标签:blog http sp strong on 数据 2014 问题 log
一、引子
刚刚刷微博,看到IT技术博客大学习发的这个微博;于是,想从web研发的角度(也许会偏向前端的角度)来说说这个问题。如果这是面试题的话,我觉得用图来说明这个问题就好,不必说个几个小时。当然作为一名前端 & node.js,角度就会有倾向。如有错误,请批评指教。
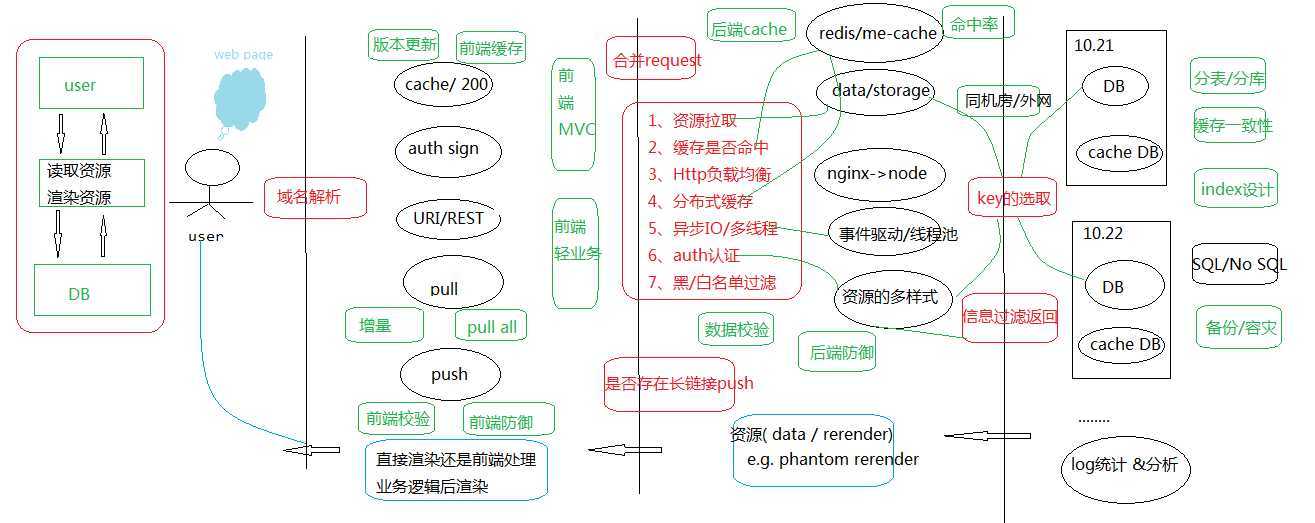
二、我的想法让图说话

三、总结
(1)user ->拉取数据;
(2)服务器根据user 信息 & URI 返回数据;
(3)中间过程与优化十分繁杂,按照刚刚画的图,要说的有很多;
(4)预渲染与否,取决于服务器性能 & 消耗客户端性能的均衡为参考指标;
(5)现在我的实践:URL-> 前端(缓存)->nginx负载均衡 ->Node.js(同机房合并request,根据认证信息获取资源,利用多核)+ 缓存 -> DB /cache DB
从输入 URL 到页面加载完成的过程中都发生了什么事情( by vczero)
标签:blog http sp strong on 数据 2014 问题 log
原文地址:http://www.cnblogs.com/vczero/p/talk_web_request_response.html