标签:blog http io sp 文件 2014 log bs ad
npm安装模块的方式有两种:本地安装,全局安装。
这两者的区别在于,在用npm install xxx时加不加-g这个选项。
本地安装的路径在win中是当前cmd的路径。比如,我一打开cmd时,路径是C:\Documents and Settings\Administrator。那如果我用npm install koa的话,结果会在这个目录下生成一个node_modules文件夹,里面是koa文件夹。很显然,很多时候,我们不会把工作路径设在c盘的那个地方。这时,如果require(‘koa’);的话就会提示找不到模块的错误。
那怎么办呢,就是先在cmd里面切换目录到你的工作路径,然后再安装。这也是推荐的方式。
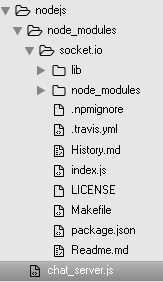
还有一点要注意,就是安装后用require(‘koa’);时,要像普通js一样,完全显式的指定它的路径。比如我的chat_server.js是这样引用socket.io的。 require(‘./node_modules/socket.io/index.js‘)(server);,前面有个点代表当前js文件的路径。

全局安装:这个很好理解,比如自己做的很多东西都是基于express,而且东西里面又有很多地方用到express,如果每次都像上面那样指定路径的话会很烦人。如果用全局安装的话,就可以直接用require(‘express‘);了。
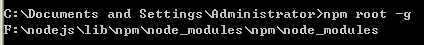
全局安装的默认路径是

那如果我不喜欢这个路径的话,怎么办。
比如我的node.js安装在F:\nodejs,新建一个lib文件夹,里面放新安装模块。
先找到F:\nodejs\node_modules\npm里面的这个文件,打开可以看到就只有
prefix=${APPDATA}\npm
将其改成prefix=F:\nodejs\lib\npm\node_modules\npm。可以看到

这时记得安装的时候加上-g选项。
如果这时还不行,就设置环境变量。NODE_PATH=F:\nodejs\lib\npm\node_modules\npm\node_modules.
这个很无语,因为昨晚我是必须要设置环境变量才可以更改全局安装的路径,现在却不用了。所以不知道这个是不是必须的。
另外,设置完环境变量后要重新打开cmd才能让新设置的环境变量生效。
标签:blog http io sp 文件 2014 log bs ad
原文地址:http://www.cnblogs.com/TheViper/p/4129670.html