CSS 3允许设置多个背景图片,每个背景图片占一层,层的上下按照在CSS中书写的顺序来定,最先写的背景在最上层,每层图片定义使用英文逗号隔开。
例如下面的代码:
background:url(http://dotnet.aspx.cc/Book/Images/CSS1_s.jpg) 0 0 no-repeat,
url(http://dotnet.aspx.cc/Book/Images/CSS2_s.jpg) 200px 0 no-repeat,
url("http://dotnet.aspx.cc/Book/Images/ASPNET20Book1_s.jpg") 400px 201px no-repeat;
根据代码可以看到,每张图片都可以设置各自的位移、大小、是否重复,如果出现重叠,那么写在前面的图片会覆盖在最上层。
多背景的效果如图5.4所示。

最后来个书的封面图吧,有学习的一起交流


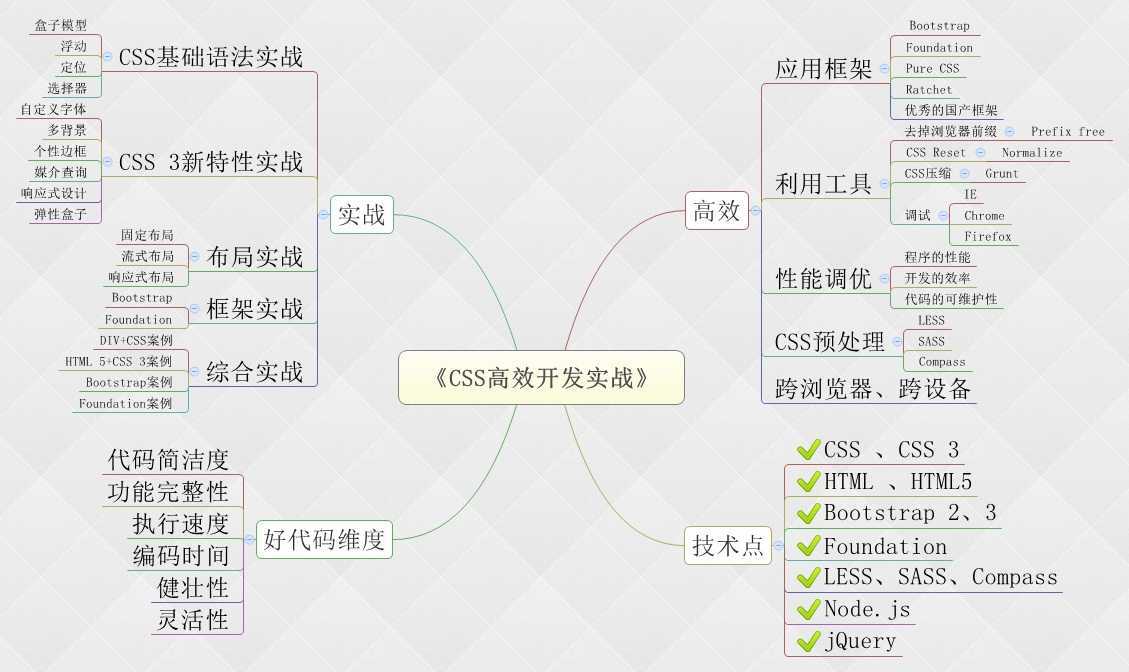
CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(2)CSS3利用图层叠加实现多背景
原文地址:http://blog.csdn.net/kgsew/article/details/41645049