标签:android style blog http io ar color os sp
知识很基础……
前几天买了个单反,特别想拍B门长时间曝光的效果。后来想想不如自己写个APP,实现屏幕背景的随机颜色以及全屏显示文字。
先上图:


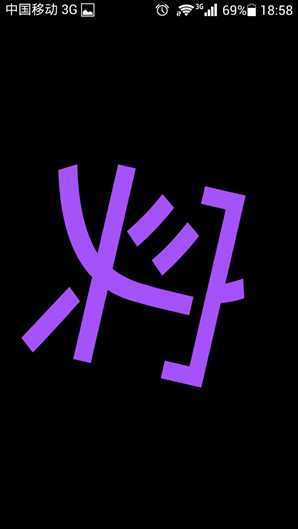
这两张图片的左侧都很亮,这是因为APP里面忘记把"状态栏"隐藏了。两张照片的快门都是30s,APP的基本功能就是设定好文字,点击屏幕就会显示一个字;再点击屏幕编程黑色;再次点击屏幕出现下一个字。我在屏幕全黑的时候移动手机,到合适位置点击屏幕,显示出下一个字。同时屏幕还能够按照设定的时间间隔,显示出随机的颜色。为了使显示的颜色更鲜艳,在RGB颜色合成的时候,RGB的随机值都是从80~255。
同时文字在显示的时候,角度从45°到135°随机出现,这要在拍照时手机正常摆放,也不至于太过呆板。
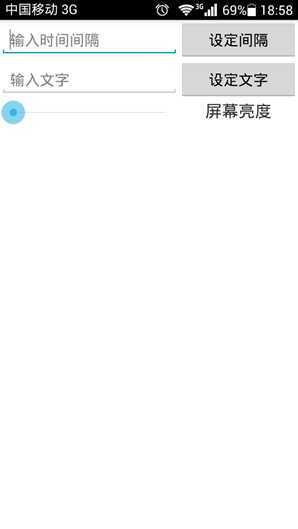
下面是APP截图:

运行时的截图:

程序代码如下:

package com.example.raw; import java.util.Timer; import java.util.TimerTask; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.view.View; import android.view.Window; import android.view.WindowManager; import android.widget.Button; import android.widget.LinearLayout; import android.widget.SeekBar; import android.widget.TextView; public class MainActivity extends Activity { public int redColor = 0; public int blueColor = 0; public int greenColor = 0; public int tvRedColor = 0; public int tvBlueColor = 0; public int tvGreenColor = 0; public int tvRotation = 0; public int clickTimes = 0; public int i = 0; public char[] text = null; public boolean enableView = false; private LinearLayout ll; private TimerTask task; private Button btnTimeInterval, btnSetText; private TextView etTimeInterval, editSetText, tvFullScreen, tvScreenLight; private SeekBar seekBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); seekBar = (SeekBar) findViewById(R.id.seekBar); seekBar.setMax(100); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { public void onStopTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub } public void onStartTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub } public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.screenBrightness = (float) (progress / 100.0); getWindow().setAttributes(lp); } }); ll = (LinearLayout) findViewById(R.id.root); ll.setBackgroundColor(0XFFFFFFFF); btnTimeInterval = (Button) findViewById(R.id.btnTimeInterval); btnSetText = (Button) findViewById(R.id.btnSetText); etTimeInterval = (TextView) findViewById(R.id.etTimeInterval); editSetText = (TextView) findViewById(R.id.editSetText); tvFullScreen = (TextView) findViewById(R.id.tvFullScreen); tvScreenLight = (TextView) findViewById(R.id.tvScreenLight); final Handler handler = new Handler() { @Override public void handleMessage(Message msg) { switch (msg.what) { case 1: redColor = (int) (80 + Math.random() * 175); blueColor = (int) (80 + Math.random() * 175); greenColor = (int) (80 + Math.random() * 175); ll.setBackgroundColor(0xff000000 + redColor * 255 * 255 + blueColor * 255 + greenColor); break; default: break; } super.handleMessage(msg); } }; btnTimeInterval.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { try { if (etTimeInterval.getText() != null) { setAllUiVisibilityGone(); tvFullScreen.setVisibility(8); Timer timer = new Timer(true); timer.schedule(task, 1000, Integer .parseInt(etTimeInterval.getText().toString())); } } catch (Exception e) { } } }); btnSetText.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { try { if (editSetText.getText() != null) { setAllUiVisibilityGone(); text = editSetText.getText().toString().toCharArray(); tvFullScreen.setBackgroundColor(0xff000000); ll.setBackgroundColor(0xff000000); enableView = true; } } catch (Exception e) { // TODO: handle exception } } }); ll.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { if (enableView == true) { clickTimes++; if (clickTimes % 2 == 1) { tvFullScreen.setBackgroundColor(0xff000000); ll.setBackgroundColor(0xff000000); tvRotation = (int) (45 + Math.random() * 90); tvFullScreen.setRotation(tvRotation); tvRedColor = (int) (100 + Math.random() * 155); tvBlueColor = (int) (100 + Math.random() * 155); tvGreenColor = (int) (100 + Math.random() * 155); tvFullScreen.setTextColor(0xff000000 + tvRedColor * 255 * 255 + tvBlueColor * 255 + tvGreenColor); if (i < text.length) { tvFullScreen.setText(text, i++, 1); } else { tvFullScreen.setTextColor(0xff000000); } } else { tvFullScreen.setBackgroundColor(0xff000000); tvFullScreen.setTextColor(0xff000000); ll.setBackgroundColor(0xff000000); } } } }); task = new TimerTask() { @Override public void run() { Message message = new Message(); message.what = 1; handler.sendMessage(message); } }; } public void setAllUiVisibilityGone() { btnTimeInterval.setVisibility(8); etTimeInterval.setVisibility(8); btnSetText.setVisibility(8); editSetText.setVisibility(8); seekBar.setVisibility(8); tvScreenLight.setVisibility(8); } }

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffffff" android:orientation="vertical" tools:context="com.example.raw.MainActivity" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <EditText android:id="@+id/etTimeInterval" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2" android:ems="10" android:hint="输入时间间隔" android:inputType="numberDecimal" > <requestFocus /> </EditText> <Button android:id="@+id/btnTimeInterval" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="3" android:text="设定间隔" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <EditText android:id="@+id/editSetText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2" android:ems="10" android:hint="输入文字" /> <Button android:id="@+id/btnSetText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="3" android:text="设定文字" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <SeekBar android:id="@+id/seekBar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2" /> <TextView android:id="@+id/tvScreenLight" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="屏幕亮度" android:layout_weight="3" android:gravity="center" android:textSize="20sp"/> </LinearLayout> <TextView android:id="@+id/tvFullScreen" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="" android:textSize="280sp" /> </LinearLayout>
标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/510602159-Yano/p/4138231.html