标签:style blog http io ar color 使用 sp java
借用一下此博主的blog
http://blog.163.com/zhaoyanping_1125/blog/static/201329153201111292515775/
在一个网页中的按钮,写onclick事件的处理代码,不小心写成如下:
<input value="Test" type="button" onclick="alert(""OK"");" />
IE提示出错后,再漫不经心地改为:
<input value="Test" type="button" onclick="alert(\"OK\");" />
结果还是出错。
这时,我就想不通了,虽然我知道最直接的解决方法是写成这样:
<input value="" type="button" onclick="alert(‘OK‘);" />
但为什么javascript中的转义字符\没有效果了呢?
后来找到一段正常的代码:
<input value="Test" type="button" onclick="alert("OK");" />
这时才理解,原来这时,还是归于HTML的管辖范围,所以转义字符应该使用HTML的,而不是javascript的。
两个双引号的做法是vbScript的,\"这种做法则是javascript的,而HTML的,则是用",
var inputTpl = inputTplPre
+ ‘<div class="mess-item-ex" id="mess-item-wrap-#num" >‘
+ ‘<div class="mess-item-ex-inputs">‘
+ ‘ <span data-ui="type:TextBox;id:mess-txt-#num;value:#key;maxLength:10" ></span>‘
+ ‘ <input class="mess-item-ex-cbk" type="checkbox" #necessity id="mess-cbk-#num" />‘
+ ‘ <label for="mess-cbk-#num">必填</label>‘
+ ‘</div>‘
+ ‘<div class="mic-space">‘
+ ‘ <a hidefocus="true" href="javascript:;" data-type="mics-down" class="mics cdown">xia</a>‘
+ ‘ <a hidefocus="true" href="javascript:;" data-type="mics-up" class="mics cup" id="mics-up-#num">shang</a>‘
+ ‘ <a hidefocus="true" href="javascript:;" data-type="mics-del" class="mics cdel" id="mics-del-#num">del</a>‘
+ ‘</div>‘
+ ‘</div>‘
+ ‘</div>‘;
陷阱1:在js时候,已经使用‘来表示字符串,以防止和”冲突。
如果用“表示字符串,就该表示成
”<span data-ui=\"type:TextBox;id:mess-txt-#num;value:#key;maxLength:10\" ></span>"
陷阱2:在解析#key时,需对#key进行编码
如果不编码,#key解析 nihao 还是对的,但解析 "nihao" 的时候,字符串就会变成这样
‘ <span data-ui="type:TextBox;id:mess-txt-#num;value:"nihao";maxLength:10" ></span>‘
等于type前引号和value后引号成一对了。
所以,要对#key进行encodeHtml,再替换进字符串中。即 #key == "nihao" -> "你好"
替换后的字符串变成
‘ <span data-ui="type:TextBox;id:mess-txt-#num;value:"nihao";maxLength:10" ></span>‘
这样解析出来的时候就对了。
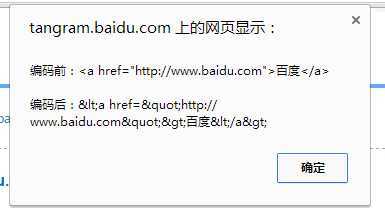
直观地附一张编解码的图

标签:style blog http io ar color 使用 sp java
原文地址:http://www.cnblogs.com/cjy1993/p/4135785.html