标签:style blog http io ar color os sp java
要想做网络抓取方面的工作必须对HTTP协议里面的一些基础知识有个大概了解,最好能有些HTML的底子。首先来介绍下HTTP Header。我们在网页上点击一个按钮,或者请求一个网页都会向服务器发送一个请求头,然后服务器会发送一个响应头。这个Header对我们是不可见的,查看Header的方法有:Firefox的firebug、chrome的Inspect Element以及其他的一些抓包工具(比如wireshark(超级强大,但是对新手来说可能不太会用)、httpwatch(可以抓取IE的包))。由于Inspect Element是嵌入到chrome里面的(由于Firefox的启动速度---早已放弃),而且功能足够强大,我一般用它来查看HTTP的Header。在网页空白处右击即可看到Inspect Element 如图一所示:

图一

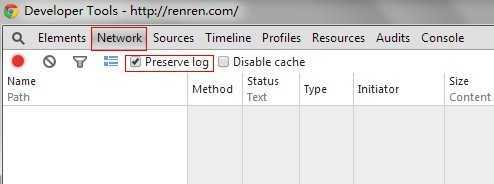
图二(选择network 并把 Preserve log 勾选上)

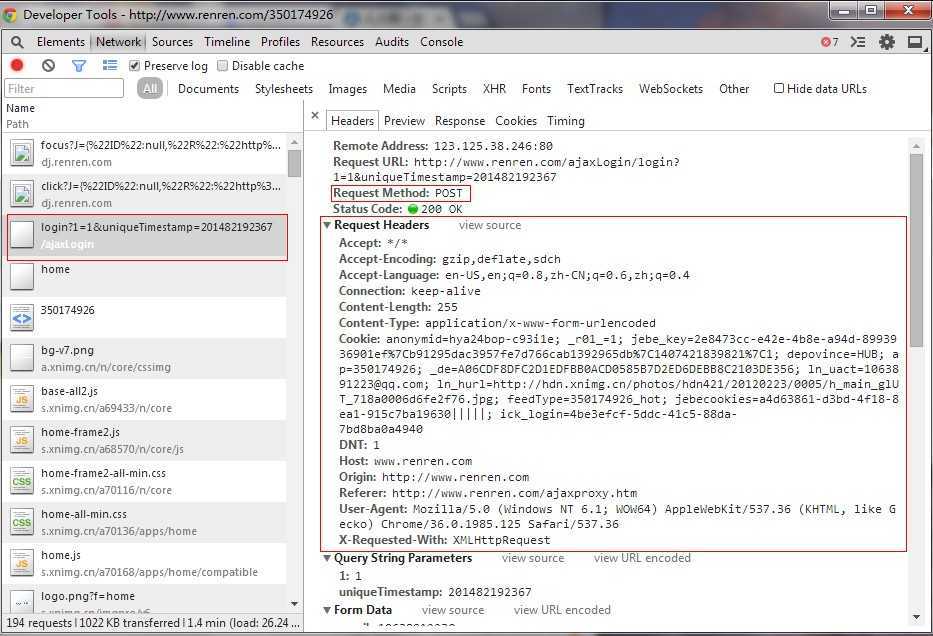
图三
我们点击登录按钮就可以看到已经向服务器发送了一个Header Post了一些数据,Header里面的内容大部分一眼就能看懂(不懂的fork this http://en.wikipedia.org/wiki/List_of_HTTP_header_fields),这里主要说下 Referer 和 User-Agent,有些网站会检查这两个参数,以判断是否是恶意抓取,比如说抓取CSDN网站的文章的时候,如果没有发送这两个参数就会被服务器拒绝下载。同时可以看到请求的方法是POST,以及Status Code 是200,表示是正常响应(fork this http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html),我们在写程序的时候可以判断这个Status Code来确定是否是正常访问。
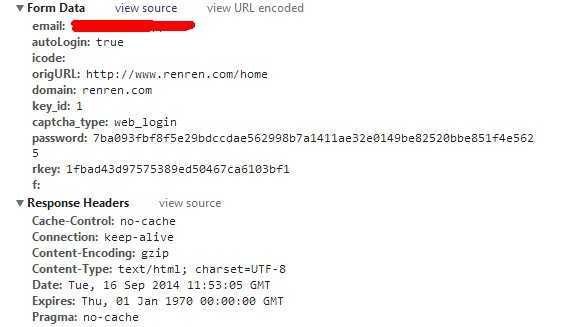
接着往下翻可以看到我们向服务器POST的一些数据以及服务的响应头;我们查看登录界面的源代码(右键 view source)可以看到登录的界面的form 代码可能比较混乱,可以找一个在线格式化的格式一下,一般的代码编辑工具也行,一般都会带有代码格式化的功能。

图四

<form method="post" id="loginForm" class="login-form" action="http://www.renren.com/PLogin.do"> <dl class="top clearfix"> <dd> <input type="text" name="email" class="input-text" id="email" tabindex="1" value="" /> </dd> </dl> <dl class="pwd clearfix"> <dd> <input type="password" id="password" name="password" error="请输入密码" class="input-text" tabindex="2" autocomplete="off" /> <label class="pwdtip" id="pwdTip" for="password"> 请输入密码 </label> <a class="forgetPwd" id="forgetPwd" href="http://safe.renren.com/findPass.do" stats="home_findpassword"> 忘记密码? </a> </dd> </dl> <div class="caps-lock-tips" id="capsLockMessage" style="display:none"> </div> <dl class="savepassword clearfix"> <dt> <label title="为了确保您的信息安全,请不要在网吧或者公共机房勾选此项!" for="autoLogin" class="labelCheckbox"> <input type="checkbox" name="autoLogin" id="autoLogin" value="true" tabindex="4" /> 下次自动登录 </label> </dt> <dd> <span class="getpassword" id="getpassword"> <a href="http://safe.renren.com/findPass.do" stats="home_findpassword"> 忘记密码? </a> </span> </dd> </dl> <dl id="code" class="code clearfix"> <dt> <label for="code"> 验证码: </label> </dt> <dd> <input id="icode" type="text" name="icode" class="input-text" tabindex="3" autocomplete="off" /> <label class="codetip" id="codeTip" for="icode"> 请输入验证码 </label> </dd> </dl> <dl id="codeimg" class="codeimg clearfix"> <dt> </dt> <dd> <img id="verifyPic_login" src="http://icode.renren.com/getcode.do?t=web_login&rnd=Math.random()" /> </dd> <a class="changeone" href="javascript:refreshCode_login();"> 换一个 </a> </dl> <dl class="bottom"> <input type="hidden" name="origURL" value="http://www.renren.com/home" /> <input type="hidden" name="domain" value="renren.com" /> <input type="hidden" name="key_id" value="1" /> <input type="hidden" name="captcha_type" id="captcha_type" value="web_login" /> <input type="submit" id="login" class="input-submit login-btn" stats="loginPage_login_button" value="登录" tabindex="5" /> </dl> </form>
通过源代码Form 表单里面的元素与POST给服务器的信息我们就可以知道,email就是我登录的用户名,autologin就是是否自动登录,其他的以此类推,可以看到密码已经是加密过的密码了(好多网站POST的都是明文数据),具体的加密算法不是我们此次讨论的重点(网上有相关的分析文章 自己谷歌)。
从网页上得到的信息已经足够,接下来就是我们要怎么编程实现了。由于HTTP协议实际上是无状态的,我们只要向服务器发送刚才的一些数据,服务器就以为我们是对应的浏览器,我们的目的就达到了。
标签:style blog http io ar color os sp java
原文地址:http://www.cnblogs.com/pasion-forever/p/3975721.html