标签:style blog http io ar color os sp for
????
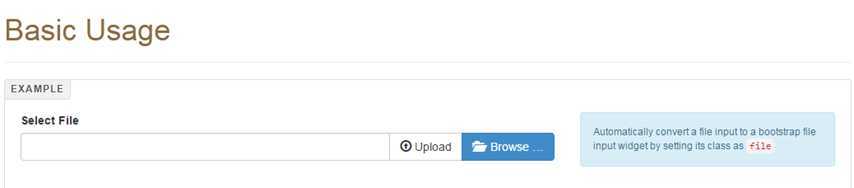
????http://plugins.krajee.com/file-input/demo
????https://github.com/kartik-v/bootstrap-fileinput
?
添加FileInput JS/CSS
<form enctype="multipart/form-data" id="uploadForm"> ????<div id="uploadFileDiv" hidden="true" style="width: 60%;"> ????????<input id="pdFile" name="file" type="file"> ????????<div id="fileError" class="help-block"></div> ????????<br /> ????</div> </form> |
添加JS
????$("#pdFile").fileinput({ ????????showPreview : false, ????????allowedFileExtensions : [ "zip", "bar", "bpmn", "bpmn20.xml" ], 限制文件类型 ????????elErrorContainer : "#fileError", ????????browseClass : "btn btn-success", ????????browseLabel : "查找文件", ????????browseIcon : ‘<i class="glyphicon glyphicon-search"></i>‘, ????????removeClass : "btn btn-danger", ????????removeLabel : "删除", ????????removeIcon : ‘<i class="glyphicon glyphicon-trash"></i>‘, ????????uploadClass : "btn btn-info", ????????uploadLabel : "部署", ????????uploadIcon : ‘<i class="glyphicon glyphicon-upload"></i>‘, ????}); |
?
????$("#uploadForm").submit(function(event) { ????????var formData = new FormData(this); 这里用的是this,如果是Form的话需要Form[0] ????????event.preventDefault(); 阻止当前提交事件,自行实现,否则会跳转 ????????var grid = $(‘[data-role="pdGrid"]‘); ????????$.ajax({ ????????????url : contextPath + ‘/activiti/pd/upload.koala‘, ????????????type : ‘POST‘, ????????????data : formData, ????????????contentType : false, 这两个参数需要被定义,否则报错 ????????????processData : false, ????????????success : function(data) { ????????????????if (data.result == ‘success‘) { ????????????????????grid.message({ ????????????????????????type : ‘success‘, ????????????????????????content : ‘部署成功‘ ????????????????????}); ????????????????????$("#uploadFileDiv").slideToggle("slow"); ????????????????????grid.grid(‘refresh‘); ????????????????} else { ????????????????????grid.message({ ????????????????????????type : ‘error‘, ????????????????????????content : data.result ????????????????????}); ????????????????} ????????????}, ????????????error : function() { ????????????????grid.message({ ????????????????????type : ‘error‘, ????????????????????content : ‘部署失败‘ ????????????????}); ????????????} ????????}); ????}); |
?
????@ResponseBody ????@RequestMapping("/upload") ????public Map<String, Object> uploadFile(@RequestParam MultipartFile file) ????{ ????????Map<String, Object> dataMap = Maps.newHashMap(); ????????String fileName = file.getOriginalFilename(); ????????try ????????{ ????????????InputStream fileInputStream = file.getInputStream(); XXXXXXXXXXXXXX ????????} catch (Exception e) ????????{ ????????????dataMap.put("result", "部署流程时发生错误"); ????????????e.printStackTrace(); ????????} ????????dataMap.put("result", "success"); ????????return dataMap; ????} |
?
Spring.xml
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver" /> |
?
?

?

?
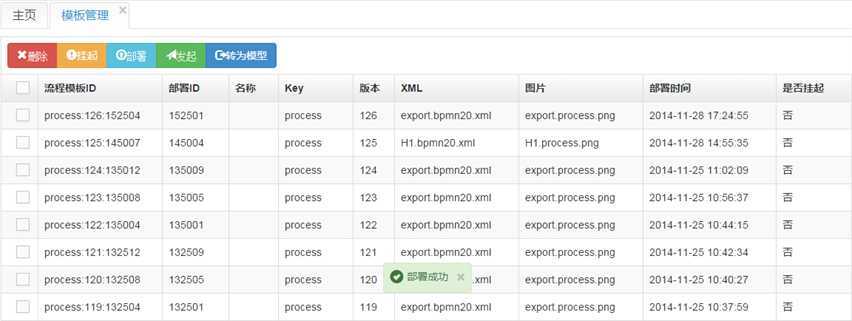
点击【部署】,实现无刷新提交form,并且刷新当前页的效果

?
Bootstrap FileInput.js + springmvc uploadFile
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/shm10/p/4129063.html