转:http://blog.csdn.net/brokge/article/details/9045629
最近做Android和iOS项目用到了ZXing进行二维码扫描,其中在iOS整合比较麻烦,遇到不少问题。
文章前半部分基础部分摘自此文章:http://blog.devtang.com/blog/2012/12/23/use-zxing-library/
写的比较清楚。
后面是自己在整合过程中遇到的问题和解决方案,整合后的代码可以在附件中看到(包括,iOS和Android),在此和大家进行分享。
ZXing(Github镜像地址)是一个开源的条码生成和扫描库(开源协议为Apache2.0)。它不但支持众多的条码格式,而且有各种语言的实现版本,它支持的语言包括:Java, C++, C#, Objective-C, ActionScript和Ruby。
iOS篇
集成步骤
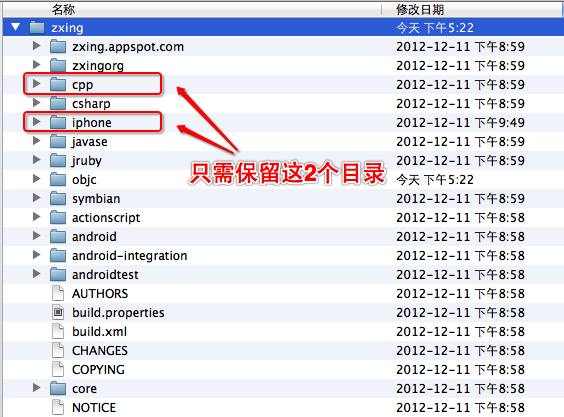
首先去Google Code或Github将ZXing的代码下载下来,整个工程比较大,我们只需要其中涉及iOS的部分,所以最好做一些裁剪。简单来说,我们只需要保留cpp和iphone这2个文件夹,其余的全部删掉。如下图所示:
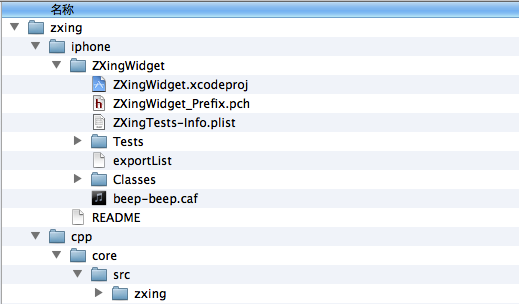
接着我们继续裁剪,对于cpp这个目录,只保留cpp/core/src/zxing下面的内容,其余内容也可以删掉了。但是整个目录结构必须保持原样。裁剪完后,整个目录结构如下所示:
接下来,我们把裁剪后的zxing目录整个移动到我们的iOS项目的目录下,并且把上图中可以看到的ZXingWidget.xcodeproj文件拖动到我们的iOS工程中。
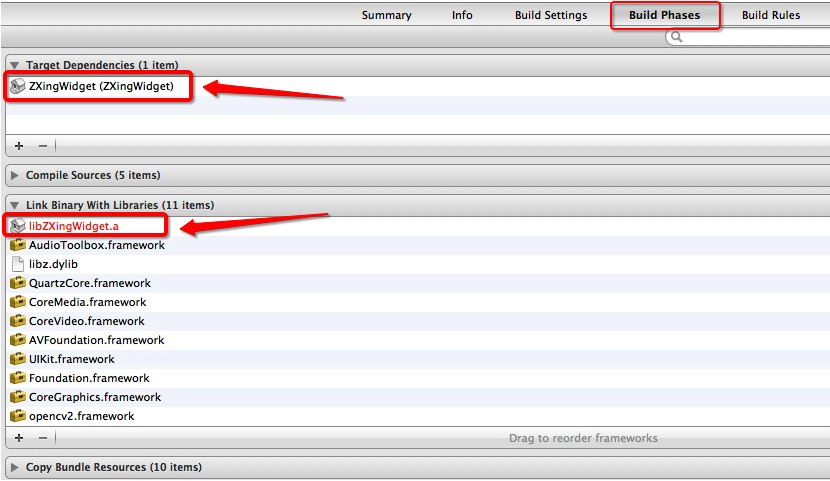
下一步,我们需要设置ZXing项目和我们原本的iOS项目之间的依赖关系。在我们的iOS项目的设置中,点击build phases tab,然后增加 Target Dependencies 和 Link binary,并且增加这些framework依赖:
- <span style="font-size: 14px;">a. AVFoundation
- b. AudioToolbox
- c. CoreVideo
- d. CoreMedia
- e. libiconv
- f. AddressBook
- g. AddressBookUI</span>

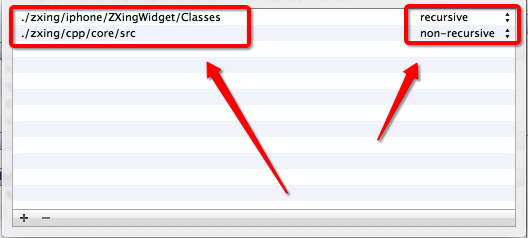
最后一步,在设置中增加如下2个header search path:
- ./zxing/iphone/ZXingWidget/Classes
- ./zxing/cpp/core/src
需要注意的是,第一个path要设置成循环查找子目录,而第二个不循环查找,如下图所示:
恭喜你,完成这步之后,你就已经完成ZXing库的集成了。下面谈谈如何使用ZXing库来做二维码识别。
二维码识别
使用方法
ZXing直接提供了一个扫描二维码的View Controller,即ZXingWidgetController。在需要使用的界面代码中,加入文件依赖:
- <span style="font-size: 14px;">#import <ZXingWidgetController.h>
- #import <QRCodeReader.h> </span>