标签:style blog http io ar color os sp java
此理解范例代码来自前几篇随笔!
重在实际操作练习一下!!!!!
在$.ajax()中我们可以常常看到async,这就是来指定ajax同步异步的,需要记忆一下:
记忆方法:
sync英语中的意思是:“同步”、“同步的”、“同步处理”
前面加个“a”,构成async英文中的意思是:“异步”
再者给他指定true和false那就容易理解了:
分析async作用:
当“async:true”时,也就是异步执行ajax,所以不管ajax数据是否已经加载完成,ajax后面的语句都要执行!
当“async:false”时,也就是同步执行ajax,这是指必须等ajax数据加载完成,才可以执行ajax后面的语句!
注意:这里的ajax数据加载是指“$.ajax( 数据传输代码 );”部分!
证明方法及说明:
我们可以利用javascript中的“alert();”来证明,大家都知道,当alert弹出一个警告框的话,不点击确定就不会运行接下来的程序,所以我们可以在“$.ajax();”后面写个alert,再在“$.ajax();”里的success回调函数中写一个alert。设置async的值来看看两个alert的执行情况就可以证明出来同步还是异步了!我们来试试...
下面举例代码说明:
同步证明(async:false):
Model:

public class Model { public string rtoNumber { set; get; } public string approver { set; get; } public string modifier { set; get; } public string comment { set; get; } }
View:

<div id="container"> <table id="table"> <tr> <td><label>RTONumber</label><input name="rtoNumber" /></td> <td><label>Approver</label><input name="approver" /></td> <td><label>Modifier</label><input name="modifier" /></td> <td><label>Comment</label><textarea name="comment" cols="30" rows="4"></textarea></td> </tr> </table> <input id="submit" type="button" value="submit"/> </div>

<script type="text/javascript"> $(function () { $(‘#submit‘).click(function () { var model = []; var subModel = []; $.each($("table tr"), function (i, item) { var RTONumber = $(item).find("[name=rtoNumber]").val(); var Approver = $(item).find("[name=approver]").val(); var Modifier = $(item).find("[name=modifier]").val(); var Comment = $(item).find("[name=comment]").val(); model.push({ rtoNumber: RTONumber, approver: Approver, modifier: Modifier, comment: Comment, checkBoxValue: subModel }); }); $.ajax({ url: ‘/TransportModelData/getModelInfo‘, data: JSON.stringify(model), type: ‘POST‘, contentType: ‘application/json;charset=utf-8‘, async: false, success: function (data) { //window.location.href = "/RequestStatus/RequestDetail?requestID=" + data.RequestID; alert("Postting data is over!"); } }); alert("loading data is over!") }); }); </script>
Controller:

public class TransportModelDataController : Controller { // // GET: /TransportModelData/ public ActionResult Index() { return View(); } public ActionResult getModelInfo(List<Model> model) { string rtoNumber = model[0].rtoNumber; string modifier = model[0].modifier; string comment = model[0].comment; string approver = model[0].approver; return Content(""); } }
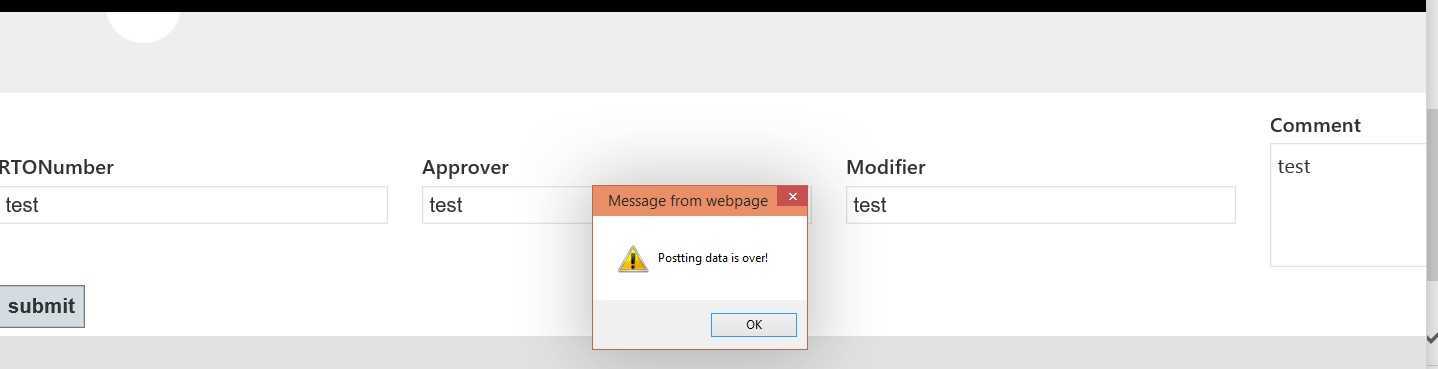
执行结果截图:这里我们可以看到只执行了“$.ajax();”中的alert,并没有执行他后面的alert
异步证明(async:true):
Model:

public class Model { public string rtoNumber { set; get; } public string approver { set; get; } public string modifier { set; get; } public string comment { set; get; } }
View:

<div id="container"> <table id="table"> <tr> <td><label>RTONumber</label><input name="rtoNumber" /></td> <td><label>Approver</label><input name="approver" /></td> <td><label>Modifier</label><input name="modifier" /></td> <td><label>Comment</label><textarea name="comment" cols="30" rows="4"></textarea></td> </tr> </table> <input id="submit" type="button" value="submit"/> </div>

<script type="text/javascript"> $(function () { $(‘#submit‘).click(function () { var model = []; var subModel = []; $.each($("table tr"), function (i, item) { var RTONumber = $(item).find("[name=rtoNumber]").val(); var Approver = $(item).find("[name=approver]").val(); var Modifier = $(item).find("[name=modifier]").val(); var Comment = $(item).find("[name=comment]").val(); model.push({ rtoNumber: RTONumber, approver: Approver, modifier: Modifier, comment: Comment, checkBoxValue: subModel }); }); $.ajax({ url: ‘/TransportModelData/getModelInfo‘, data: JSON.stringify(model), type: ‘POST‘, contentType: ‘application/json;charset=utf-8‘, async: true, success: function (data) { //window.location.href = "/RequestStatus/RequestDetail?requestID=" + data.RequestID; alert("Postting data is over!"); } }); alert("loading data is over!") }); }); </script>
Controller:

public class TransportModelDataController : Controller { // // GET: /TransportModelData/ public ActionResult Index() { return View(); } public ActionResult getModelInfo(List<Model> model) { string rtoNumber = model[0].rtoNumber; string modifier = model[0].modifier; string comment = model[0].comment; string approver = model[0].approver; return Content(""); } }
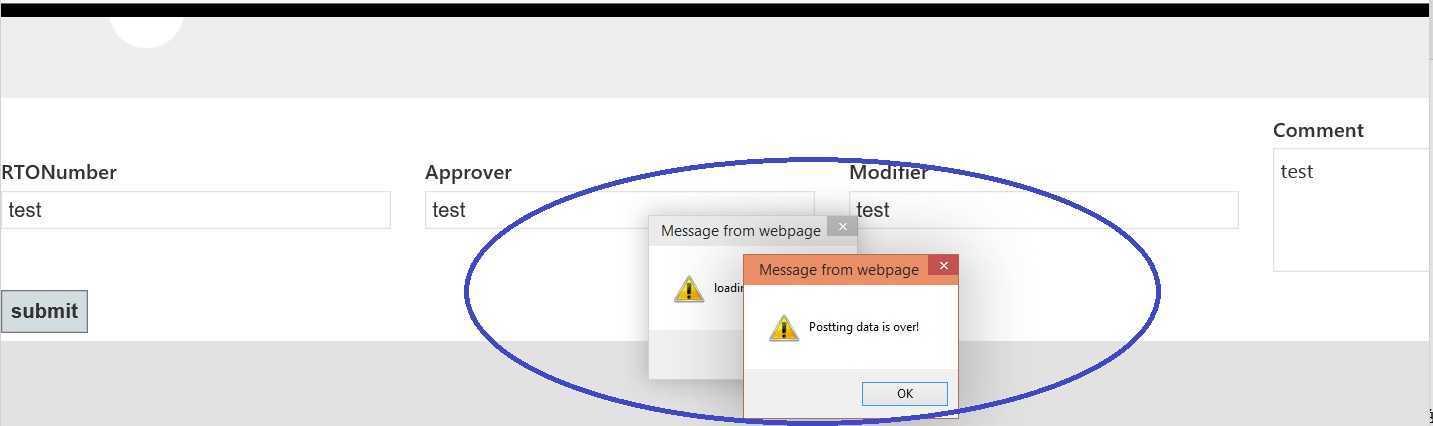
执行结果截图:这里我们可以看到两个alert都执行了,不过由于“$.ajax();”中的alert受数据加载延迟了一会时间,所以他执行的比“$.ajax();”后面的alert稍微晚一点,这就证明了异步

注意:同步和异步中的代码是相同的,唯一不同点就是View中“async”的值不同,分别为“false”、“true”!
说明不好的话望谅解,希望大家可以理解~~
标签:style blog http io ar color os sp java
原文地址:http://www.cnblogs.com/xuyongsky1234/p/4135703.html