标签:style blog http io ar color os sp for
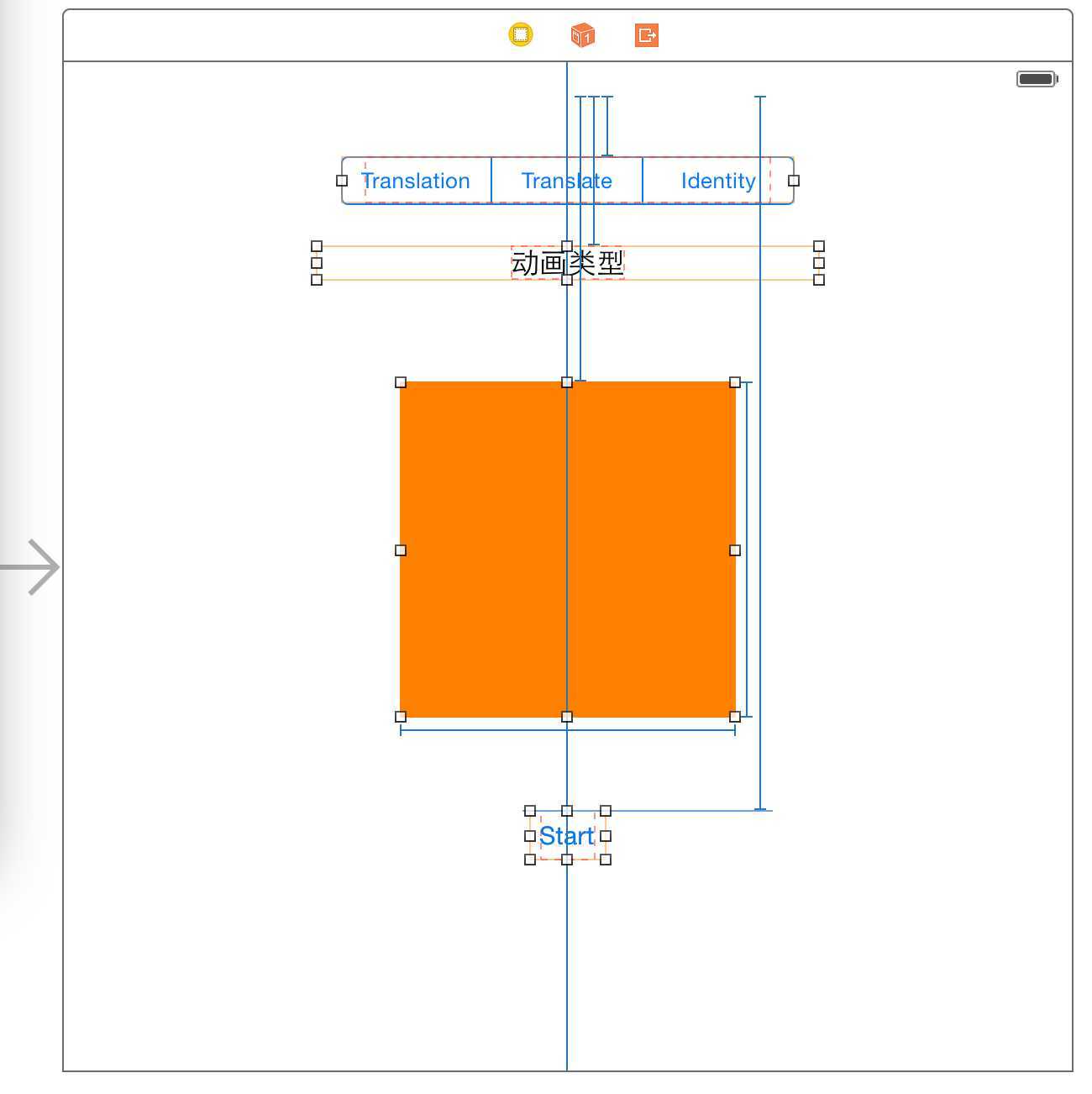
创建一个界面,就像这样的:

顶部是一个UISegmentControl,用来制定transform的类型。分别是:CGAffineTransformMakeTranslation、CGAffineTransformTranslate、CGAffineTransformIdentity.
然后是一个UILabel,这个Label实时的显示当前的动画类型是什么。
桔色的是动画的View。
最下面是一个按钮,按这个按钮桔色的View开始执行动画。
其他的,蓝色的线就是这几个View的Constraints。指定这几个view的定位是如何的,比如,相对于顶部的距离,相对于左边的距离,右边的距离等。
配置好页面上的View之后,给这些View在Controller中指定对应的对象。并在nib文件中指定各个View的事件。
View在controller中对应的对象:
@IBOutlet weak var animationView: UIView! @IBOutlet weak var animationLabel: UILabel!
UISegmentControl的事件:
@IBAction func segmentAction(sender: AnyObject) { var segmentControl = sender as UISegmentedControl animationType = segmentControl.selectedSegmentIndex }
运行动画的按钮的事件:
@IBAction func runAction(sender: AnyObject) { var distance: CGFloat = 30 switch animationType { case 0: self.animationLabel.text = "CGAffineTransformMakeTranslation" UIView.animateWithDuration(1.0, animations: { self.animationView.transform = CGAffineTransformMakeTranslation(distance, 0) }) case 1: self.animationLabel.text = "CGAffineTransformTranslate" UIView.animateWithDuration(1.0, animations: { self.animationView.transform = CGAffineTransformTranslate(self.animationView.transform, distance, 0) }) case 2: self.animationLabel.text = "CGAffineTransformIdentity" UIView.animateWithDuration(1.0, animations: { self.animationView.transform = CGAffineTransformTranslate(CGAffineTransformIdentity, distance, 0) }) default: println("") } }
在ViewDidLoad设置选择的动画的类型,这里我们不直接取UISegmentControl的selectedIndex的值。所以,在ViewDidLoad方法内设定默认值是1(即选定到是第一个)。
全部代码:
// // ViewController.swift // TransformDemo // // Created by Bruce Lee on 30/11/14. // Copyright (c) 2014 Dynamic Cell. All rights reserved. // // QQ:1828099940, 群:58099570 欢迎加入讨论 // import UIKit class ViewController: UIViewController { @IBOutlet weak var animationView: UIView! @IBOutlet weak var animationLabel: UILabel! var animationType: Int! override func viewDidLoad() { super.viewDidLoad() animationType = 0 } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } @IBAction func segmentAction(sender: AnyObject) { var segmentControl = sender as UISegmentedControl animationType = segmentControl.selectedSegmentIndex } @IBAction func runAction(sender: AnyObject) { var distance: CGFloat = 30 switch animationType { case 0: self.animationLabel.text = "CGAffineTransformMakeTranslation" UIView.animateWithDuration(1.0, animations: { self.animationView.transform = CGAffineTransformMakeTranslation(distance, 0) }) case 1: self.animationLabel.text = "CGAffineTransformTranslate" UIView.animateWithDuration(1.0, animations: { self.animationView.transform = CGAffineTransformTranslate(self.animationView.transform, distance, 0) }) case 2: self.animationLabel.text = "CGAffineTransformIdentity" UIView.animateWithDuration(1.0, animations: { self.animationView.transform = CGAffineTransformTranslate(CGAffineTransformIdentity, distance, 0) }) default: println("") } } }
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/sunshine-anycall/p/4133266.html