标签:style blog http ar color sp for on div
Using Angular, you can actually access the scope and other things from the console, so when you have a live web page, you can dive in and grab things out of the scope and modify them and what not.
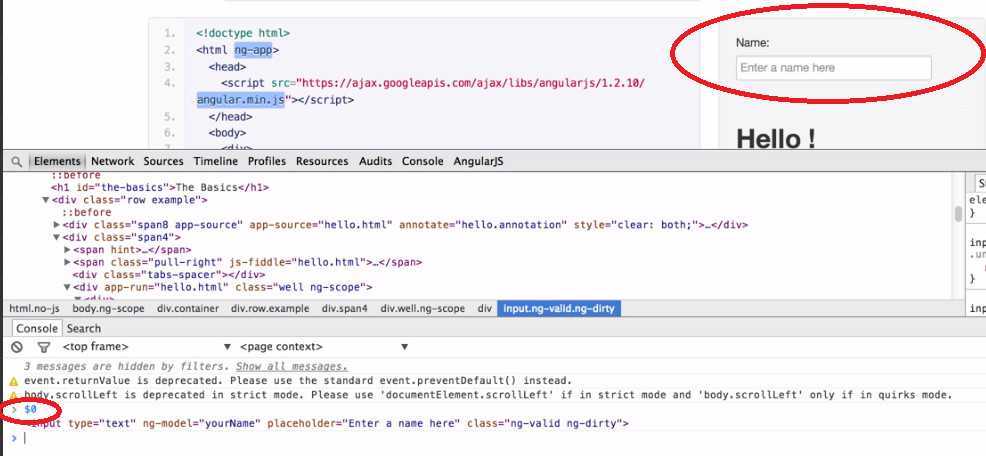
$0 is a shortcut for the selected element in your elements.

Then you can get the socpe by using:
var $scope = angular.element($0).scope();
Can use this $scope to change ng-Model‘s value, to get controller...or whatever.
Even you use controller as sytnx, you still can get by
$scope.myController
After you change the value, use:
$scope.$apply();
[AngularJS] Accessing Scope from The Console
标签:style blog http ar color sp for on div
原文地址:http://www.cnblogs.com/Answer1215/p/4132179.html