标签:blog http 使用 sp on 2014 log bs tt
现代游戏和应用程序经常需要支持各种不同的屏幕分辨率,特别是UI布局需要能够适应。UI系统在统一中包括各种工具来实现此目的,可以以多种方式组合在一起。
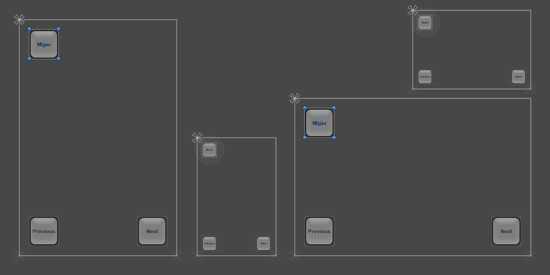
在这个小节我们将使用一个简单的案例研究和观察和比较的背景下的不同的工具。在我们的案例研究有三个按钮在屏幕的角落,如下所示,目标是此布局适应各种分辨率。

这个小节我们要考虑四个屏幕分辨率:iPhone4 Retina Portrait(640 x 960)和iPhone4 Retina Landscape(960 x 640)和iPhone 3 Portrait(320 x 480) 和 iPhone3 Landscape(480 x 320)。
使用锚点(Anchor)适应不同的纵横比
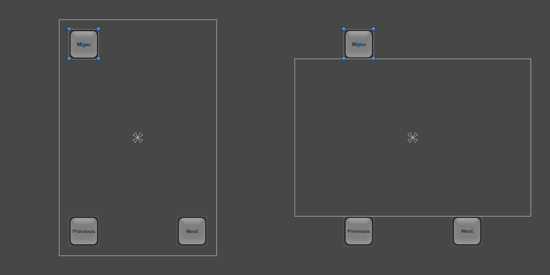
默认UI元素固定在父矩形的中心。这意味着他们从中心开始进行偏移量的计算。
如果分辨率改变Landscape的长宽比,内部的按钮甚至可能就不在矩形屏幕内了。

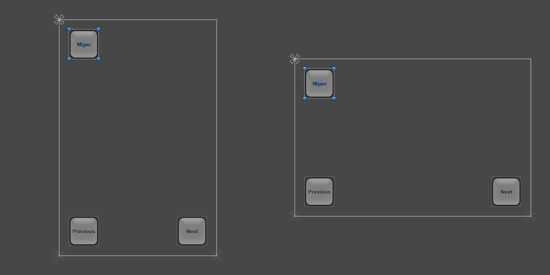
保持按钮在屏幕上的一个方法是改变布局,按钮的位置与各自屏幕的角落。
一旦按钮被固定在各自的角落,他们保持当改变分辨率不同的长宽比。

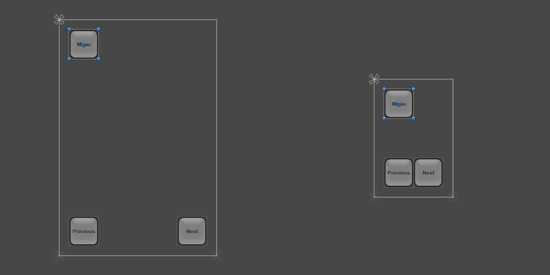
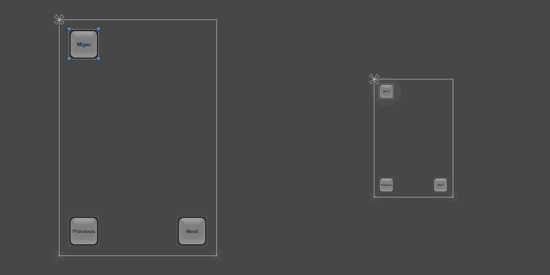
当屏幕尺寸更改为一个更大或更小的方案时,按钮也将保持固定在各自的角落。然而,因为他们保持他们的原始大小中指定像素,他们可能需要一个更大或更小屏幕的比例。这应该取决于你想布局在不同分辨率的屏幕的大小比例。

按屏幕比例适配屏幕元素


标签:blog http 使用 sp on 2014 log bs tt
原文地址:http://www.cnblogs.com/daxiaxiaohao/p/4133605.html