标签:android style blog http io ar color os 使用
ToggleButton(开关按钮)和Swith(开关)都是Button派生出来的,它们的本质也是按钮,也支持Button的各种属性、方法。 ToggleButton和Swith通常用于切换程序中的某种状态。
1、ToggleButton支持的XML属性及相关方法
| xml属性 | 相关方法 | 说明 |
| android:checked | setCheck(boolean) | 设置该按钮是否被选中 |
| android:textOff | 设置当该按钮的状态关闭时显示的文本 | |
| android:textOn | 设置当该按钮的状态打开时显示的文本 |
2、Switch支持的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| Android:checked | setChecked(boolean) | 设置该开关是否被选中 |
| Android:switchMinWidth | setSwitchMinWidth(int) | 设置该开关的最小宽度 |
| Android:switchPadding | setSwitchPadding(int) | 设置开关与标题文本之间的空白 |
| Android:switchTextAppearance | setSwitchTextAppearance(Context,int) | 设置该开关图标上的文本样式 |
| Android:textOff | setTextOff(charSequence) | 设置该开关的状态关闭时显示的文本 |
| Android:textOn | setTextOn(charSequence) | 设置该开关的状态打开时显示的文本 |
| Android:textStyle | setSwitchTypeface(Typeface) | 设置该开关的文本风格 |
| Android:thumb | setThumbResource(int) | 指定使用自定义Drawable绘制该开关的开关按钮 |
| Android:track | setTrackResource(int) | 指定使用自定义Drawable绘制该开关的开关轨道 |
| Android:typeface | setSwitchTypeface(Typeface) | 设置该开关的文本的字体风格 |
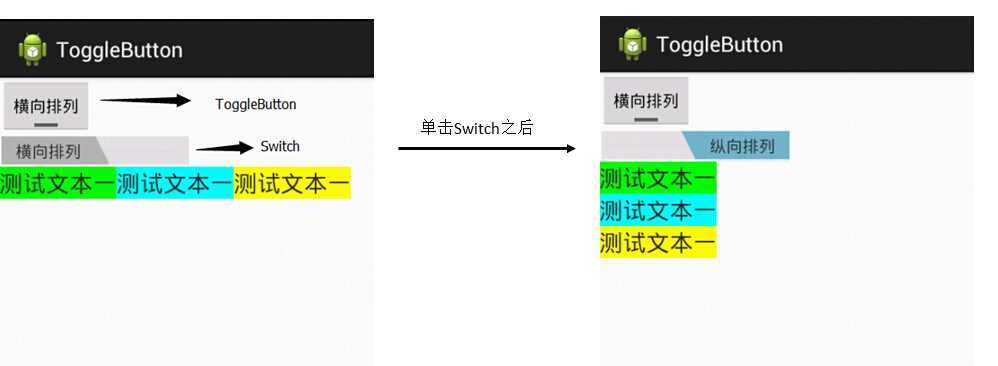
通过ToggleButton或者Switch控制文本的水平或垂直排列方式。

ToggleButton也有同样的效果。
1、建立项目后,在activity_main.xml文件中建立线性布局(LinearLayout),并设置为垂直方向。
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context=".MainActivity" >
2、在该LinearLayout中增加一个ToggleButton、一个Switch和一个LinearLayout。设置LinearLayout的id为text,默认方向为水平,并设置ToggleButton和Switch的checked属性为false。checked属性是指默认状态,其值是根据ToggleButton或Switch的textOn属性相对应的,如果设置textOn为横向布局,则checked属性为true。

1 <ToggleButton 2 android:id="@+id/toggleButton" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:textOn="纵向排列" 6 android:textOff="横向排列" 7 android:checked="false"/> 8 9 <Switch 10 android:id="@+id/switcher" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:textOn="纵向排列" 14 android:textOff="横向排列" 15 android:checked="false"/> 16 17 <LinearLayout 18 android:id="@+id/test" 19 android:layout_width="match_parent" 20 android:layout_height="match_parent">
3、在新增的LinearLayout中增加三个TextView,用于显示效果。

1 <TextView 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content" 4 android:background="#00ff00" 5 android:textSize="20sp" 6 android:text="测试文本一"/> 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:background="#00ffff" 12 android:textSize="20sp" 13 android:text="测试文本一"/> 14 15 <TextView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:background="#ffff00" 19 android:textSize="20sp" 20 android:text="测试文本一"/>
4、在MainActivity中建立三个变量,分别是ToggleButton、Switch和LinearLayout,并通过findViewById()方法找到XML文件中的控件。

1 private ToggleButton toggleButton; 2 private Switch switcher; 3 private LinearLayout layout; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_main); 9 10 toggleButton = (ToggleButton) findViewById(R.id.toggleButton); 11 switcher = (Switch) findViewById(R.id.switcher); 12 layout = (LinearLayout) findViewById(R.id.test); 13
5、在MainActivity中新建Listener监听器并实现OnCheckedChangeListener接口,复写OnCheckedChangeListener接口中的onCheckedChanged(CompoundButton buttonView,boolean isChecked)方法。该方法的第一个参数(CompoundButton)是指Listener监听器所绑定的Button组件,第二个参数(boolean)是指该Button组件的checked属性。
在Listener监听器中,根据Button组件的checked属性判断LinearLayout中三个TextView的排列方式。如果是true,则垂直排列,通过LinearLayout的setOrientation(int)方法设置,int值为1(即真);如果是false,则水平排列,通过LinearLayout的setOrientation(int)方法设置,int值为除1以外的其他任何整数(即假)。

1 class Listener implements OnCheckedChangeListener{ 2 3 @Override 4 public void onCheckedChanged(CompoundButton buttonView, 5 boolean isChecked) { 6 if(isChecked){ 7 layout.setOrientation(1); 8 }else{ 9 layout.setOrientation(0); 10 } 11 } 12 }
这是因为LinearLayout的Orientation属性默认是水平方向的,int是值应为false(即除1以外的其他任何整数),如果int值是1,则为垂直方向。这可以在LinearLayout的android:orientation=“XX”属性中进行验证:如果XX为1,则是垂直方向,否则都是水平方向,所以XX并不一定要填vertical或horizontal。
6、在MainActivity的onCreate方法中新建Listener监听器,并通过Button的setOnCheckedChangeListener()绑定在ToggleButton和Switch上,从而实现按钮效果。

1 Listener listener = new Listener(); 2 toggleButton.setOnCheckedChangeListener(listener); 3 switcher.setOnCheckedChangeListener(listener);
1、layout文件下的 activity_main.xml代码。

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="1" 6 tools:context=".MainActivity" > 7 8 <ToggleButton 9 android:id="@+id/toggleButton" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:textOn="纵向排列" 13 android:textOff="横向排列" 14 android:checked="false"/> 15 16 <Switch 17 android:id="@+id/switcher" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:textOn="纵向排列" 21 android:textOff="横向排列" 22 android:checked="false"/> 23 24 <LinearLayout 25 android:id="@+id/test" 26 android:layout_width="match_parent" 27 android:layout_height="match_parent"> 28 29 <TextView 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:background="#00ff00" 33 android:textSize="20sp" 34 android:text="测试文本一"/> 35 36 <TextView 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:background="#00ffff" 40 android:textSize="20sp" 41 android:text="测试文本一"/> 42 43 <TextView 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:background="#ffff00" 47 android:textSize="20sp" 48 android:text="测试文本一"/> 49 50 </LinearLayout> 51 52 </LinearLayout>
2、MainActivity.ava代码。

1 package com.example.togglebutton; 2 3 import android.R.layout; 4 import android.os.Bundle; 5 import android.app.Activity; 6 import android.view.Menu; 7 import android.widget.CompoundButton.OnCheckedChangeListener; 8 import android.widget.CompoundButton; 9 import android.widget.LinearLayout; 10 import android.widget.Switch; 11 import android.widget.ToggleButton; 12 13 public class MainActivity extends Activity { 14 15 private ToggleButton toggleButton; 16 private Switch switcher; 17 private LinearLayout layout; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_main); 23 24 toggleButton = (ToggleButton) findViewById(R.id.toggleButton); 25 switcher = (Switch) findViewById(R.id.switcher); 26 layout = (LinearLayout) findViewById(R.id.test); 27 28 29 Listener listener = new Listener(); 30 toggleButton.setOnCheckedChangeListener(listener); 31 switcher.setOnCheckedChangeListener(listener); 32 } 33 34 class Listener implements OnCheckedChangeListener{ 35 36 @Override 37 public void onCheckedChanged(CompoundButton buttonView, 38 boolean isChecked) { 39 if(isChecked){ 40 layout.setOrientation(1); 41 }else{ 42 layout.setOrientation(0); 43 } 44 } 45 } 46 }
Android学习笔记_S01_E01 ToggleButton(开关按钮)和Swith(开关)的功能与用法
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/Red-Shark/p/4129643.html