标签:android style blog http io ar color os sp
选项卡(TabHost)方便的在窗口上设置多个标签页,每个标签页相当于获得一个与外部容器相同大小的组件摆放区域
通过这种方式,可以在一个容器中放置多组件。
创建4个java文件并对应layout
创建主java ,代码

1 package lianxi; 2 3 import com.example.jichu_lianxi.R; 4 5 import android.app.TabActivity; 6 import android.content.Intent; 7 import android.content.res.Resources; 8 import android.os.Bundle; 9 import android.widget.TabHost; 10 11 public class TobHost_lianxi extends TabActivity{ 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 // TODO Auto-generated method stub 15 super.onCreate(savedInstanceState); 16 17 //获取当前Activity的标签,该方法的实现已经执行了setContentView(com.android.internal.R.layout.tab_content); 18 Resources resources = getResources(); 19 TabHost tabHost = getTabHost(); 20 TabHost.TabSpec spec; 21 /* 22 * 对方法的解释: 23 * 1. newTabSpec("artist")创建一个标签项,其中artist为它的标签标识符 24 * 2. setIndicator("标签1", resources.getDrawable(R.drawable.bulb_off)) 25 * 显示文本以及标签上的图标(该图标不是一个图片,而是一个xml文件) 26 */ 27 //添加第一个标签 28 Intent intent = new Intent(TobHost_lianxi.this,KeyOnclick.class); 29 spec = tabHost.newTabSpec("keyonclick").setIndicator("标签1", resources.getDrawable(R.drawable.bulb_off)).setContent(intent); 30 tabHost.addTab(spec);//将标签添加到标签项中 31 //添加第二个标签 32 Intent intent2 = new Intent(TobHost_lianxi.this,List_lianxi.class); 33 spec = tabHost.newTabSpec("list").setIndicator("标签2",resources.getDrawable(R.drawable.bulb_off)).setContent(intent2); 34 tabHost.addTab(spec); 35 //添加第三个标签 36 Intent intent3 = new Intent(TobHost_lianxi.this,ToggleButton_lianxi.class); 37 spec = tabHost.newTabSpec("togglebutton").setIndicator("标签3",resources.getDrawable(R.drawable.bulb_off)).setContent(intent3); 38 tabHost.addTab(spec); 39 //添加第四个标签 40 Intent intent4 = new Intent(TobHost_lianxi.this,ToggleButton_lianxi.class); 41 spec = tabHost.newTabSpec("toggle").setIndicator("标签4",resources.getDrawable(R.drawable.bulb_off)).setContent(intent4); 42 tabHost.addTab(spec); 43 44 //设置第一次打开的默认显示的标签,参数与 .newTabSpec的参数匹配 45 //tabHost.setCurrentTabByTag("toggle"); 46 //设置第一次打开的默认显示的标签,参数代表其添加到标签中的顺序,位置从0开始 47 tabHost.setCurrentTab(1); 48 49 } 50 51 }
其中 KeyOnclick.java List_lianxi.java ToggleButton_lianxi.java 代码不贴了
不要忘了在AndroidManifest.xml文件中 修改代码
<application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="lianxi.Mainactivity"> <intent-filter > <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="lianxi.NewActivity"></activity> <activity android:name="lianxi.AlertDialog_lianxi"></activity> <activity android:name="lianxi.Notification_lianxi"></activity> <activity android:name="lianxi.KeyOnclick"></activity> <activity android:name="lianxi.List_lianxi"></activity> <activity android:name="lianxi.ToggleButton_lianxi"></activity> <activity android:name="lianxi.TobHost_lianxi"></activity> </application>
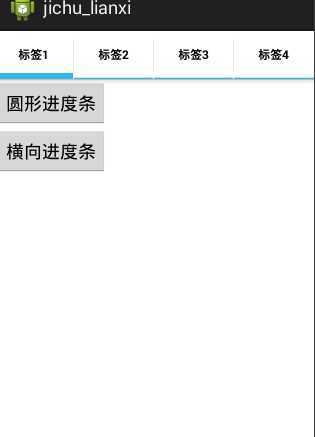
效果图(第一张为标签2。因为tabHost.setCurrentTab(1); 设置第2个添加的标签项为默认显示,从0开始算)



标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/xqxacm/p/4139728.html