标签:style blog http io ar color os 使用 sp
公司在使用webAPI+AngularJs+SlcikGrid进行产品开发,自己也是初学Angular,就做了一个Demo,实现增删改功能,希望可以帮助大家。
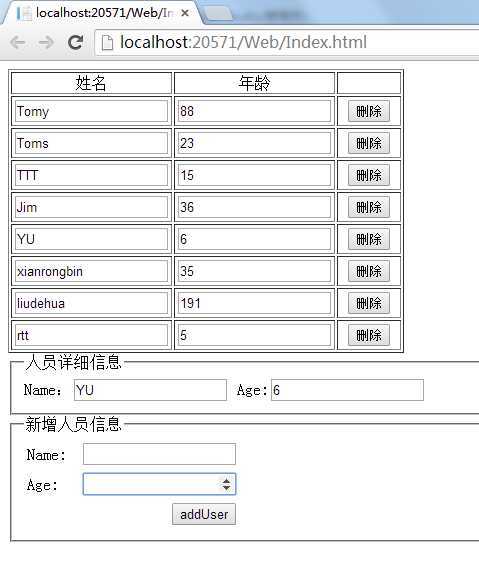
界面如同所示:
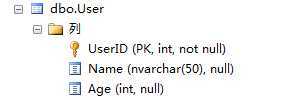
数据库一张单表很简单,如图所示:
所有JS代码如下:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml" ng-app="infoApp"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <script src="../Scripts/angular.min.js"></script> 6 <title></title> 7 <style type="text/css"> 8 .textCenter { 9 text-align: center; 10 } 11 </style> 12 </head> 13 <body> 14 <div data-ng-controller="userController"> 15 <div> 16 <table border="1"> 17 <tr class="textCenter"> 18 <td style="width: 100px;">姓名</td> 19 <td style="width: 60px;">年龄</td> 20 <td style="width: 60px;"></td> 21 </tr> 22 <tr class="textCenter" data-ng-repeat="user in userList"> 23 <td> 24 <input type="text" data-ng-model="user.Name" data-ng-click="getUser(user)" data-ng-keyup="modifyUser(user)" /> 25 </td> 26 <td> 27 <input type="text" data-ng-model="user.Age" data-ng-click="getUser(user)" data-ng-keyup="modifyUser(user)" /> 28 </td> 29 <td> 30 <input type="button" data-ng-click="delete(user.UserID,$index)" value="删除" /> 31 </td> 32 </tr> 33 </table> 34 </div> 35 36 <div> 37 <fieldset> 38 <legend>人员详细信息</legend> 39 Name:<input type="text" data-ng-model="nowUser.Name" /> 40 Age:<input type="text" data-ng-model="nowUser.Age" /> 41 </fieldset> 42 </div> 43 44 <div> 45 <fieldset> 46 <legend>新增人员信息</legend> 47 <table> 48 <tr> 49 <td style="width: 50px;">Name:</td> 50 <td> 51 <input type="text" data-ng-model="newUser.Name" /></td> 52 </tr> 53 <tr> 54 <td style="width: 50px;">Age:</td> 55 <td> 56 <input type="number" data-ng-model="newUser.Age" /></td> 57 </tr> 58 <tr> 59 <td colspan="2" style="text-align: right;"> 60 <input type="button" data-ng-click="addUser(newUser)" value="addUser" /></td> 61 </tr> 62 </table> 63 </fieldset> 64 </div> 65 <!-- <input type="text" data-ng-model="full_name" placeholder="Enter your full name" />--> 66 </div> 67 <script type="text/javascript"> 68 var infoApp = angular.module(‘infoApp‘, []); 69 infoApp.controller(‘userController‘, [‘$scope‘, ‘userDataService‘, 70 function ($scope, userDataService) { 71 $scope.initailInfo = function () { 72 73 userDataService.loadData().then(function (list) { 74 $scope.userList = list.data; 75 }); 76 }; 77 78 $scope.$watch(‘nowUser.Name‘, function (newVal, oldVal, scope) { 79 console.log(newVal + ‘------‘ + oldVal); 80 }); 81 82 83 $scope.nowUser = {}; 84 $scope.delete = function (userId, index) {//note: the function name is important 85 if(confirm(‘are you sure delete this user?‘)){ 86 userDataService.deleteUserById(userId).then(function (response) { 87 if (response.data === ‘true‘) { 88 $scope.userList.splice(index, 1); 89 } 90 else { 91 console.log(‘delet uesr fail‘); 92 } 93 }); 94 } 95 }; 96 97 $scope.getUser = function (user) { 98 $scope.nowUser = user; 99 }; 100 101 $scope.addUser = function (newUser) { 102 userDataService.addUser(newUser).then(function (response) { 103 if (response.data === ‘true‘) { 104 $scope.userList.push(newUser); 105 } 106 else { 107 console.log(‘add uesr fail‘); 108 } 109 }); 110 }; 111 112 $scope.modifyUser = function (newUser) { 113 userDataService.modifyUser(newUser).then(function (response) { 114 if (response.data === ‘true‘) { 115 $scope.userList.push(newUser); 116 } 117 else { 118 console.log(‘delet uesr fail‘); 119 } 120 }); 121 }; 122 123 $scope.initailInfo(); 124 }]); 125 126 infoApp.factory(‘userDataService‘, [‘userHttpService‘, ‘$q‘, function (userHttpService, $q) { 127 var serive = {}; 128 129 serive.loadData = function () { 130 var defer = $q.defer(); 131 userHttpService.getUser().then(function (response) { 132 defer.resolve(response); 133 }); 134 return defer.promise; 135 }; 136 137 serive.deleteUserById = function (userId) { 138 var defer = $q.defer(); 139 userHttpService.deleteUserById(userId).then(function (response) { 140 defer.resolve(response); 141 }); 142 return defer.promise; 143 }; 144 145 serive.addUser = function (newUser) { 146 var defer = $q.defer(); 147 userHttpService.addUser(newUser).then(function (response) { 148 defer.resolve(response); 149 }); 150 return defer.promise; 151 }; 152 153 serive.modifyUser = function (newUser) { 154 var defer = $q.defer(); 155 userHttpService.modifyUser(newUser).then(function (response) { 156 defer.resolve(response); 157 }); 158 return defer.promise; 159 }; 160 return serive; 161 162 }]); 163 164 infoApp.factory(‘userHttpService‘, [‘$http‘, function ($http) { 165 var serive = {}; 166 serive.getUser = function () { 167 return $http.get(‘/api/user‘); 168 }; 169 170 serive.deleteUserById = function (userId) { 171 return $http.get(‘/api/user/‘ + userId); 172 }; 173 174 serive.addUser = function (newUser) { 175 return $http({ 176 method: ‘POST‘, 177 url: ‘/api/user/‘, 178 data: newUser 179 }); 180 }; 181 182 serive.modifyUser = function (newUser) { 183 return $http({ 184 method: ‘PUT‘, 185 url: ‘/api/user/‘, 186 data: newUser 187 }); 188 }; 189 return serive; 190 }]); 191 </script> 192 </body> 193 </html>

public class UserController : ApiController { TrainEntities dbContext = new TrainEntities(); // GET api/user [HttpGet] public IEnumerable<User> GetUser() { return dbContext.Users.ToList(); } // GET api/user/5 [HttpGet] public bool deleteById(int id) { var userModel= dbContext.Users.Find(id); if (userModel != null) { dbContext.Users.Remove(userModel); dbContext.SaveChanges(); return true; } return false; } [HttpPost] public bool AddUser(User newUser) { dbContext.Users.Add(newUser); int result=dbContext.SaveChanges(); if (result == 1) { return true; } else { return false; } } // PUT api/user/5 [HttpPut] public bool ModifUser(User newUser) { User userModel = dbContext.Users.FirstOrDefault(e => e.UserID == newUser.UserID); userModel.Name=newUser.Name; userModel.Age = newUser.Age; int result = dbContext.SaveChanges(); if (result == 1) { return true; } else { return false; } } }
如果不知道如何建立一个空的WebAPI工程,可以查看其它资料,这里,我建了Entity ,以.edmx结尾的数据容器。
现在依据JS代码,阐述下我对Angular的理解。
(一)模块 module
Angular代码是分模块的(第68行代码),并且需要用ng-app指定使用范围区域(第2行代码),
我这里放在整个HTML页面里,当然,也可以放在某个Div里。
angular.module()里面有两个参数,第一个参数是模块名称,第二个参数是依赖模块列表。


(二)作用域(scope)
这里暂时不讲Angular怎么取数据的,放在后面再说。
通过WebAPI,我返回给前端是IEnumberable<T>类型的数据,Angular拿到数据后,直接转换成了JSON格式的数据,这让开发人员省掉了不少麻烦。
拿到JSON格式的数据后,我做了下面操作
将值赋给了一个Angular的内置服务$scope,并自定义变量userList。
$scope称之为作用域,它的父亲是$rootScope,是所有$scope对象的最上层。
AngularJS启动并生成视图时,会将根ng-app元素同$rootScope进行绑定。
$rootScope是最接近全局作用域的对象,$scope充当数据模型的角色,我们可以在上面任意添加或修改属性。
请记住:$scope并不负责处理和操作数据,它只是视图和HTML之间的桥梁,负责连接视图和控制器controller。
C# webApi 与 AngularJs 实现增删改Demo 讲解(一)
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xianrongbin/p/4104596.html