标签:asp.net mvc4 权限系统 用户体验 后台管理系统 快速开发框架
众所周知程序员得靠技术吃饭,但是真的光靠技术就够了吗?Teacher苍,一位德艺双馨的艺术家,论技术她自然是炉火纯青,我觉得她桃李遍天下的原因不仅限于些,试想如果Teacher苍长得跟凤姐一样再带点乡村可爱非主流的打扮,屏幕前的您还会一次又一次研习她的教学视频么?这说明外表还是非常重要的。其实软件也正是这样,那些需要面向客户的产品,就算你的架构再牛逼,算法再骇人听闻,但是前端界面不够漂亮时客户可能根本对你的产品完全不感兴趣,纵使您的技术超越Teacher苍都无济于事了。好了!先自我介绍一下,我叫刘尼玛是一个三年码龄的程序猿,在同事眼中撸得一手好码。最近公司来了一位实习生小妹名叫曹尼美,由我带她做开发。那些为前端感到头疼的童鞋们带好小板凳,我们一起来做一个高大上的BS后台管理界面。
一、 总体布局
“尼玛哥,那套OA的二次开发黄总让我来做,她嫌以前的界面太丑了,但是我不知道怎么改呀!”
“小美,不要怕,哥来帮你看看。”
“恩,的确是不好看,你看下菜单导航还是那种古老的下拉式,而且页面也不是多窗体,打开一个新菜单上一个页面就跳转过去了,用户使用起来也不方便,给你一个前端UI你按这个改.”

二、后台表设计
“尼玛哥,你给我这个东西,我还是不知道怎么用呀!”
“你哪里不懂?”
“哪里都不懂,不知道怎么下手。”
“拿你没办法,好吧主体界面出来了,我们先把导航的菜单做好,先来设计下菜单表。”
“尼玛哥,不就是做个菜单导航吗?为什么要建表?”
“小美,表是肯定要建的,难道你还想像以前那样,新做了一个功能,就改一下页面吗?那样太不灵活了,我们可以把菜单项的相关信息都存到表里面动态加载出来。那样以后好扩展,加了新功能以后也不用改导航菜单,系统就自动加载出来了。”
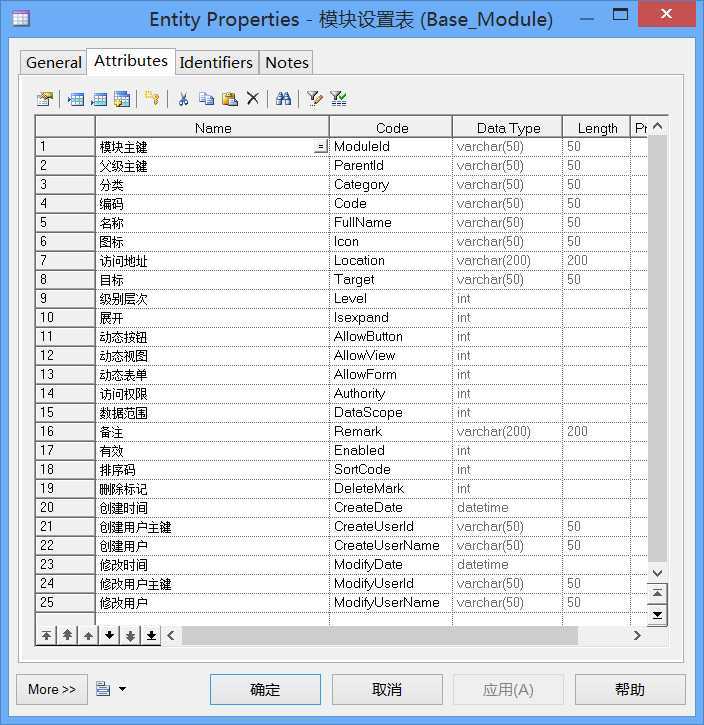
表结构如下:

三、动态显示导航菜单
“尼玛哥,表建好了就可以了么?我运行下程序看看。”
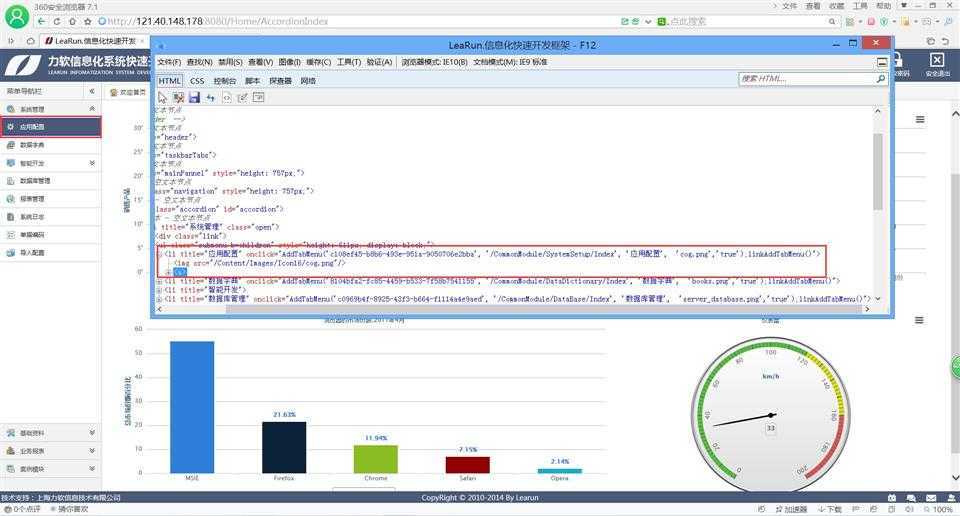
“当然不是呀,小美,难道我俩结婚了马上就有小孩了么,肯定后面还需要做一些事情的。要做好前端你首先要学会使用F12这个键。我们打开首页,按下F12键,所有的html代码就出来了。”

“你看看,F12键很好用吧,不论外面套了多少件衣服,F12一按,干干净净的全都展现在我们眼前,其实再炫的页面也都是这一个个html标记组合而成的。”
“我们看一下菜单,说明白了其实就是一个带图标的超链接,点完超连接就打开一个iframe,在iframe里面显示链接页面。”
“现在你就明白为什么要建一个表了吧,其实每个字段里存放的就是那个菜单的一件衣服,图标是什么、MVC路径指向哪儿、菜单名称是什么。”
“明白啦!尼玛哥,刚刚你教我脱衣服,现在教我怎么穿回去吧。”
“小美,这个基本功要加强一下!你现在技术不行呀!脱之前格式如下”
<li title="应用配置" onclick="AddTabMenu(‘c108ef45-b8b6-493e-951a-9050706e2bba‘, ‘/CommonModule/SystemSetup/Index‘, ‘应用配置‘, ‘cog.png‘,‘true‘);linkAddTabMenu()"> <img src="/Content/Images/Icon16/cog.png"/> <a> <span>应用配置</span> </a> </li>
“几个关键属性的值都取到了,那么我们就把html标签跟值拼接起来就得到上面这个菜单项,由于有多个菜单项所以要来一个循环,一个个菜单项拼接起来再放放整个页面,下面这段JS代码就可以起到这个作用”
var accordionJson = ""; function GetAccordionMenu() { var html = ""; getAjax("/Home/LoadAccordionMenu", "", function (data) { accordionJson = eval("(" + data + ")"); $.each(accordionJson, function (i) { if (accordionJson[i].ParentId == ‘9f8ce93a-fc2d-4914-a59c-a6b49494108f‘) { html += "<li title=" + accordionJson[i].FullName + ">"; html += "<div class=\"link\"><img src=‘/Content/Images/Icon16/" + accordionJson[i].Icon + "‘>"; html += "<span>" + accordionJson[i].FullName + "</span><i class=\"chevron-down\"></i>"; html += "</div>"; html += GetSubmenu(accordionJson[i].ModuleId, "b-children"); html += "</li>"; } }); }) $("#accordion").append(html); } //导航子菜单 function GetSubmenu(ModuleId, _class) { var submenu = "<ul class=\"submenu " + _class + "\">"; $.each(accordionJson, function (i) { if (accordionJson[i].ParentId == ModuleId) { if (IsBelowMenu(accordionJson[i].ModuleId) > 0) { submenu += "<li title=" + accordionJson[i].FullName + "><a class=\"link\"><img src=‘/Content/Images/Icon16/" + accordionJson[i].Icon + "‘><span>" + accordionJson[i].FullName + "</span><i class=\"submenu-chevron-down\"></i></a>"; submenu += GetSubmenu(accordionJson[i].ModuleId, "c-children") submenu += "</li>"; } else { submenu += "<li class=‘linkAddTabMenu‘ title=" + accordionJson[i].FullName + " onclick=\"AddTabMenu(‘" + accordionJson[i].ModuleId + "‘, ‘" + accordionJson[i].Location + "‘, ‘" + accordionJson[i].FullName + "‘, ‘" + accordionJson[i].Icon + "‘,‘true‘);linkAddTabMenu()\"><img src=‘/Content/Images/Icon16/" + accordionJson[i].Icon + "‘><a><span>" + accordionJson[i].FullName + "</span></a></li>"; } } }); submenu += "</ul>"; return submenu; }
“尼玛哥,这下我明白了,你是通过遍历Json数据行,把字段取出来,再用“+”来拼接字符串,好神奇呀。可以这个Json怎么一下子就得到了后台数据呢?”
“小美,不错呀,你现在能看懂JS代码了,你问得好,这个Json不是本来就有,而是通过一种与服务端交互的技术实现,一般我把他叫做AV技术。”
“尼玛哥,你坏死了,人家平时不怎么看电影的不知道你在说些什么东西。”
“你不知道我就讲一下,AV是Ajax visit”通过Ajax的方式来访问后台数据。Jquery已经很好的封装了访问方法,我们只用传入访问地址和参数,后台就可以给我们传回Json数据了。你看一下后台方法是这样的”
/// <summary> /// 加载手风琴菜单 /// </summary> /// <returns></returns> public ActionResult LoadAccordionMenu() { List<Base_Module> list = base_modulebll.GetList().FindAll(t => t.Enabled == 1); return Content(list.ToJson().Replace(" ", "")); } public class Base_ModuleBll : RepositoryFactory<Base_Module> { public List<Base_Module> GetList() { return this.Repository().FindList("ORDER BY ParentId ASC,SortCode ASC"); } }
“小美,看看AV技术很强大吧,以后要多多练习呀,技术好点对你有好处的。”
“尼玛哥,今天真是长知识了,现在JS方法我基本能看懂了,不懂的再查下jquery的API。那窗体的打开是通过AddTabMenu()这个方法实现的吧,我想我自己看看代码都会明白的。”
“那你现在给我讲下一个知识点吧。”
“小美,你刚刚只是看了,自己没有动手去做,这是有差距的,代码你先拿去玩一玩。下一个知识点下周讲,姿势教多了你一下子也记不住,一招招练噢。链接地址放在下面,你自己去下载吧。”
“尼玛哥,源码有问题呀!根本运行不了,你随便从网上下的吧!!!”
“我看看,我去,你config字符串都没改,肯定连不上数据库呀你把LeaRun.Framework V4.1\LeaRun.WebApp\Web.Config里数据库连接字符串改了就好了。”
源码有60多M,上传了百度网盘,下载地址:http://pan.baidu.com/s/14e74i
其实篇博客是我用新申请的小号发的,前几天发过一篇《如何提高码农产量--mvc+jquery框架形成之旅(总体介绍)》当时讲了后结会一个个功能来讲并提供对应的demo给大家下载,博客签名处有放了公司网站的链接,后来有据说有博友举报,结果让管理员大大给处理了大号没法发博客。当时比较生气,本来想不写了,但是想想答应过的事就要做到,而且当时评论底下求源码的也是People mountain people sea。所以我还是重新搞了个马甲发了这篇博文,刘尼玛还要教小美很多姿势有兴趣的朋友请继续关注;高手请绕道。
另外管理大大,也请明鉴,我在博文中没有放链接、签名栏也没有,纯粹的做技术交流。
软件也需靠脸吃饭,带您做张明星脸 --ASP.NET MVC+Jquery开发框架形成之旅(后台经典框架 DEMO 下载)
标签:asp.net mvc4 权限系统 用户体验 后台管理系统 快速开发框架
原文地址:http://blog.csdn.net/shecixiong/article/details/41650263