标签:style blog http color os 使用 sp for on
在进行Selenium自动化过程中,我们很难避免一些webdriver 很难定位到的一些元素(如:默认隐藏属性元素),那对于一些比较难定位到的元素,有什么好的解决办法? 其实我们都知道,Selenium Webdriver他是支持,在脚本内调用Js脚本的,那JS才是网页元素定位的鼻祖,为什么不试试用JS呢?下面简单通过一个实例,介绍一下,使用JS在火狐控制台中定位元素的小技巧。
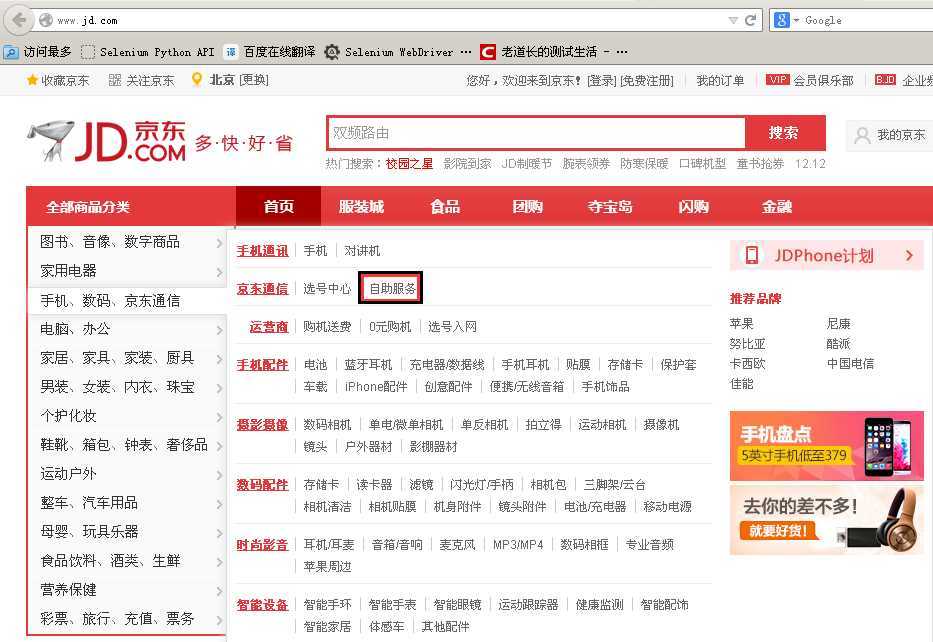
如下图:如何定位京东首页中的【手机、数码、京东通信】—【京东通信】—【自助服务】链接。
这个也是之前群里面朋友自己写Demo遇到的一个问题,那么这个问题很难吗?到底难在什么地方,下面看看这个问题怎么破。
首页我们使用firebug定位并查看元素所在在HTML代码。
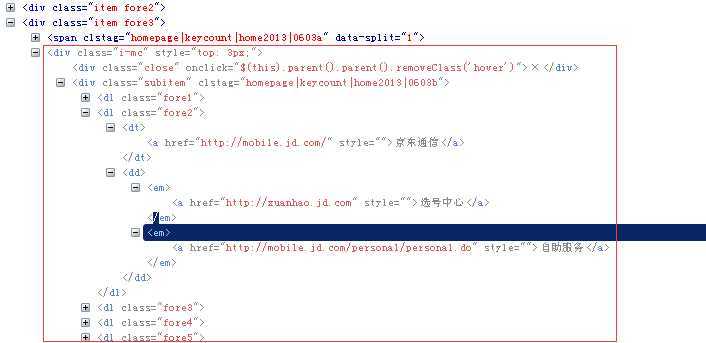
打开后的HTML代码如下,我们可以清楚看到,HTML中的有个DIV下面代码内容都是灰色的(属性是隐藏的),对于这种HTML标签,Webdriver是无法进行处理的(这也就是问题的难点了),如果一直想着用Selenium Webdriver去定位这个元素的话,确实是难为了webdriver只能默默诉说”臣妾做不到!“。那这个时候,我们就得换个思路去解决这个问题,另找别的方法,那就是通过JS的方法来定位它。
如上图HTML代码所示,我们要找的元素的【自助服务】链接,他的唯一tag标识就是 a 属性,在京东商务平台页面,链接非常多所以查找到的<a>标签也很多无法通过肉眼去数,所以我们也不能通过一次就定位到它的位置,那么可以考虑通过二次定位,先缩小<a>的范围,然后在进行具体定位。再次自己审查HTML源码,和【自助服务】一起在同一个<dl >下的元素只有三个链接,那么只要我们定位到这个<dl>,在定位【自助服务】就容易多了。
<dl class="fore2"> 这个dl有className,在控制台中使用className定位看看:
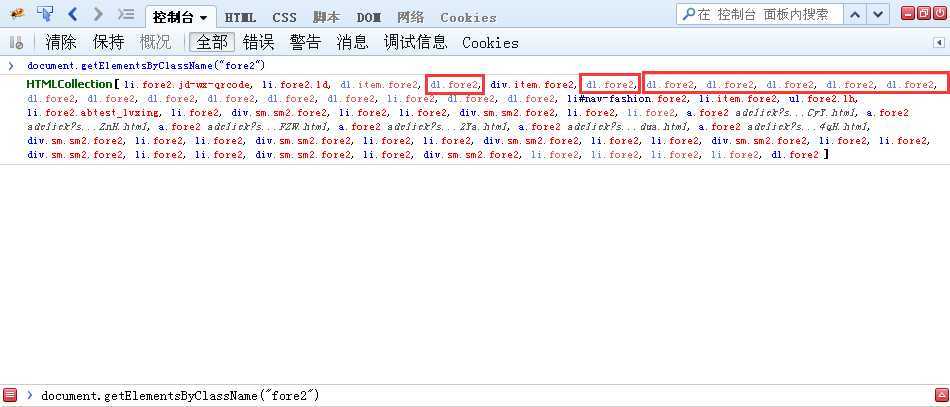
JS脚本:document.getElementsByClassName("fore2") |(回车)
通过js脚本,返回了所有的 ClassName="fore2"的元素标识,并且是用逗号隔开的。我们要找的是 dl.fore2的隐藏元素,所以它首先是灰色的(我用红色标识出来了)。然后我们挨个点击查看,他会自动跳转到所在的HTML标签中。当我点到第三个 dl.fore2的时候,发现我找到了【自动服务】所在的标签中,然后我们通过索引ID来,定位到这一层元素。在元素dl.fore2元素列表中,第一表元素开始从0开始数索引,它是第7个元素,所以他的索引ID是6.
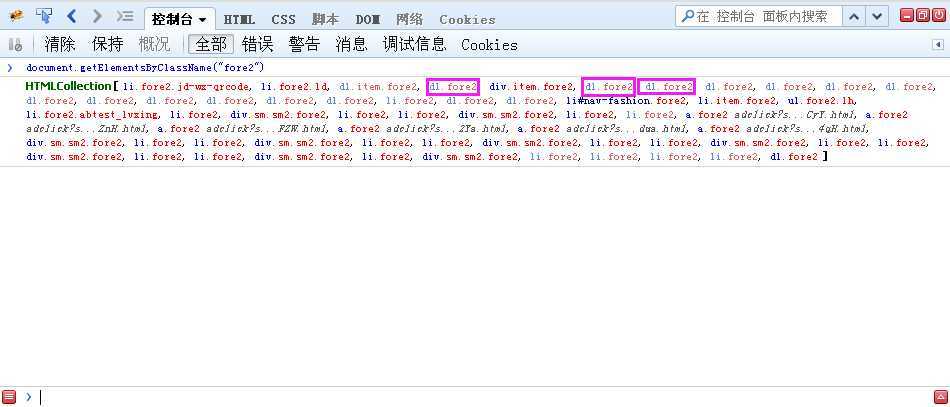
JS:document.getElementsByClassName("fore2")[6]
可以直接定位到了我们所要查到的 dl.fore2 元素层,可以点击进去查看,【自助服务】链接标识在这一层中,然后再此基础上,通过tag <a>来定位【自助服务】链接。
JS:document.getElementsByClassName("fore2")[6].getElementsByTagName("a")
打印出来3个<a>标签,也就是dl.fore2下的3个链接,同样通过索引找到【自助服务】,【自助服务】在第三个链接,所以他的索引ID是2.
JS:document.getElementsByClassName("fore2")[6].getElementsByTagName("a")[2]
找到元素链接后,可以直接调用 click() 方法进行打开这个链接。
document.getElementsByClassName("fore2")[6].getElementsByTagName("a")[2].click()
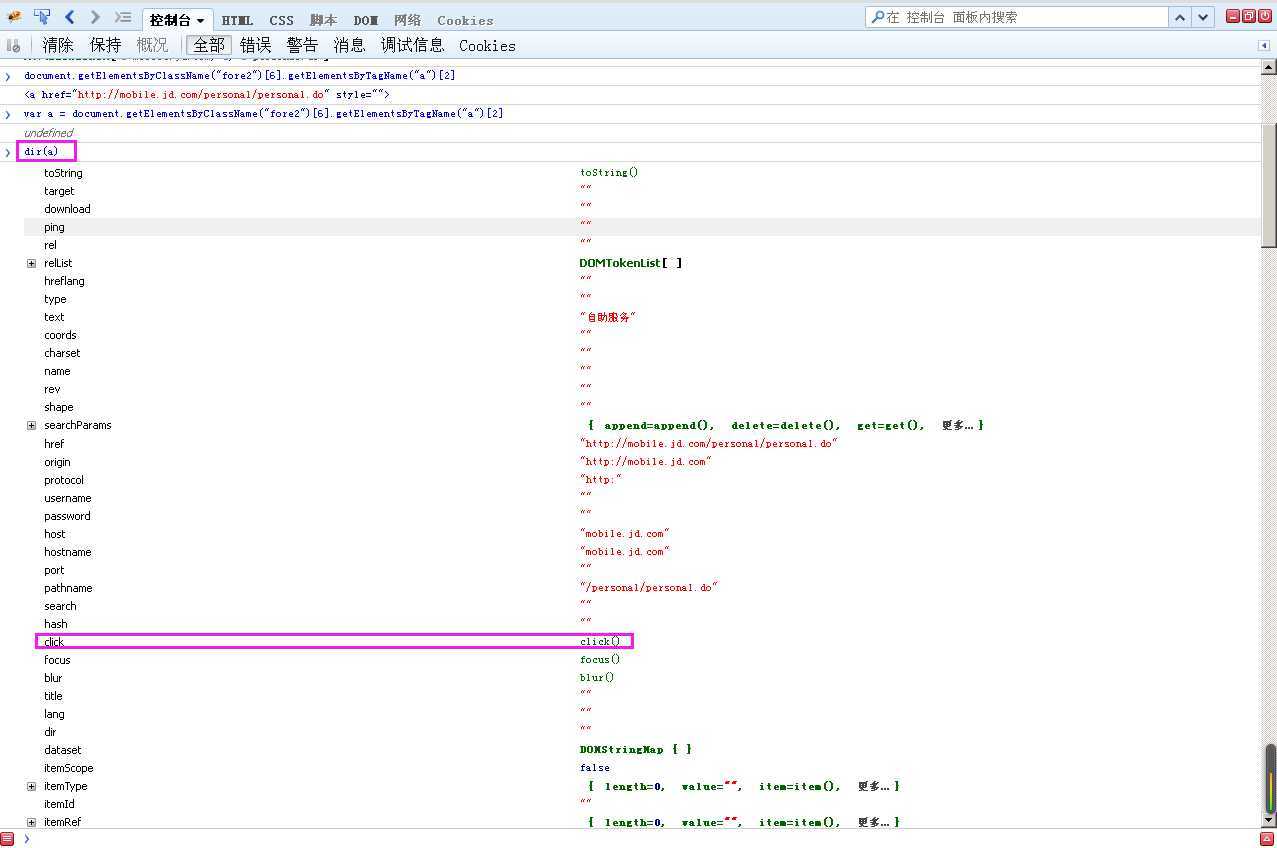
下面介绍一个小技巧,可以通过Console查看API,通过dir方法,来查看元素有哪些可以用的方法。比如我们上面的那个【自助服务】链接,如何去看呢,看下图操作。
我们先将元素内容赋值给变量 a,然后使用 dir(a)方法,进行查看,就会展示出该元素所有可以用的方法。
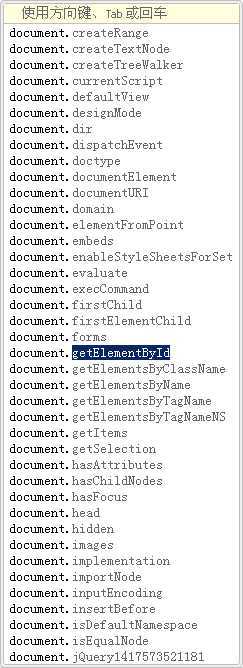
另简单看下JS在Console中的使用(详细API请百度),Console可以说是前台开发的神器,他可以自动补齐你要使用的脚本,比如我们在脚本命令行输入 "document"(甚至只输入一个"d")它就会帮你显示出所有以d开头的方法,供你选择使用,document也是我们进行元素定位是常用的方法。
如何借助浏览器Console使用Js进行定位和操作元素
标签:style blog http color os 使用 sp for on
原文地址:http://www.cnblogs.com/tsbc/p/4139660.html