标签:android style blog http ar color os 使用 sp
ImageView继承自View组件,它的主要功能是用于显示任何Drawable对象,派生出了ImageButton、ZoomButton等组件。
1、ImageView的xml属性和方法
| xml属性 | 相关方法 | 说明 |
| android:adjustViewBounds | setAdjustViewBounds(boolean) | 设置该属性为真可以在 ImageView 调整边界时保持图片的纵横比例。(需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果。) |
| android:baseline | setBaseline(int) |
视图内基线的偏移量 |
| android:baselineAlignBottom | setBaselineAlignBottom(boolean) | 如果为true,图像视图将基线与父控件底部边缘对齐。 |
| android:cropToPadding | setCropToPadding(boolean) | 如果为真,会剪切图片以适应内边距的大小。(是否截取指定区域用空白代替。单独设置无效果,需要与scrollY一起使用) |
| android:maxHeight | setMaxHeight(int) | 为视图提供最大高度的可选参数。(译者注:单独使用无效,需要与setAdjustViewBounds一起使用。如果想设置图片固定大小,又想保持图片宽高比,需要如下设置:
1) 设置setAdjustViewBounds为true; 2) 设置maxWidth、MaxHeight; 3) 设置设置layout_width和layout_height为wrap_content。) |
| android:maxWidth | setMaxWidth(int) | 为视图提供最大宽度的可选参数。 |
| android:scaleType | setScaleType(ImageView.ScaleType) | 控制为了使图片适合 ImageView 的大小,应该如何变更图片大小或移动图片。 |
| android:src | setImageResource(int) | 设置可绘制对象作为 ImageView 显示的内容 |
| android:tint | setColorFilter(int,PorterDuff.Mode) | 为图片设置着色颜色(将图片渲染成指定的颜色) |
2、ScaleType(拉伸类型)的几个XML属性介绍(在代码中的设置是setScaleType(ScaleType.XXXX)。
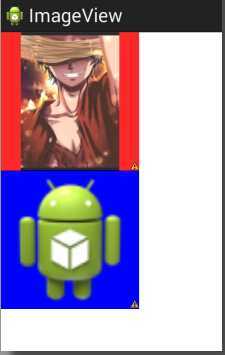
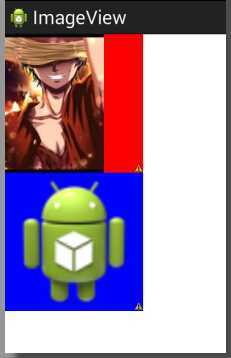
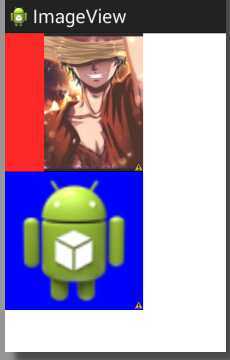
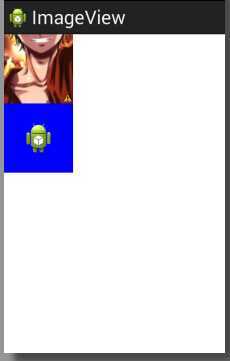
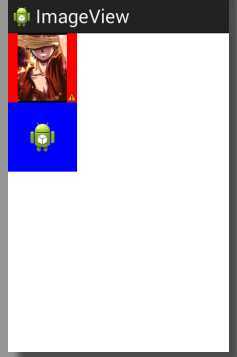
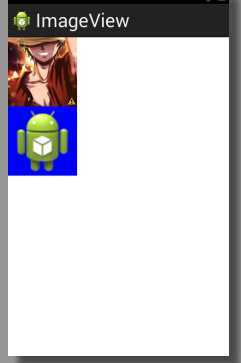
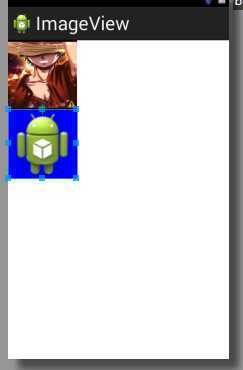
ScaleType主要用于处理图片大小与ImageView大小不匹配时图片的处理。比如ImageView的的尺寸比图片的大,该如何拉伸图片。以下通过实例说明,新建两个ImageView尺寸均为100dp×100dp,背景分别是红色和蓝色,大图片尺寸为157像素×220像素,小图片默认使用 ic_launcher(48像素×48像素)。
2.1 fitCenter:如果图片比ImageView的尺寸大, 则将图片等比例缩小,直到图片的宽或高与ImageView的宽或高一致,并且居中显示;对小图片则是同理放大。

2.2 fitStart:如果图片比ImageView的尺寸大, 则将图片等比例缩小,直到图片的宽或高与ImageView的宽或高一致,并且显示在左上角;对小图片则是同理放大。

2.3 fitEnd:如果图片比ImageView的尺寸大, 则将图片等比例缩小,直到图片的宽或高与ImageView的宽或高一致,并且显示在右下角;对小图片则是同理放大。

2.4 center:不进行任何的缩放,把图片放在ImageView的中间。如果图片大于ImageView的尺寸,则截取图片的中间部分置于ImageView中;如果图片小,则将其居中显示。

2.5 centerInside:保持纵横比缩放图片,使得ImageView能够完全显示该图片。与fitCenter不同的是,该值是如果图片比ImageView大,则进行等比例缩小,但是如果比ImageView小就不进行放大而是直接放在ImageView中间。

2.6 centerCrop:保持纵横比缩放图片,图片的最短边与ImageView的最短边一致,长边多出来的部分剪切掉,也就是保证图片能够完全填充ImageView。

2.7 fitXY:将图片的宽和高进行独立缩放,使其填充整改ImageView。

Android学习笔记_S01_E04 ImageView及其子类(一)
标签:android style blog http ar color os 使用 sp
原文地址:http://www.cnblogs.com/Red-Shark/p/4133214.html