
}
.jc-btn-bg{
padding: 16px 44px;
}
</style>
</body>
</html>
标签:style blog http io ar color sp on div
原文地址:http://www.cnblogs.com/frozen/p/4128938.html