标签:android style blog http io ar color os sp
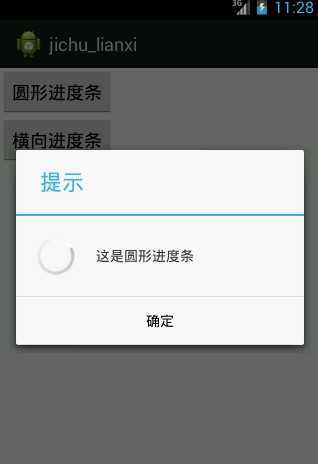
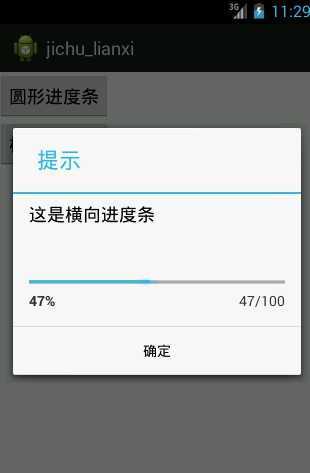
进度条对话框(ProgressDialog)分为圆形和横向两种类型。
方法:
onCreatDialog(int id);创建一个对话框,只有在第一次创建该ID标识的Dialog时执行
onCreatDialog(int id,Bundle args);同上,带参数
onPrepareDialog(int id,Dialog dialog);在onCreateDialog之后,每次在对话框被显示之前都执行
onPrepareDialog(int id,Dialog dialog,Bundle args);同上,带参数
showDialog(int id);显示对话框
showDialog(int id,Bundle args);显示对话框,带参数
dismissDialog(int id);隐藏对话框,不从Activity中移除,保留状态
在layout 中添加两个按钮。第一个id 设为click_1 ,显示圆形进度条 第二个id设为click_2 ,显示横向进度条

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/click_1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="圆形进度条" /> 12 13 <Button 14 android:id="@+id/click_2" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="横向进度条" /> 18 19 </LinearLayout>
在.java文件中

1 package lianxi; 2 3 import com.example.jichu_lianxi.R; 4 5 import android.accounts.OnAccountsUpdateListener; 6 import android.app.Activity; 7 import android.app.Dialog; 8 import android.app.ProgressDialog; 9 import android.content.DialogInterface; 10 import android.os.Bundle; 11 import android.view.View; 12 import android.view.View.OnClickListener; 13 import android.widget.Button; 14 import android.widget.Toast; 15 16 public class KeyOnclick extends Activity{ 17 private Button click_1; 18 private Button click_2; 19 private ProgressDialog mpdialog; 20 private int flag = 0; 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 // TODO Auto-generated method stub 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.key); 26 27 click_1 = (Button) findViewById(R.id.click_1); 28 click_2 = (Button) findViewById(R.id.click_2); 29 30 click_1.setOnClickListener(new OnClickListener() { 31 32 @Override 33 public void onClick(View v) { 34 // TODO Auto-generated method stub 35 mpdialog = new ProgressDialog(KeyOnclick.this); 36 //设置圆形进度条风格 37 mpdialog.setProgressStyle(ProgressDialog.STYLE_SPINNER); 38 mpdialog.setTitle("提示"); //设置标题 39 //mpdialog.setIcon(R.drawable.icon); //设置图标 40 mpdialog.setMessage("这是圆形进度条"); //设置内容 41 mpdialog.setIndeterminate(false); //设置进度条是否可以不明确 42 mpdialog.setCancelable(true); //设置进度条是否可以取消 43 mpdialog.setButton("确定", new DialogInterface.OnClickListener() { 44 45 @Override 46 public void onClick(DialogInterface dialog, int whic) { 47 // TODO Auto-generated method stub 48 dialog.cancel(); //取消 49 } 50 }); 51 mpdialog.show(); //显示进度条 52 } 53 }); 54 55 click_2.setOnClickListener(new OnClickListener() { 56 57 @Override 58 public void onClick(View v) { 59 // TODO Auto-generated method stub 60 flag = 0; 61 mpdialog = new ProgressDialog(KeyOnclick.this); 62 //设置横向进度条风格 63 mpdialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); 64 mpdialog.setTitle("提示"); //设置标题 65 //mpdialog.setIcon(R.drawable.icon); //设置图标 66 mpdialog.setMessage("这是横向进度条"); //设置内容 67 mpdialog.setMax(100); 68 mpdialog.setProgress(0); 69 mpdialog.setSecondaryProgress(50); 70 mpdialog.setIndeterminate(false); //设置进度条是否可以不明确 71 mpdialog.setCancelable(true); //设置进度条是否可以取消 72 mpdialog.setButton("确定", new DialogInterface.OnClickListener() { 73 74 @Override 75 public void onClick(DialogInterface dialog, int whic) { 76 // TODO Auto-generated method stub 77 dialog.cancel(); //取消 78 } 79 }); 80 new Thread(){ 81 public void run() { 82 try{ 83 while (flag<=100) 84 { 85 mpdialog.setProgress(flag++); 86 Thread.sleep(100); 87 } 88 mpdialog.cancel(); 89 } 90 catch(Exception e) 91 { 92 mpdialog.cancel(); 93 94 } 95 } 96 }.start(); 97 mpdialog.show(); //显示进度条 98 } 99 }); 100 } 101 }


标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/xqxacm/p/4130560.html