标签:style blog http color os 使用 sp 文件 on
今天我们学习了Html语言,感觉学习这个是我期望很久的啦,之前在百度上面也看过html教程,但是看过之后也忘记啦,太多需要记忆的,所以也没记得什么啦。甚是遗憾啊,总感觉html需要学习好多东西啦的,但是今天我们只是了解一下,简单的学习了主要的标签吧。而且我们是学习.net的,所以只是认识些html其中的语法吧。好啦,下面总结下我今天学习的html基础知识吧。
一.html简单叙述
1.html语言是超文本标记语言,不区分大小写,页面包括“格式标签”和“页面内容”;
2.网页文件格式:扩展名可以是.html或者.htm,这两个格式主要是浏览器兼容的问题吧;
3.学习html主要用的工具可以是记事本,NotePad++,EdiPlus或者在VS中直接编写等等。
二.html基本结构

由上面图片所示,新建首先页面顶部会有<!DOCTYPE HTML>开头,这个是html5版本的写法,最大方面说,<html></html>他是最大的标签,用于存放html语句,然后会有<head></head>,这个是页面头部,里面一般会有一个<title></title>标签,用于显示页面的标题,上图中在html标签中会有一个标签是<body></body>,就是在这个标签里面显示网页内容。这就是在html中最基本的几个标签。
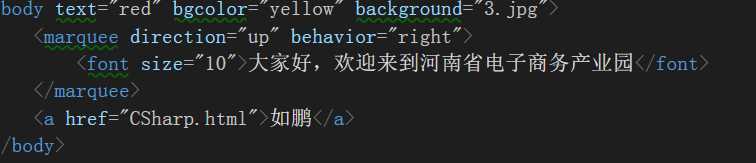
三.在body标签中添加一些基本标签
1.段落标签:<p></p>;
2.空格标签:&bsp;
3.标题标签:?<h#>: #=1~6 ;
4.图片标签:<img src=“…” />(src为图片路径);
5.注释标签:?<!-- -->


四.html文档格式标签
五.html属性

七.html字体
1.客户端字体:


2.物理字体

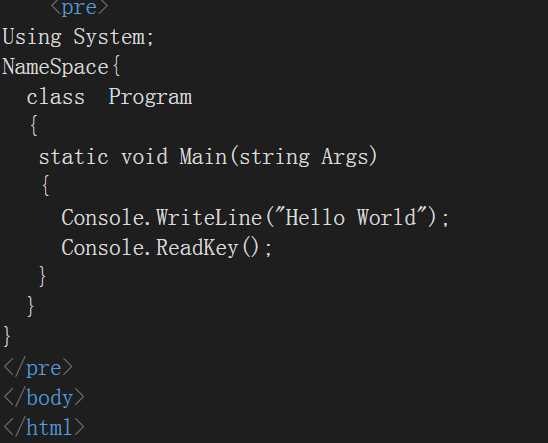
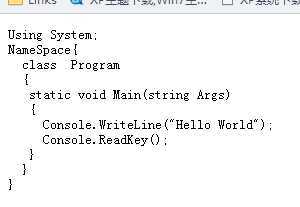
八.预定义格式







标签:style blog http color os 使用 sp 文件 on
原文地址:http://www.cnblogs.com/dyxd/p/4129632.html