标签:style http color os 使用 sp java strong on
随着浏览器不断的升级改进,CSS和JavaScript之间的界限越来越模糊。本来它们是负责着完全不同的功能,但最终,它们都属于网页前端技 术,它们需要相互密切的合作。我们的网页中都有.js文件和.css文件,但这并不意味着CSS和js是独立不能交互的。下面要讲的这五种 JavaScript和 CSS共同合作的方法!
大家都知道如何通过一个元素的style属性获取它的CSS样式值,但能获取伪元素(pseudo-element)的属性值吗?可以的,使用JavaScript也可以访问页面中的伪元素。

看见了吗,上面能访问伪元素里的content属性值。如果想创建一个动态的,风格别致的网站,这是一种非常有用的技术!
很多的JavaScript工具库里都有addClass,removeClass和toggleClass等方法。为了对老式浏览器的兼容,这些 类库采 用的方法都是先搜索元素的className,追加和删除这个类,然后更新className。其实有一个新型的API提供了添加,删除和反转 CSS类属 性的方法,叫做classList:

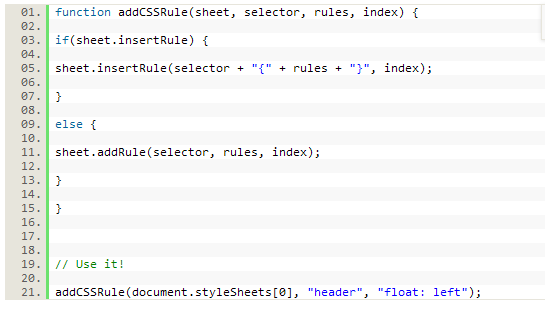
我们都非常熟悉使用element.style.propertyName来修改样式,使用JavaScript能帮助我们做到这些,但你知道如何新增或修一个现有的CSS样式规则吗?其实非常的简单。

这种方法通常是用来创建一个新的样式规则,但如果你想修改一个现有的规则,也可以这样做。
延迟加载图片、JSON、脚本等是用来加快页面显示速度的好方法。我们可以使用curl.js等这样JavaScript加载器来延迟加载这些外部资源,可你知道CSS样式表也可以延迟加载吗,而且在加载成功后回调函数会给予通知。

CSS鼠标指针事件pointer-events属性非常的有趣,它的功效非常像JavaScript,当你把这个属性设置为none时,它能有效的阻止禁止这个元素,你也许会说“这又如何?”,但事实上,它是禁止了这个元素上的任何JavaScript事件或回调函数!

点击这个元素,你会发现任何你放置在这个元素上的监听器都不会触发任何事件。一个神奇的功能,真的——你不在需要为了防止某个事件会被触发而去检查某个css类是否存在。
作为Web前端开发神器——WebStorm的智能化表现和可视化操作,大大的提供了前端开发的效率。慧都目前推出【正版IDE联合推广计划】和【在线购买优惠活动】,WebStorm现在可以7折都买了,另外还有5折限时抢购。
标签:style http color os 使用 sp java strong on
原文地址:http://my.oschina.net/evget/blog/351666