标签:style http io ar color os 使用 sp java
原文来自:http://www.studyofnet.com/news/173.html
本文导读:“移动网络”是个非常模糊的概念, 2g 3g wifi都是移动网络,但是网络特性以及对应的优化方法还是有些区别的。 对于移动端而言,可能最需要关注的是移动网络环境下的访问速度。 重点是减少网络传输量和交互次数, 善用本地缓存。
大部分人对移动端的浏览体验感到失望,同时当体验提升时,他们会在智能手机上花费更多的时间。因为64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒。下面简单介绍一些可以使你的网站在移动端跑得更快的技术。
然而下载速度并不是瓶颈,网络延迟及智能机的内存与cpu才是瓶颈。即使手机可以在4秒内下载完1mb,页面也要花费更长的时间去加载,因为手机需要接收并解析代码与图片。
在桌面端,下载文件只占显示网站时间的20%,其余时间花费在解析http请求,获取样式表,脚本文件及图片上。由于移动端的cpu,内存与缓存跟桌面端完全无法相提并论,这些在手机上会花费更长的时间。
怎样减少加载时间
减少依赖文件 : 更少的文件意味着更少的http请求与更快的加载时间
降低图片大小: 适应与调整高分辨率图片,在额外的下载时间中占居榜首,占用了宝贵的内存与处理资源。
减轻客户端负担: 最佳实践是重新思考你的javascript,并使之降低到最小尺寸
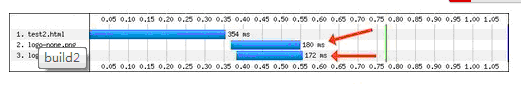
如果你想为移动端用户隐藏图片,display:none与visibility:hidden是不能阻止文件下载的。测试下面的代码:
<div style="display:none;"> <img src="image1" /></div> <div style="visibility:hidden;"> <img src="image2" /></div>
你可以观察下面的瀑布图,图片容器设置display: none或visibility: hidden后仍然会被下载。

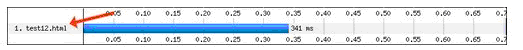
替代方案是利用css加载背景图片,之后利用media query媒体查询来通过条件隐藏图片。这个技术最初被Jason grigsby测试过,之后被tim kandlec进一步拓展。亚马逊独立的移动端页面使用了此种技术,根据设备来条件加载特定的图片。
<meta name="viewport" content="width=device-width"> <style> @media (max-width:600px) { .image { display:none; } } @media (min-width:601px) { .image { background-image: url(image1.jpg); } } </style><div class="image"></div>
你可以看到图片不加载的瀑布图:

保持最小数量的外联样式表
你需要把这些文件合并在一个文件里,减少http请求。另一种方法,你可以通过后端处理,通过判断设备来自动插入样式表。
另一种方案可以使用内部样式。亚马逊独立的移动产品页面有一个6 KB大小的外部样式表,连同一些内部样式。这只需要通过一个额外的HTTP请求来下载所有的页面样式。
Sprites图
Sprites(雪碧图)技术可以把经常使用的图片合成为一张图片,从而减少http请求。比如当你将四张图片合成到一个sprite中后,http请求从4减少到1.需要显示的图片利用background-position属性来控制。
iframe每一个内联框架(iframe)都会生成一个HTTP请求,这是在iframe内没有另外依赖资源的情况下。这是我们做一个快速测试,比较一个iframe只含有文本。
为了保证web站点加载迅速,最好不要使用iframe。
拆分到多个页面(单独的移动网站)
保持你的核心内容在页面上,之后提供到次要内容的链接到次要内容。这将减少HTML的加载负担,同时防止相关的资源被下载。
亚马逊的移动产品页面有通用的产品信息,同时提供链接到“用户评论”、“描述和细节”和“新&使用提供。
这就减少了三张图片的HTTP请求,且HTML的大小减少45 KB。
亚马逊有一个重定向,来引导游客到单独的移动页面,这带来了0.4秒的延迟。与之相比,戴尔的网站有两个重定向,带来了1.2秒延迟。
响应式图片的思路是让访客图像只下载那些最适合他们的设备的图片,对于智能手机,使用低分辨率图像,可以快速下载和渲染。
亚马逊的独立的移动产品页面使用响应式图像技术,利用媒体查询分配一个特定的背景图像到一个div。这是亚马逊的代码:
HTML 代码 复制
<style>
@media (max-width:390px) {}{
#image-container {
max-width: 109px;
}
.image {}{
background-image: url(image1);
}
}
@media (max-width:390px) and (-webkit-min-device-pixel-ratio:1.5) {}{
.image {
background-image: url(image2);
}
}
@media (max-width:390px) and (-webkit-min-device-pixel-ratio:2) {}{
.image {
background-image: url(image3);
}
}
@media (min-width:391px) and (max-width:500px) {}{
#image-container {
max-width: 121px;
}
.image {}{
background-image: url(image4);
}
}
@media (min-width:391px) and (max-width:500px) and (-webkit-min-device-pixel-ratio:1.5) {}{
.image {
background-image: url(image5);
}
}
@media (min-width:391px) and (max-width:500px) and (-webkit-min-device-pixel-ratio:2) {}{
.image {
background-image: url(image6);
}
}
@media (min-width: 501px) and (max-width: 767px) {}{
#image-container {
max-width: 182px;
}
.image {}{
background-image: url(image5);
}
}
@media (min-width: 501px) and (max-width: 767px) and (-webkit-min-device-pixel-ratio:1.5) {}{
.image {
background-image: url(image7);
}
}
@media (min-width: 501px) and (max-width: 767px) and (-webkit-min-device-pixel-ratio:2) {}{
.image {
background-image: url(image8);
}
}
@media (min-width:768px) {}{
#image-container {
max-width: 303px;
}
.image {}{
background-image: url(image8);
}
}
@media (min-width:768px) and (-webkit-min-device-pixel-ratio:1.5) {}{
.image {
background-image: url(image8);
}
}
@media (min-width:768px) and (-webkit-min-device-pixel-ratio:2) {}{
.image {
background-image: url(image8);
}
}
</style>
<div id="image-container">
<div class="image">
<img src="image1">
</div>
</div>
星巴克的响应式网站在chrome下禁用javascript后,桌面端良好的网络环境下花费了3.53秒加载完毕,而启用javascript后,花费了4.73秒,增加了34%。Javascript对加载时间的影响,在移动端较小的内存,cpu及缓存下会表现得更明显。通常,我们要重新思考javascript的使用,并保持其在最小尺寸。
一个很好的例子是BBC移动网站的JavaScript。网站不使用外部JavaScript文件——都是内联。内联脚本仅限于几行,没有显著影响内存,HTML文件和所有内联JavaScript花费0.78秒加载完毕。就像BBC那样,亚马逊的移动产品页面也没有外部JavaScript文件,而使用最少的内联脚本。HTML文件和所有内联JavaScript花费0.75秒加载完毕。
(请注意,jQuery不是一个轻量的替代方案,事实上是jquery本身的补充。)这两个网站在iPhone 4下均在4秒内加载完毕。使用一个JavaScript框架前,考虑它是否真的有必要。在某些情况下,使用少量的JavaScript比调用一个框架更有效。
组件对实际加载时间的影响是灾难性的。
除了优化前端,服务器端技术也可以用来加速加载时间。这些技术都值得考虑:
缓存HTTP重定向来加速重复访问;
合并HTTP重定向链来减少重定向;
使用HTTP压缩来减少数量的字节(Gzip或缩小)。
由于移动设备的不可预知性,测试多个设备上的性能是很重要的。这里有一些免费的性能测试工具:
Mobitest,Akamai:可以对对iPhone 4的 iOS 5.0,iPhone 3 g和Nexus S 生成瀑布图和HAR文件 .注意Nexus S测试结果与我们自己的内部测试不一致。我们的服务器访问日志显示,当我们测试实际安卓2。x设备时产生了更少的HTTP请求。
“Network Panel,” Chrome Developer Tools
为了满足移动用户的高期望,你需要对网站针对移动设备进行优化,在4秒或更少的时间里加载完毕。最好的方式来达到4秒这个魔术时间,是通过减少JavaScript和优化HTML、CSS和图像,保持智能手机上最少的处理负荷。
标签:style http io ar color os 使用 sp java
原文地址:http://my.oschina.net/liangzhenghui/blog/350188