标签:style blog http io ar color os sp for
今天又是周一喽,我们开始啦又一周的学习啦,想一想,在这里学习已经一个月啦,不知什么时间已经习惯啦这种生活,我应该是一个很难适应环境的人啊,但是现在在这里感觉还可以哦,可能是来到这里有自己的目标吧,所以自己的坏习惯就没有暴漏啦,这样挺好的,我只是想通过自己的努力去做自己想做的事情,或许很多人不能理解我现在的选择,或许今天的我应该呆在家里面足不出户,或许今天的我应该选择一个稳定的工作,但是我没有,我不想这样,一点都不想,我不知道选择这个要走多远,或许我学习了这个但是未来的工作却没有选择这个方向,但现在我乐意学习,我的兴趣告诉我,此刻不论我面对的是什么,我都要努力学习···接下来的三个月无论怎么样都要坚持。好啦下面就来总结一下今天学习的内容吧。
一.html中的表单元素
举例说明Form表单的元素吧,
如下代码所示以及在浏览器中浏览显示的格式:
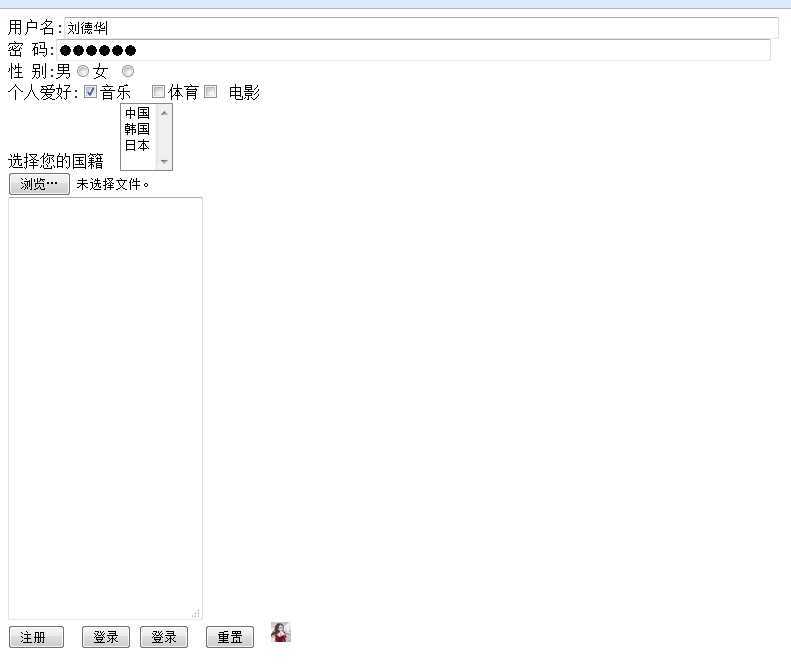
<body>
<form action="http://www.baidu.com" method="post">
<label>用户名:</label><input type="text" name="txtUserName" maxlength="4" value="刘德华" size="100"/><br />
<label>密 码:</label><input type="password" name="txtUserPwd" maxlength="6" value="123456" size="100" /><br />
<label>性 别:</label><label>男</label><input type="radio" name="txtGender" /><label>女</label>
<input type="radio" name="txtGender" /><br />
<label>个人爱好:</label><input type="checkbox" name="txtMusic" checked /><label>音乐</label>
<input type="checkbox" name="txtsport"/><label>体育</label><input type="checkbox" name="txtmovie" value=" " />
<label>电影</label><br />
<label>选择您的国籍</label>
<select name="select" multiple>
<option value="china">中国</option>
<option value="koren">韩国</option>
<option value="japan">日本</option>
</select><br />
<input type="file" name="upload" value="uploadimage" /><br/>
<textarea rows="20" cols="20"></textarea><br />
<input type="submit" name="name" value="注册 " />
<input type="button" name="name" value="登录" /> <button>登录</button>
<input type="reset" name="reset" value="重置" />
<input type="image" src="7.jpg" size="100" height="20" width="20" />
</form>
</body>

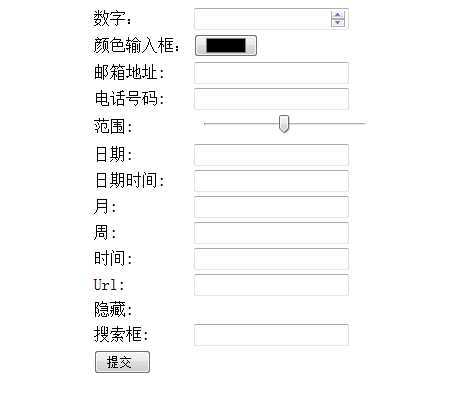
另外还有一些设置,如下面代码和图片可以看出来其代码实现的功能。
<body>
<center>
<form action="/" method="post">
<table>
<tr>
<td>数字:</td>
<td><input type="number" name="txtNumber" value=" " step="2" /></td>
</tr>
<tr>
<td>颜色输入框:</td>
<td><input type="color" name="txtColor" value=" " /></td>
</tr>
<tr>
<td>邮箱地址:</td>
<td><input type="email" name="txtEmail" value=" " /></td>
</tr>
<tr>
<td>电话号码:</td>
<td><input type="tel" name="txttel" value=" " /></td>
</tr>
<tr><td>范围:</td>
<td><input type="range" name="txtrange" /></td>
</tr>
<tr>
<td>日期:</td>
<td><input type="date" name="txtdate" value=" " /></td>
</tr>
<tr>
<td>日期时间:</td>
<td><input type="datetime" name="txtdate" value=" " /></td>
</tr>
<tr>
<td>月:</td>
<td><input type="month" name="txtMonth" value=" " /></td>
</tr>
<tr>
<td>周:</td>
<td><input type="week" name="txtWeek" value=" " /></td>
</tr>
<tr>
<td>时间:</td>
<td><input type="time" name="txttimer" value=" " /></td>
</tr>
<tr>
<td>Url:</td>
<td><input type="url" name="txtUrl" value=" " /></td>
</tr>
<tr>
<td>隐藏:</td>
<td><input type="hidden" name=" txtHidden" value="云和学院 " /></td>
</tr>
<tr>
<td>搜索框:</td>
<td><input type="search" name="txtSearch" value=" " /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="name" value="提交 " /></td>
</tr>
</table>
</form>
</center>
</body>

上面的设置我想通过标签的显示就能看出其格式的设置啦吧,所以以上这些就是html中的From表单。
二.html的框架
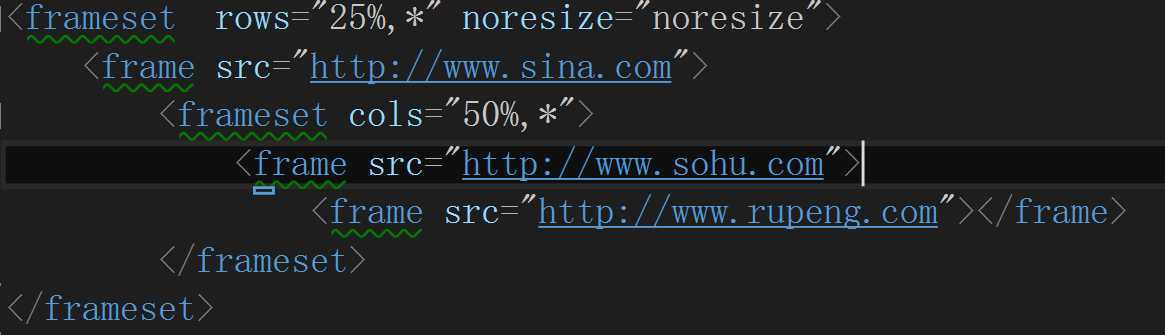
在这里创建一个Html静态页面,然后删除<body></body>标签,添加<frameset></frameset>,其格式就是这样的,如下代码所示:

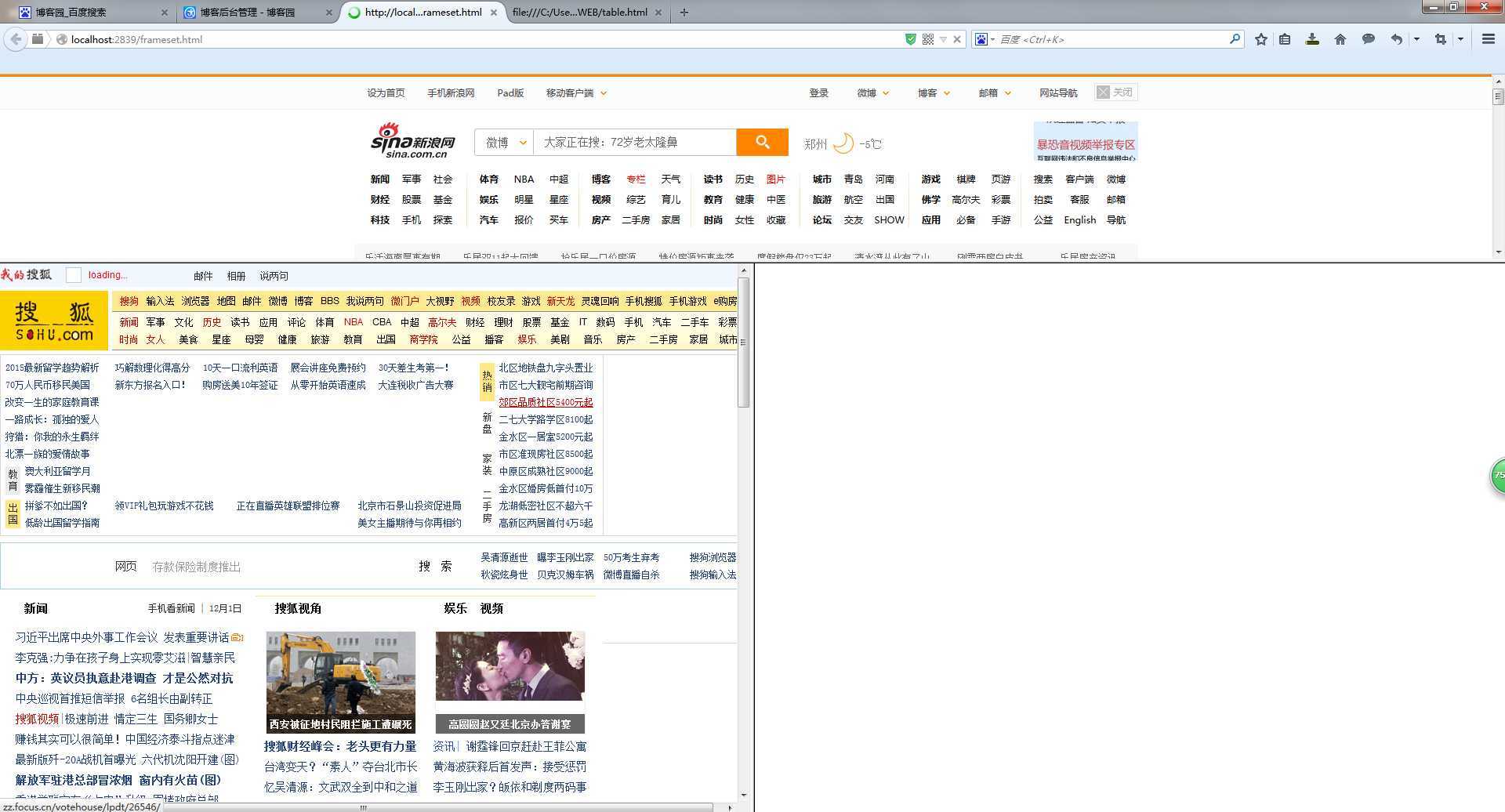
在这里可以看到在标签<frameset></frameset>中有一个rows属性,他的值为25%和*,在这里25%表示搜狐网页占25%,下面一个网站占剩下的部分,这里仅仅是一个举例,对比下框架的分配以及各式的显示,大体上面分为三部分,如下图所示:

三.CSS层叠样式表
1. 下面举例说一下css的优点,为什么我们要用css样式那?
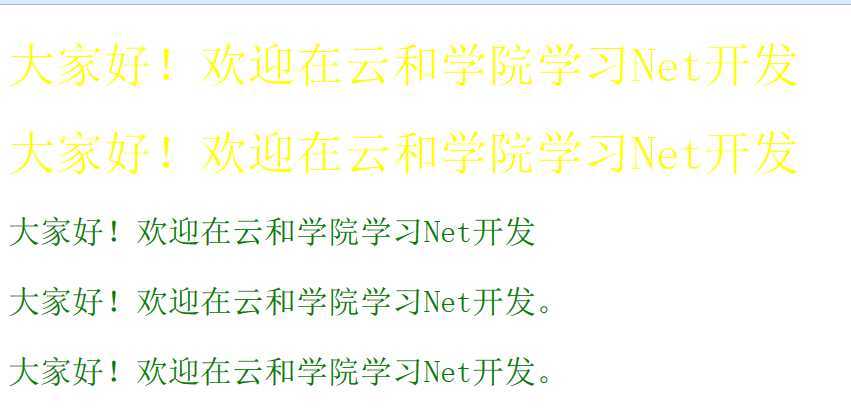
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> p { font-size:xx-large; font-family:隶书; color:green } </style> </head> <body> <p><font face="隶书" color="yellow" size="10">大家好!欢迎在云和学院学习Net开发</font> </p> <p><font face="隶书" color="yellow" size="10"> 大家好!欢迎在云和学院学习Net开发</font></p> <p>大家好!欢迎在云和学院学习Net开发</p> <P>大家好!欢迎在云和学院学习Net开发。</P> <p>大家好!欢迎在云和学院学习Net开发。</p> </body> </html>
上面的代码运行的结果如下所示:

在这里,前两行的字体都要在<p>标签中设置,感觉很麻烦,而最后三行的字体就是把p标签给提取出来放在head里面,但是要用标签stytle,格式如上面所示,在p标签里面设置字体的属性,从而使在p标签中的元素都可以显示其属性,这样就是简单多啦。而前两个内容也是在p标签中,但是他们设置的有自己的属性,在css中有一个特性就是就近一致原则,因此前两行就显示了其自己的行内的属性,像这样在行内设置其css样式的就叫做行内样式;想下面的那种把p标签提取出来的就叫做标签选择器。
2.下面说一下css中的类选择器和id选择器
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> p { color:blue; font-size:x-small; font-family:‘Agency FB‘; } .label { color:silver; font-size:1.5em; font-family:KaiTi } #label { color: azure; font-size: 1.5em; font-family: KaiTi; } </style> </head> <body> <p style="font-family:仿宋; font-size:xx-large;color:pink">大家好!欢迎在云和学院学习Net开发</p> <!--行内样式--> <p>大家好!欢迎在云和学院学习Net开发</p> <p class="label">大家好!欢迎在云和学院学习Net开发</p> <p id="label">大家好!欢迎在云和学院学习Net开发</p> </body>

上面所示,在p标签中仅仅需要写一个 class=”label“,class可以任意取名字,然后像上面的方法一样,把其p标签中的属性提取出来,即.class的值,然后在花括号里面设置其属性,像这样的方法就是类选择器;而在p标签中仅仅需要写一个id=”id“,id的值也可以任曦选取名字,然后#id的值加上花括号,并在花括号内设置其属性,这样的方法叫去哦id选择器。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> p { color:blue; } p.color { color:green; } #id { color:red; } </style> </head> <body> <p>欢迎来到云何学院学习.net</p> <!--<p style="color:green">风急天高猿啸哀,尚思为国树轮台</p--> <p class="color">欢迎来到云何学院学习.net</p> <p>欢迎来到云何学院学习.net</p> <div class="color"> 欢迎来到云何学院学习.net </div> <span class="color"> 欢迎来到云何学院学习.net </span> <p id="id">欢迎来到云何学院学习.net</p> </body> </html>
前面说过啦标签选择器和id选择器,而在上面例题中还有一个p.color,其实上面这个就是对其中一个设置了class的p标签设置其属性,而只想让其设置了class的显示其属相,只需要用p.class的值加上花括号,在花括号内设置其属性即可。
3.多选择器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="css005.css" rel="stylesheet" /> </head> <body> <p class="c1">还记得家乡的味道</p> <div class="c2">还记得家乡的味道</div> <span class="c3">还记得家乡的味道</span> </body> </html>
.c1, .c2, .c3 {
color:bisque
}
像上面所示,把css添加在样式表中,在html页面中调用css样式表,格式如上面所示,即在head标签中用link标签即可,而在p标签,div标签和span标签都设置了class的值,然后分别设置值为c1,c2,c3,然后再样式表中用逗号(,)隔开,加上花括号即可,在花括号内设置其属性,这样的方法就叫做多选择器。
4.需要注意的是,在css样式表中设置字体时间可以设置任意几种字体格式,如下所示:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> p { color:blue; font-size:100px; font-family:Algerian,Andalus,AngsanaUPC,‘Agency FB‘; font-style:italic; font-weight:bolder; } </style> </head> <body> <p>天青色等烟雨,而我在等你</p> </body> </html>
上面的p标签中在设置字体时间就是设置了多种格式,这个是由于可以根据浏览器的不同,自动选择不同的字体样式,更加方便。
总结一下css中字体的属性:
color:字体颜色;
font-size:字体大小;
font-fanily:字体格式;
font-weight:jiacu。
图片的属性:border:图片边框。
另外还学习了a标签和list标签的属性以及盒子模型,明天我再写吧,嘿嘿,可能是html和css这个东西比较碎吧,但是总体上东西还是比较容易学习的啦,可能是因为我们仅仅了解一下吧,毕竟我们是写后台程序的,嘿嘿,就写到这里啦。
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/dyxd/p/4135830.html