标签:style blog http io ar color 使用 sp java
谷歌浏览器不仅仅可以用来上网,对于开发人员来说,它更像是一款强大的开发辅助工具。
工欲善其事必先利其器,接下来笔者给大家分享一些Chrome的使用方法。
假如读者了解如何在Chrome中添加JavaScript断点,那请继续阅读;否则,自行脑补。
假如有这样一段代码:
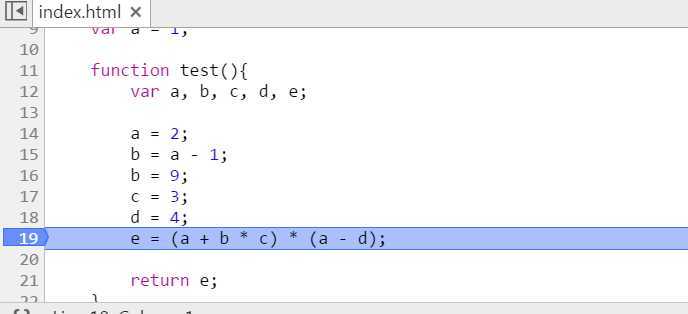
1 var a = 1; 2 3 function test(){ 4 var a, b, c, d, e; 5 6 a = 2; 7 b = a - 1; 8 b = 9; 9 c = 3; 10 d = 4; 11 e = (a + b * c) * (a - d); 12 13 return e; 14 } 15 16 test();
代码本身并不重要,重要的是形式。
假如e是我们最终需要的结果,但是发现结果不正确,于是我们在给e赋值的这一行下断点。

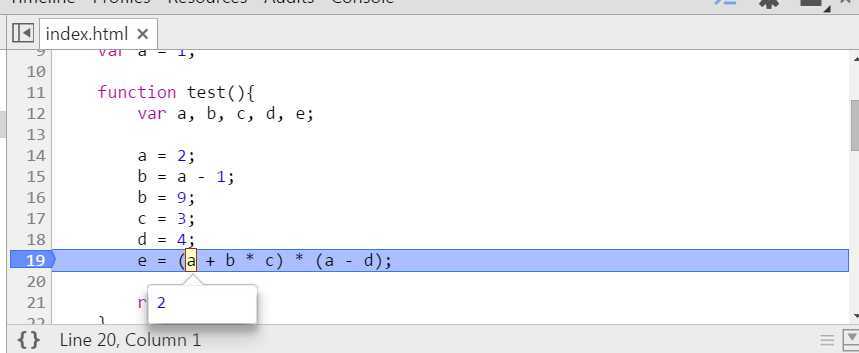
下断点之后,把鼠标移动到某个变量上,稍作停留,Chrome便会提示你该变量此时的值。

但无奈于表达式比较复杂,仅仅看单个变量的值,没什么作用。看起来都挺正常,计算完就不对了。
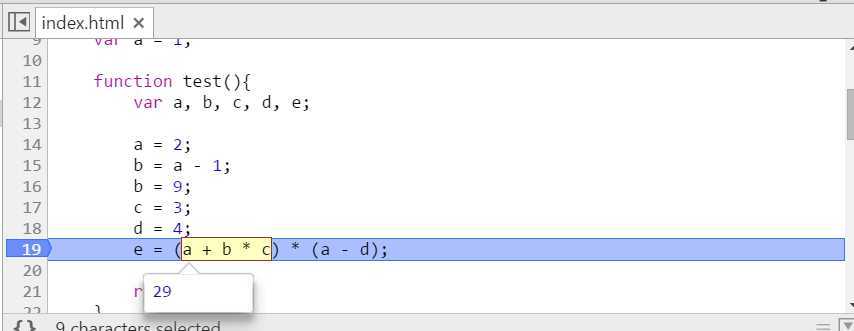
这时候,你很可能想知道(a + b c)这一部分的结果,别着急,先将表达式选中,然后将鼠标移动到选中的区域上,稍作停留。

Chrome直接告诉你答案了。更有意思的还在后边。
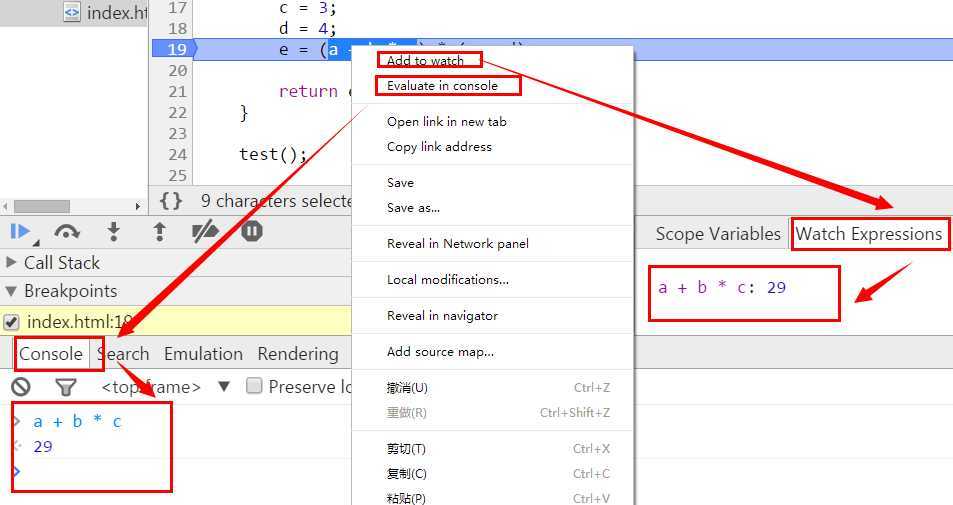
直接在选中的区域单击鼠标右键,会弹出一个菜单,最上边两项分别为:[Add to watch]、[Evaluate in console]。具体对应的视图参考图片。

所谓watch,可以理解为监控,有些表达式比较重要,可能需要在整个调试过程中,实时监控该表达式的值,这时就可以用watch。
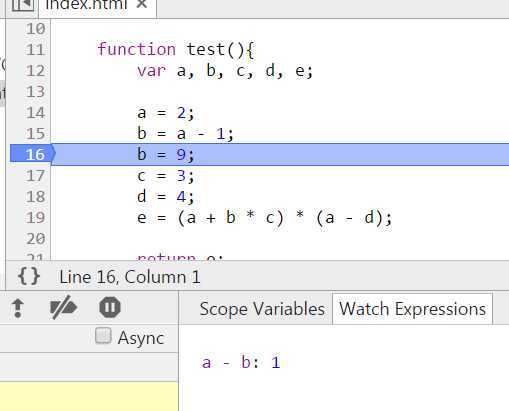
举个例子,我们把断点设置在"b = 9;"这一行,然后添加watch:"a - b",值为1。如图:

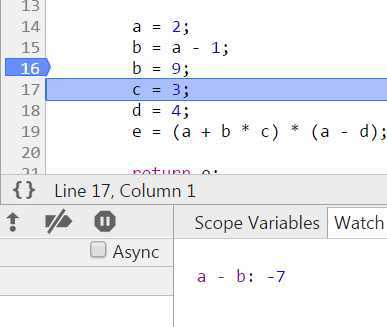
点击下一步,执行"b = 9;",也就是说b的值发生了变化,此时再看看watch:"a - b"的值,为-7。

这样就达到了实时监控的效果,调试起来更加方便快捷。
接下来再看看console是怎么回事。
console当然就是控制台了,表达式可以直接在控制台中求值。
比如想知道(a + b c)的结果,直接copy到控制台上,回车,结果就出来了。
等等,好像哪里不对的样子,凭什么控制台知道a、b、c的值?
在没有断点的情况下,在控制台中执行JavaScript代码,是面向全局的。也就是说,此时在控制台中定义一个变量x,这个x的作用域是全局的。
如果在程序中断的情况下使用控制台,那么控制台的作用域面向中断处的作用域。也就是说,在哪里设置的断点(或者是代码执行到了哪里),控制台的作用域就在哪里。
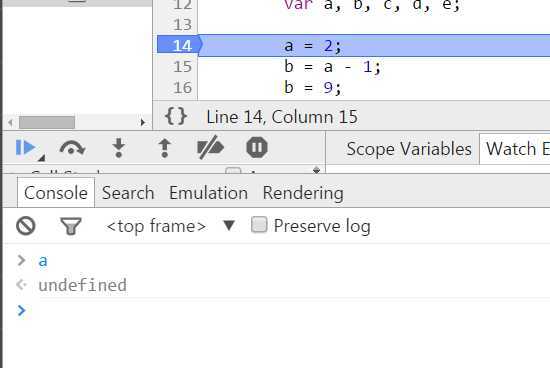
就本例而言,在全局范围内定义了一个变量a,值为1;同时又在function test作用域定义了一个局部变量a,值为2。在"a = 2;"处下断点,在控制台中输入a,回车,打印出undefined。

因为此时程序在function test内部中断,程序执行到了function test中,所以控制台的作用域也在function test中,因此输入a访问的是局部变量a,而此时局部变量a并未赋值,所以结果为undefined。
这次就先分享这么多,以后遇到给力的继续分享,希望对读者有所帮助。
标签:style blog http io ar color 使用 sp java
原文地址:http://www.cnblogs.com/iyangyuan/p/4129671.html